
網頁框架除了 <div> </div>,還可以使用
<header> </header> 頁首區,
<footer> </footer> 頁尾區,
<nav> </nav> 導覽區,
<aside> </aside> 側邊區。
※ 粗紅線區域表示新加入的部份
<body><header> </header> <!-- header 區域:「插入->頁首 Header」------------- --> <nav> </nav> <!-- nav 區域:「插入->導覽 Header」------------- --> <div id="banner"> </div> <!-- banner 區域:「插入->Div」輸入ID名稱為banner --- --> <div id="main"> </div> <!-- #main 區域:「插入->div」輸入ID名稱為main ----- --> <footer> </footer> <!-- footer 區域:「插入->頁尾 Footer」 ------------- --></body>
或是
<body><header> </header> <!-- header 區域:「插入->頁首 Header」------------- --> <nav> </nav> <!-- nav 區域:「插入->導覽 Header」------------- --> <div class="banner"> </div> <!-- banner 區域:「插入->Div」輸入Class名稱為banner --- --> <div class="main"> </div> <!-- #main 區域:「插入->div」輸入Class名稱為main ----- --> <footer> </footer> <!-- footer 區域:「插入->頁尾 Footer」 ------------- --></body>
由於 CSS 樣式的設計有5個頁面要共用,所以應該讓 CSS 樣式的設計獨立存成.CSS檔案。
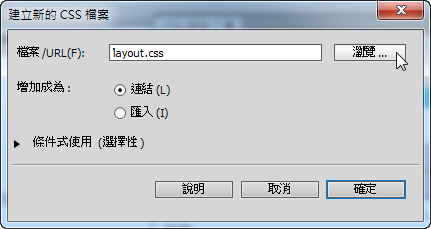
開新檔案, 建立新的CSS檔案, 儲存檔案, 檔案名稱「layout.css」
儲存位置在網站根目錄。
在 index.html 檔案中,
在 </head> 的前一行設定與 layout.css 檔案的連結。
※ 粗紅線區域表示新加入的部份
<link rel="stylesheet" href="layout.css"></head>
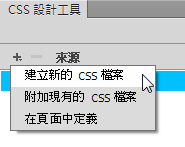
在 index.html 檔案中, 在「CSS設計工具」面板中點選 「建立新的CSS檔案」。

按「瀏覽」 選擇「layout.css」按「確定」鈕。

<style type="text/css"> /*這一行的這個標籤不用輸入*/ * { padding: 0; /*由於網頁各元素大多有預設的留白邊界, 建議清除改由自行設定*/ margin: 0; /*「*」 表示所有元素, 除了padding與margin, 建議其餘不要設定*/ } </style>
<style type="text/css"> /*這一行的這個標籤不用輸入*/ body { background-image: url(images/body_bg.png); /*設定整頁的背景影像*/ background-repeat: repeat-x; /*設定背景影像只有水平重複*/ background-color: #f7e6c0; /*設定整頁的背景顏色*/ color: #222; /*設定整頁的文字顏色*/ /*以下是文字方面的設定,可以等輸入文字之後再設定--------------------------*/ font-size: 15px; /*設定整頁的文字大小*/ letter-spacing: 1px; /*設定整頁的文字字距*/ /*以下是設定整頁的預設字體, 可以參考Yahoo或是DW中選擇, 也可以不設定*/ font-family: "Helvetica Neue", Helvetica, Arial, STHeitiTC-light, STHeiti, "Microsoft JhengHei", 微軟正黑體, sans-serif; } </style>
<style type="text/css"> /*這一行的這個標籤不用輸入*/ header { /*background-color: rgba(0, 136, 255, 0.4); 為了檢測先設定背景顏色,以後再刪除*/ height: 122px; /*配合body的背景影像設定這個區域的高度*/ padding-top: 20px; /*設定header區域上方留白空間*/ text-align: center; /*設定區域內的文字皆水平置中, 也可以等輸入文字後再設定*/ } nav { /*background-color: rgba(0, 255, 10, 0.4); 為了檢測先設定背景顏色,以後再刪除*/ height: 30px; /*配合body的背景影像設定這個區域的高度*/ text-align: center; /*設定區域內的文字水平置中, 也可以等輸入文字後再設定*/ } #banner { height: 302px; /*配合body背景影像設定高度*/ background-image: url(images/banner/banner.png); /*設定這個區域的背景影像*/ background-repeat: no-repeat; /*設定背景影像不重複*/ background-position: center center; /*設定背景影像的定位位置*/ } #main { background-image: url(images/main_bg.png); /*設定這個區域的背景影像*/ min-height: 100px; /*設定基本的最小高度, 掙開這個區域檢視設計的結果*/ width: 1200px; /*配合背景影像設定寬度*/ margin-left: auto; /*設定margin左右為auto, 讓所有元素水平置中*/ margin-right: auto; margin-top: 10px; /*配合body背景影像設定上方間隔距離*/ box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); /*設定中央向外5px半透明的黑色陰影, 也可以不設定*/ /*以下設定是為了解決子元素浮動的後遺症問題, 這裡先不設定, 等子元素設計好再處理與解說*/ overflow-x: hidden; /*以DW中CSS面板的操作方法, xy是分開的*/ overflow-y: hidden; overflow: hidden; /*如果以程式碼直接輸入法, 則這一行代表x,y皆設定, 以上二行可以取消*/ } footer { background-image: url(images/footer.png); /*設定背景影像*/ height: 63px; /*配合body背景影像設定高度*/ padding-top: 10px; /*配合body背景影像設定上方間隔距離*/ text-align: center; /*設定區域內的文字水平置中, 也可以等輸入文字後再設定*/ } </style>