
| Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
Extra large ≥1200px |
|
|---|---|---|---|---|---|
| Max container width | None (auto) | 540px | 720px | 960px | 1140px |
| Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
<div class="container">
<h1>新名錶新消息</h1>
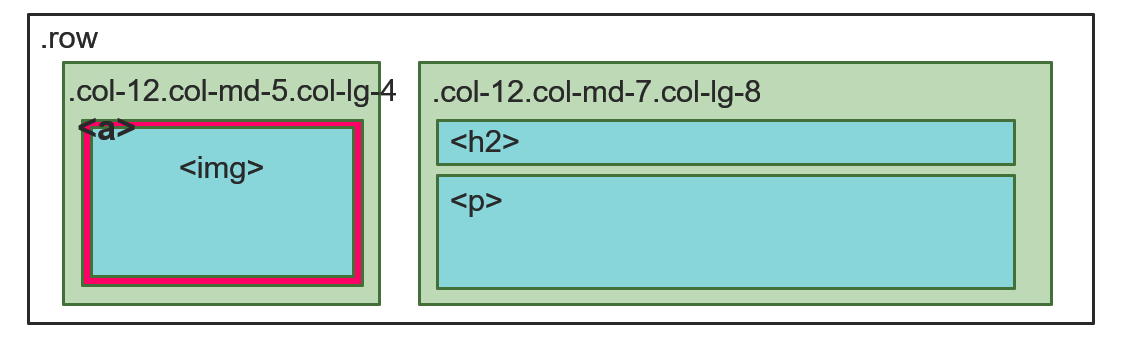
<div class="row">
<div class="col-12 col-md-5 col-lg-4"> 圖 </div>
<div class="col-12 col-md-7 col-lg-8"> 文 </div>
