15. 網頁文字內容結構化
為了提高網頁內容的可讀性,
網頁的文字內容應該呈現「結構化」,
再以CSS規則設定加以美化樣式。
HTML原始碼:
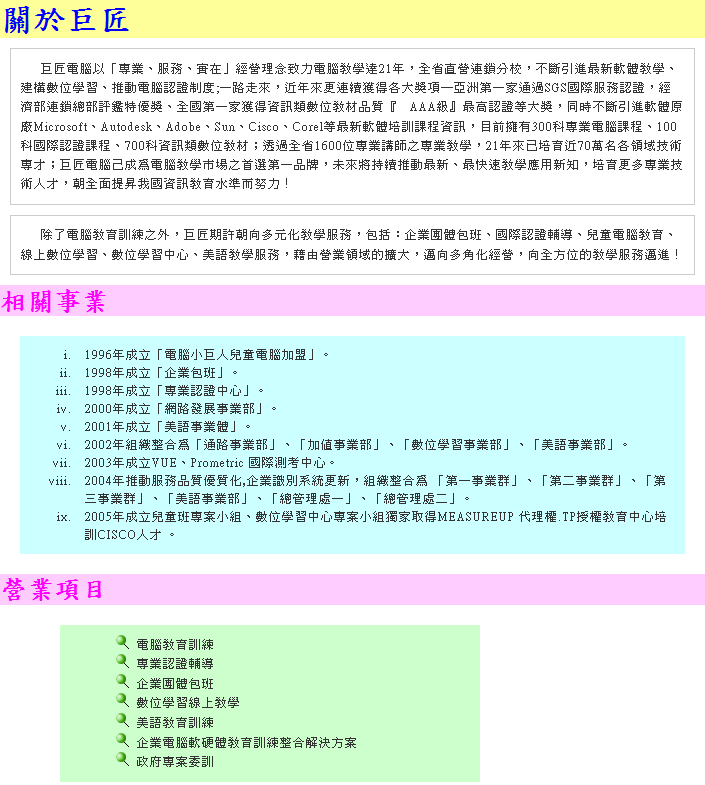
<h1>關於巨匠</h1>
<p>巨匠電腦以 . . . . . . . . . . . . . . . . </p>
<p>除了電腦教育 . . . . . . . . . . . . . . </p>
<h2>相關事業</h2>
<ol>
<li>1996年成立「電腦小巨人兒童電腦加盟」。 </li>
<li>1998年成立「企業包班」。 </li>
<li>1998年成立「專業認證中心」。 </li>
<li>2000年成立「網路發展事業部」。 </li>
<li>2001年成立「美語事業體」。 </li>
. . . . . . . . . . . . . . . .
</ol>
<h2>營業項目</h2>
<ul>
<li>電腦教育訓練</li>
<li>專業認證輔導</li>
<li>企業團體包班</li>
<li>數位學習線上教學</li>
<li>美語教育訓練</li>
. . . . . . . . . . . . . . . .
</ul>
<p>巨匠電腦以 . . . . . . . . . . . . . . . . </p>
<p>除了電腦教育 . . . . . . . . . . . . . . </p>
<h2>相關事業</h2>
<ol>
<li>1996年成立「電腦小巨人兒童電腦加盟」。 </li>
<li>1998年成立「企業包班」。 </li>
<li>1998年成立「專業認證中心」。 </li>
<li>2000年成立「網路發展事業部」。 </li>
<li>2001年成立「美語事業體」。 </li>
. . . . . . . . . . . . . . . .
</ol>
<h2>營業項目</h2>
<ul>
<li>電腦教育訓練</li>
<li>專業認證輔導</li>
<li>企業團體包班</li>
<li>數位學習線上教學</li>
<li>美語教育訓練</li>
. . . . . . . . . . . . . . . .
</ul>
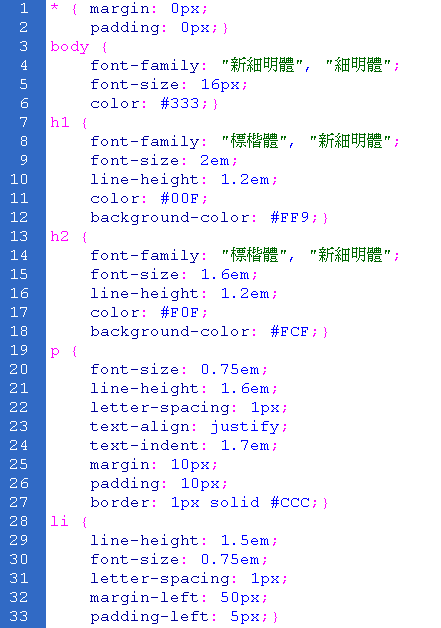
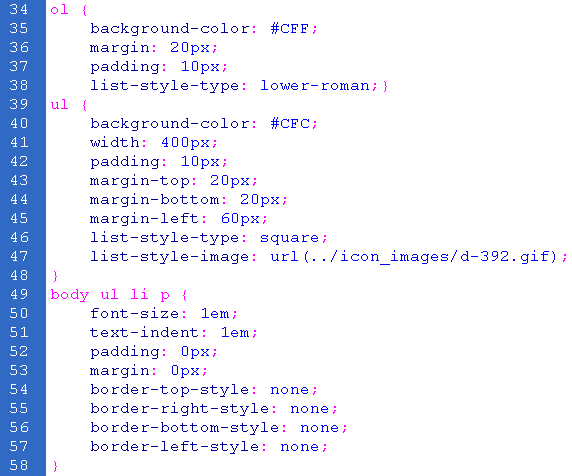
CSS原始碼:


結果: