
| 版本 | 屬性 | 說 明 |
|---|---|---|
| 3 | @media | 針對不同媒體輸出設備或是不同的螢幕尺寸而設定不同的CSS樣式改變。 參考【英文版】 【英文版】 【簡中版】 【簡中版】 |
當瀏覽器視窗的最小寬度為480px時,表示大於等於480px時,改變 body 的設定
@media screen and (min-width: 480px) { body { background-color: lightgreen; } }
當瀏覽器視窗的最大寬度900px而且最小寬度為600px時 (表示 >= 600 且 <= 900),
或者最小寬度為1100px (表示 >= 1100),改變 class 名稱為 example 的 div 元素的設定,
這只是一個舉例的介紹,通常不使用太複雜的條件。
@media screen and (max-width: 900px) and (min-width: 600px), (min-width: 1100px) { div.example { font-size: 50px; padding: 50px; border: 8px solid black; background: yellow; } }
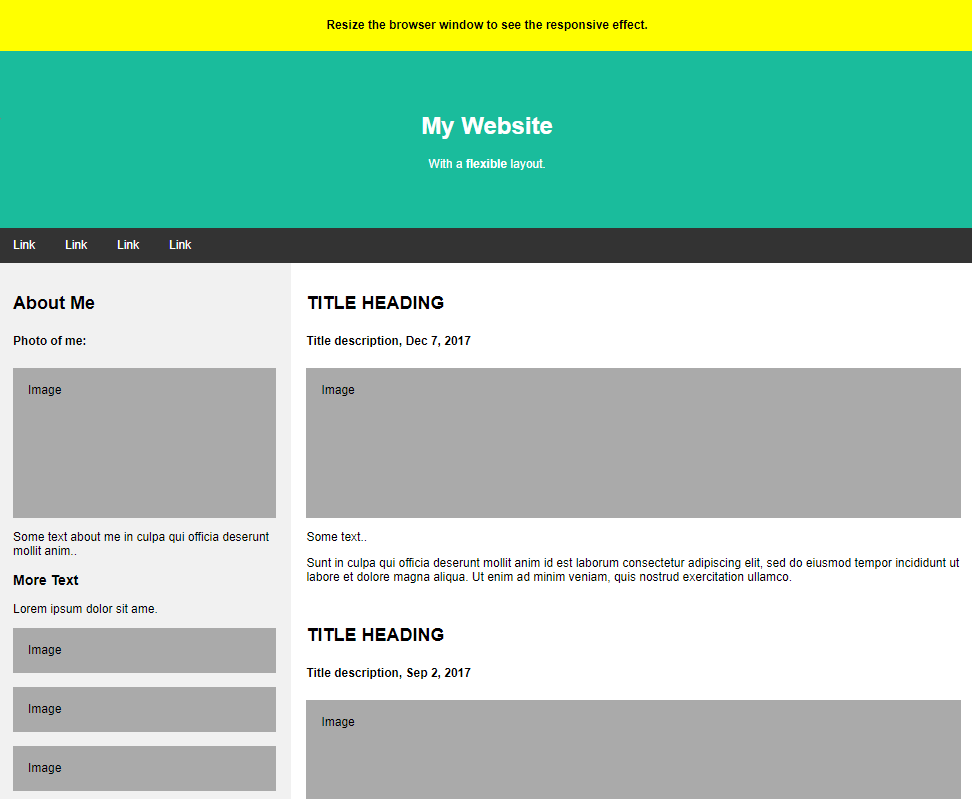
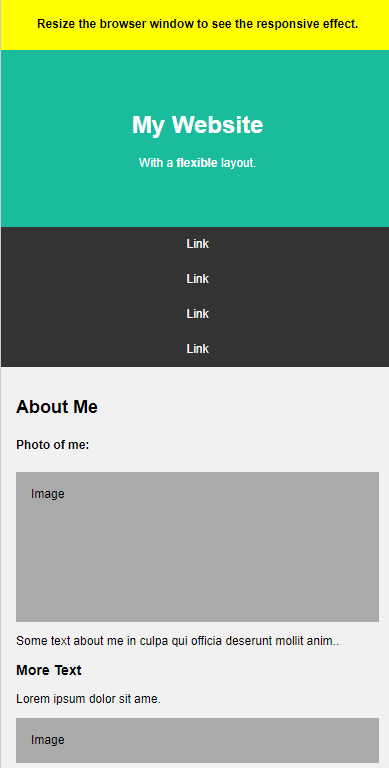
| 這是桌機版本時的排版樣子 | 這是手機版本時的排版樣子 |
|---|---|
 |
 |
【screensiz.es】或【Device Metrics】
設計了手機、平板、桌機...等各種顯示器規格,方便快速查詢了解螢幕顯示器的規格。