</div>
<div class="row">
<div class="col-12 col-md-5 col-lg-4"> 圖 </div>
<div class="col-12 col-md-7 col-lg-8"> 文 </div>
</div>
<div class="row">
<div class="col-12 col-md-5 col-lg-4"> 圖 </div>
<div class="col-12 col-md-7 col-lg-8"> 文 </div>
</div>
<div class="row">
<div class="col-12 col-md-5 col-lg-4"> 圖 </div>
<div class="col-12 col-md-7 col-lg-8"> 文 </div>
</div>
</div>
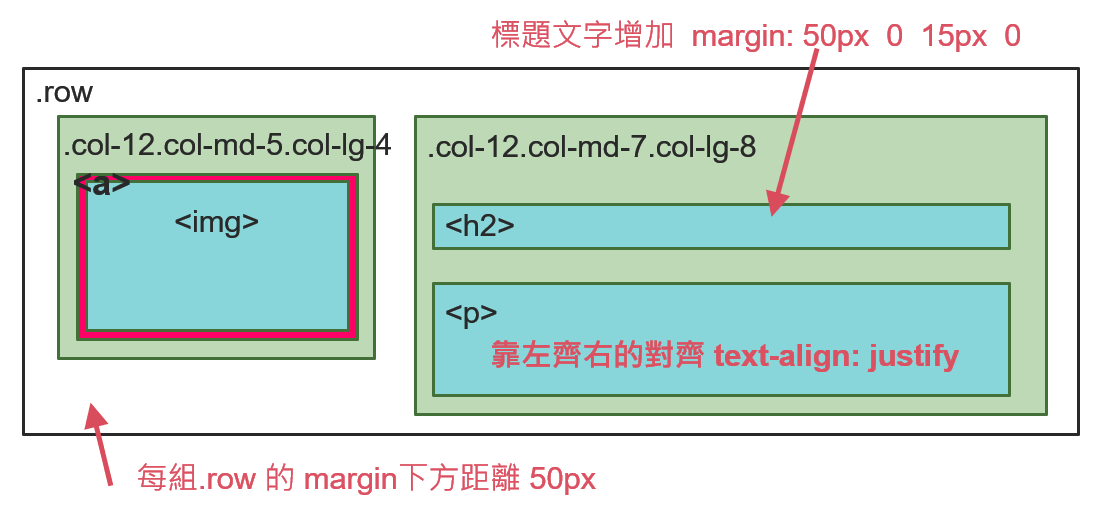
