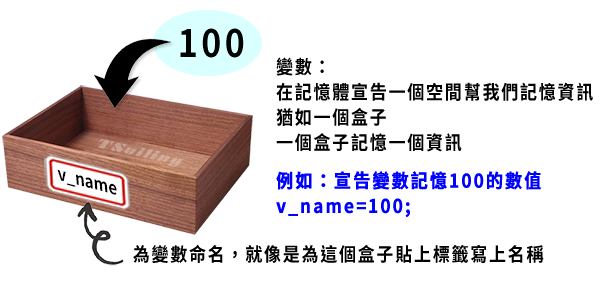
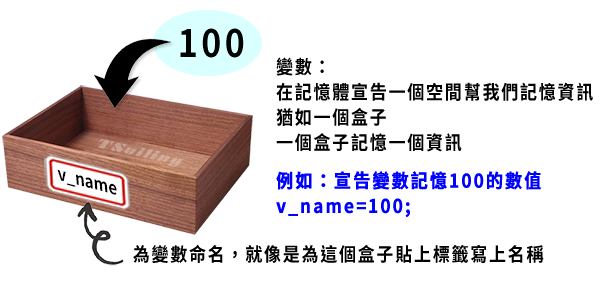
認識記憶體基本變數
參考介紹:w3schools(英文版) 或 runoob(簡中版)
var 變數名稱 = 內容值;
var v_name = 100; //將值100指派到變數v_name中記憶著

認識運算符號
運算符號的參考介紹:w3schools(英文版) 或
runoob(簡中版)
範例小練習 展開/收合
<script>
var v1 = 99; //宣告變數v1 (記錄時薪) 這個是全域變數
v1++; //v1變數累加1存回v1變數
document.write('時薪:'+v1); //在頁面中顯示時薪
v1*=8; //時薪乘以8小時再存回v1變數 (記錄成日薪)
document.write('<br>日薪:'+v1); //在頁面中顯示日薪
function count1(){ //Fn函數是為了先準備好但不需要馬上執行的程式
//var v2 = v1*30; //在Fn內var宣告的變數是區域變數,無法出Fn
v2 = v1*30; //變數的使用並不一定要var,
//沒有var而新成立的變數是全域變數
document.write('<br>在Fn內月薪v2計算的結果:'+v2);
}
count1(); //呼叫count1函數馬上執行一次
//如果Fn內使用的是第一行有var的,則以下這一行無法執行
document.write('<br>在Fn外月薪v2計算的結果:'+v2);
//如果上一行執行錯誤,則程式會停止執行,也就是下一行不會執行了
document.write('<br>變數v1仍然記錄的是日薪:'+v1);
</script>
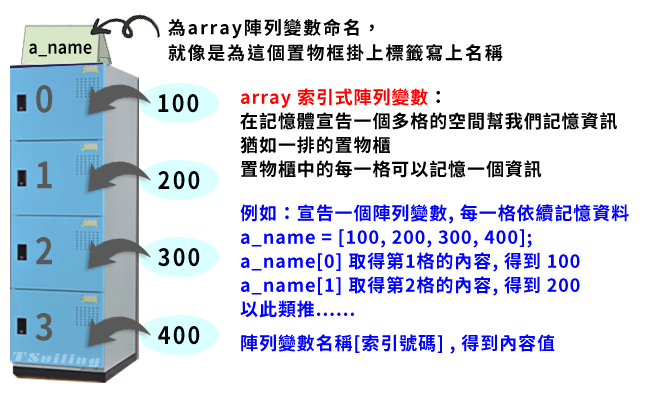
進一步簡單認識array陣列變數 展開/收合
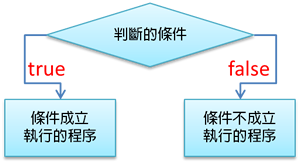
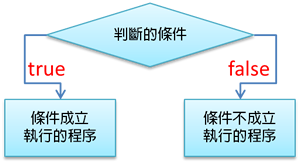
if 條件的判斷式基本語法 展開/收合
參考介紹:w3schools(英文版) 或 runoob(簡中版)

if ( 判斷的條件 ) {
判斷條件成立時要執行的程序;
} else { //如果條件不成立時不處理任何事, 則else{}省略
判斷條件不成立時要執行的程序;
}
認識數學運算函數
有關Math函數請連結參考介紹:w3schools(英文版) 或
runoob(簡中版)
範例小練習 展開/收合
<script>
//隨機取得一個100以內的整數值,再判斷是偶數還是奇數
// Math是算術運算類別
// round()是取得四捨五入的結果, random()是取得>=0且<1的隨機值
// % 是兩數相除求餘數的運算符號
var num = Math.round(Math.random()*100);
if(num % 2 == 0){
document.write('抽樣的值為:' + num + ',是偶數。');
}else{
document.write('抽樣的值為:' + num + ',是奇數。');
}
</script>
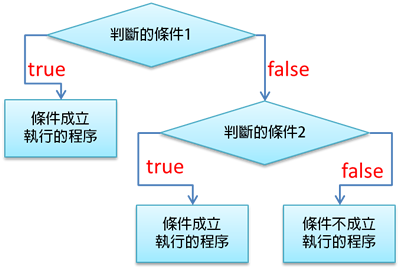
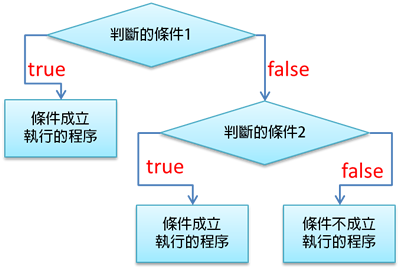
if 條件的判斷式延伸語法 展開/收合

if ( 判斷的條件1 ) {
判斷條件1成立時要執行的程序; //當條件 1 成立時則不再進行以下的判斷
} else if ( 判斷的條件2 ) { //當條件 1 不成立時則進行條件 2 的判斷
判斷條件2成立時要執行的程序;
} else {
以上條件皆不成立時要執行的程序;
}
範例小練習 展開/收合
<script>
//隨機取得一個三位數內的整數值,再判斷是幾位數的值
// floor()是取得無條件捨去小數的整數值
var num = Math.floor(Math.random()*1000);
if( num >= 100 ){
document.write( '抽樣的值為:' + num + ',是三位數的值。' );
} else if ( num >= 10 ){
document.write( '抽樣的值為:' + num + ',是二位數的值。' );
} else {
document.write( '抽樣的值為:' + num + ',是個位數的值。' );
}
</script>
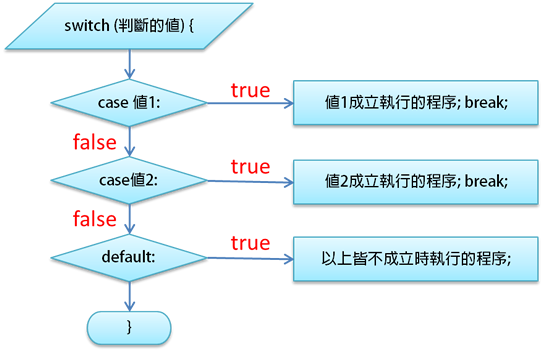
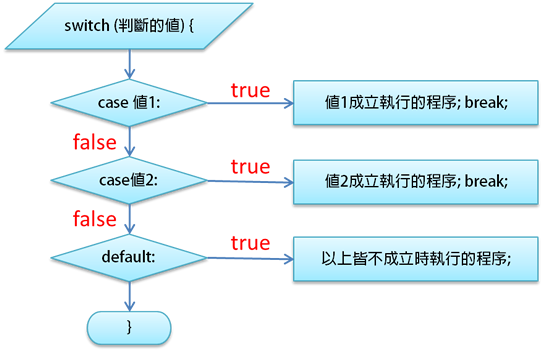
switch 值的判斷式語法 展開/收合
參考介紹:w3schools(英文版) 或
runoob(簡中版)

switch ( 判斷的值或運算式 ) {
case 值1: 當判斷的值為此case值1時要執行的程序; break;
case 值2: 當判斷的值為此case值2時要執行的程序; break;
default: 以上條件皆不成立時預設要執行的程序;
}
認識日期/時間函數
有關日期/時間函數請連結參考介紹:
w3schools Date概念(英文版) 或 w3schools get函數(英文版) 或
runoob(簡中版)
範例小練習 展開/收合
<script>
var now = new Date(); //取得目前完整時間建立成為時間物件
var week = now.getDay(); //將now時間物件取出星期的部份
switch ( week ) {
case 0: document.write('今天是星期日'); break;
case 1: document.write('今天是星期一'); break;
case 2: document.write('今天是星期二'); break;
case 3: document.write('今天是星期三'); break;
case 4: document.write('今天是星期四'); break;
case 5: document.write('今天是星期五'); break;
case 6: document.write('今天是星期六'); break;
}
</script>
認識重複能力
重複能力的迴圈使用方式有多種,建議先參考以下連結介紹,後續實例再練習。
| Class |
Title |
Link |
Description |
| Not Timing |
for |
英文版、
簡中版
|
計數型迴圈 |
while
do...while |
英文版、
簡中版
|
非計數型迴圈 |
| Timing |
setTimeout |
英文版、
簡中版
|
指定延遲時間後執行處理程序一次 |
| setInterval |
英文版、
簡中版
|
每隔指定的延遲時間後執行處理程序 |
範例小練習:for 迴圈
<script>
//執行10次的迴圈,顯示Hello~~並出現打招呼的次數
//for計數型迴圈( 設定變數i初始值=1; 當i<=10則進入執行; 每圈後變數i的變化值 )
for( var i = 1; i <= 10; i++ ){
document.write('Hello~~'+i+'<br>'); //文件中輸出指定字串及變數i的結果
}
document.write('迴圈後計數器的i變數='+i); //所有迴圈後輸出變數 i 最後的結果
</script>
範例小練習:while 迴圈
<script>
//小遊戲:東家與玩家各抽一個號碼牌, 當玩家的牌大於東家則可以繼續抽牌
//先抽樣決定最大值記錄到變數i, 設定變數j初始值為0
var i = Math.floor(Math.random()*100); //i = 0~99 代表東家
var j = Math.floor(Math.random()*100); //j = 0~99 代表玩家
//只要符合 j > i 就反覆進入迴圈, 先顯示結果再重新抽一次變數 j
//也就是如果玩家的值大於東家的值, 那麼就可以反覆再抽牌, 直到玩家輸給東家為止
while( j > i ){
document.write('Hello~~~ i='+i+' ~~~~~~~ j='+j+'<br>');
j = Math.floor(Math.random()*100);
}
document.write('<hr>迴圈後的 j 變數 = '+j);
</script>
範例小練習:do...while 迴圈(改良版)
<script>
var i = Math.floor(Math.random()*100);
var j;
do{
j = Math.floor(Math.random()*100);
document.write('Hello~~~ i='+i+' ~~~~~~~ j='+j+'<br>');
} while ( j > i );
document.write('GAME OVER');
</script>
while 與 do...while 的差別
while( 判斷條件 ){ 執行的工作; }
先判斷條件, 如果條件不成立, { } 內的工作可能一次也沒執行。
do { 執行的工作; } while( 判斷條件 );
會先執行一次, 再由while判斷條件, 條件成立再進行do。


 WEB
WEB