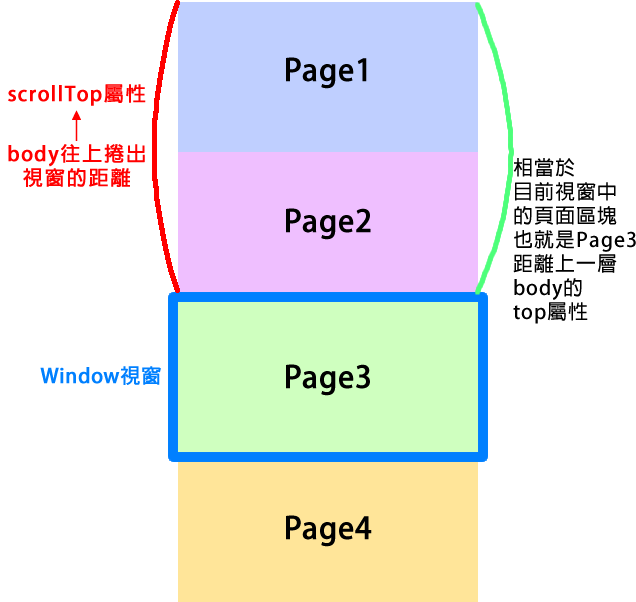
 前提指引說明 【結果如目前這個頁面的捲動】
前提指引說明 【結果如目前這個頁面的捲動】![]() "誰" 被點選?...... click()
"誰" 被點選?...... click()
![]() "誰" 被滑動?...... animate()
"誰" 被滑動?...... animate()
![]() animate 變動的是什麼屬性?...... scrollTop
animate 變動的是什麼屬性?...... scrollTop

 JavaScript & jQuery 部份
JavaScript & jQuery 部份
<script>
//滑鼠互動效果#########################################################
//設計下拉式選單第一層按鈕的點選==>滑動整頁到指定的page=====================
$('#nav>li>h2').click(function(){
//目前所點選按鈕對應的索引編號
currentNavNo = $(this).parent().index();
//偵測對應前往的page的top距離
targetTop = $('.page').eq(currentNavNo).position().top;
//滑動整頁到指定的位置
$('html,body').stop().animate({scrollTop:targetTop},500);
});
</script>
 如果調整視窗大小時....
如果調整視窗大小時.... $(window).resize( function(){ ... } );
<script>
//window resize 當視窗觸發了調整大小時 ----------------------------
$(window).resize(function(){
getNavCurrent(); //偵測第一個按鈕距離body的left距離以及寬度
$('#navPoint').stop()
.animate({left:targetLeft,width:targetWidth},200,'easeOutExpo');
});
</script>
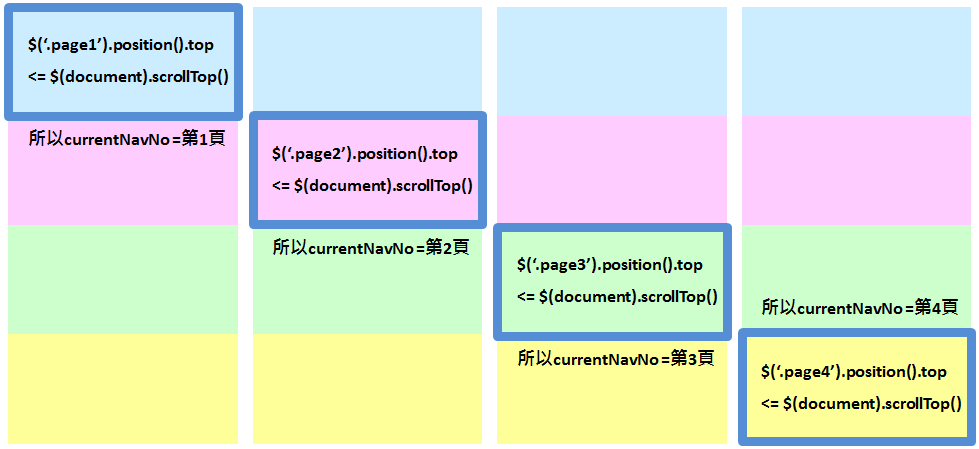
 如果手動捲動視窗時....
如果手動捲動視窗時.... $(window).scroll( function(){ ... } );

<script>
//window scroll 當視窗觸發了捲動時 -------------------------
$(window).scroll(function(){
//檢查每一頁...控制#navPoint的位置
$('.page').each(function(i, obj) {
if( $(obj).position().top <=
$(document).scrollTop()+$('header').innerHeight() ){
currentNavNo = i;
}
});
//完成全部頁面的檢查之後, 調整#navPoint指示板的新位置........
getNavCurrent();
$('#navPoint').stop()
.animate({left:currentNavLeft,
width:currentNavWidth},200,'easeOutExpo');
});
</script>