設計 h2 標題文字的樣式 (字體、大小、外部留白距離 margin 前50px後15px)。
設計 p 段落文字靠左齊右的對齊。
設計 每組.row 的 margin 下方距離 50px。
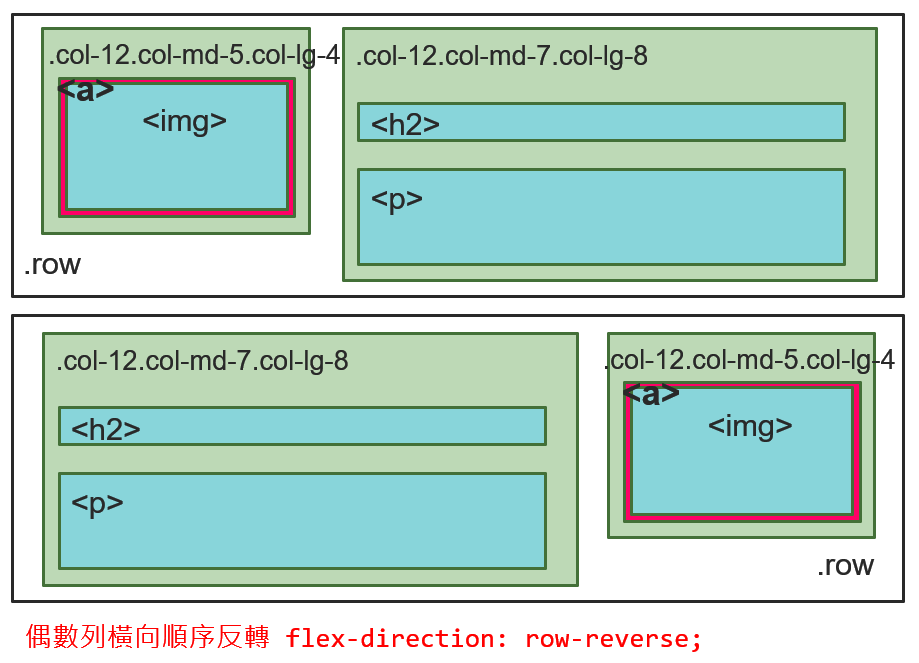
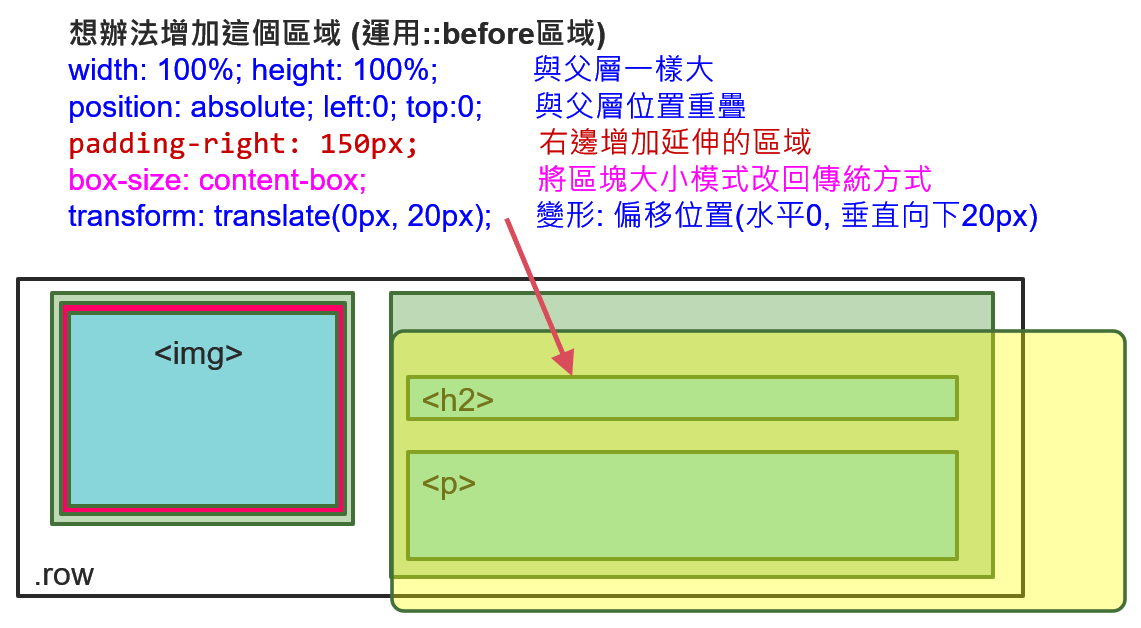
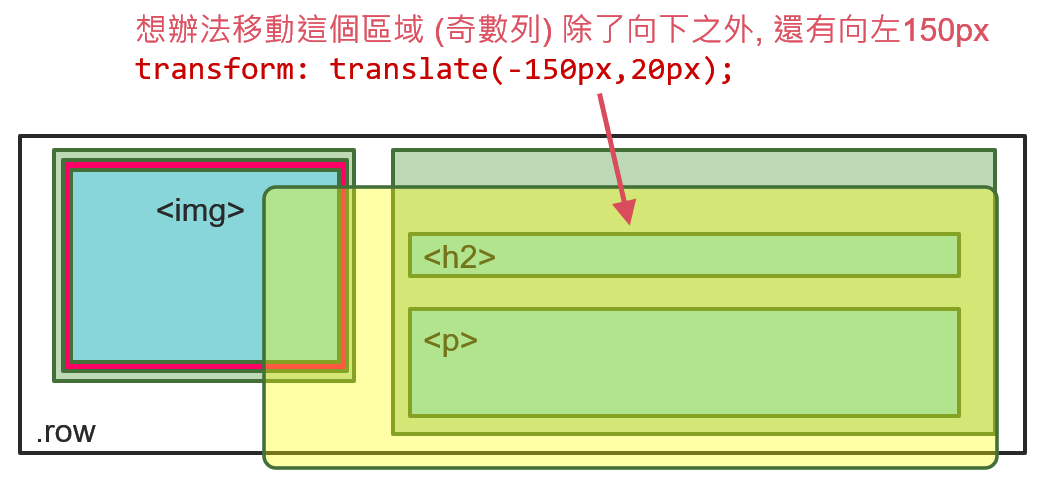
設計桌機版時表現的樣式:圖文上下微錯位、底板區塊左右錯位。[規劃說明]
 [下一步]
[下一步]
 [下一步]
[下一步]
 [下一步]
[下一步]
 [下一步]
[下一步]
 [下一步]
[下一步]
 [下一步]
[下一步]
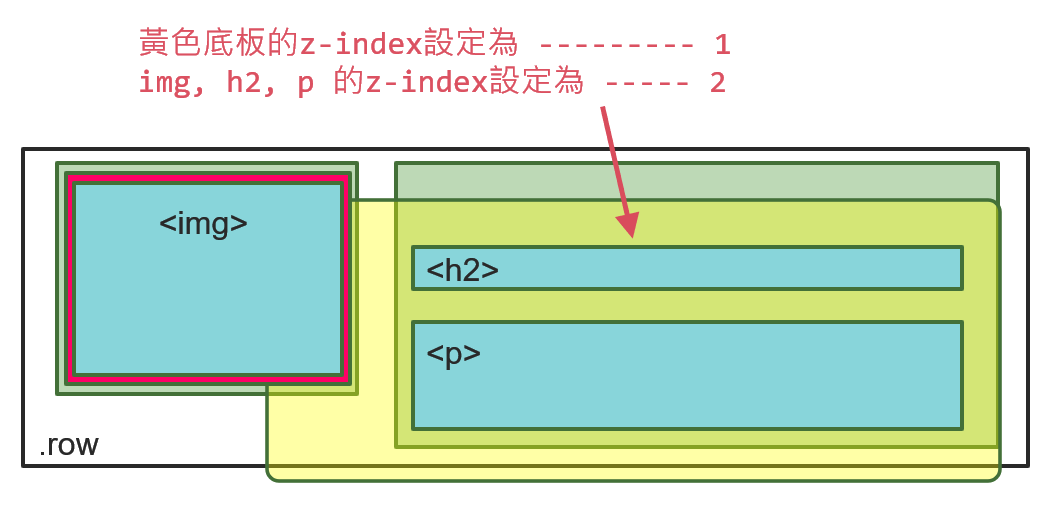
最後,觀察考量並設計好有關重疊的前後順序問題 (z-index)!