CSS3 多媒體查詢
例如:
@media screen and (min-width: 480px) { body { background-color: lightgreen; } }
有關多媒體查詢 【參考範例結果】
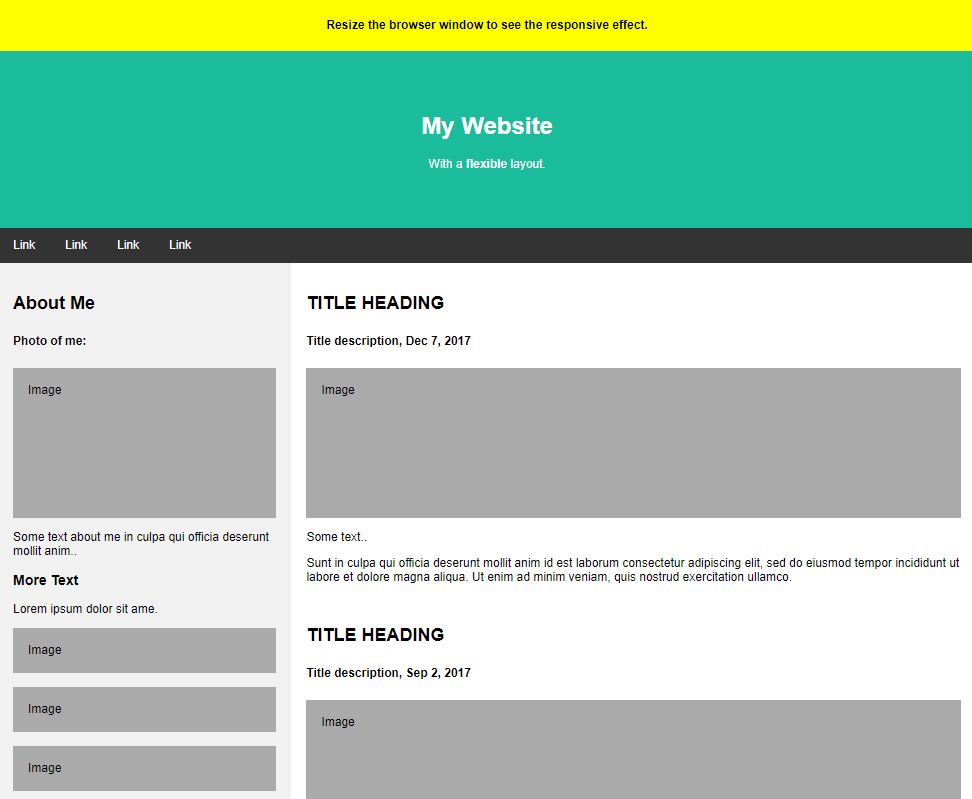
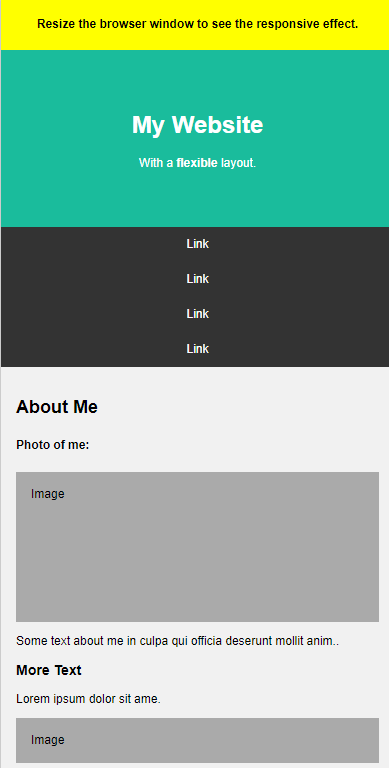
| 【 這是桌機版本時的排版樣子 】 | 【 這是手機版本時的排版樣子 】 |
|---|---|
 |
 |
了解螢幕顯示器的規格
【screensiz.es】
或【Device Metrics】
設計了手機、平板、桌機...等各種顯示器規格,方便快速查詢了解螢幕顯示器的規格。

@media screen and (min-width: 480px) { body { background-color: lightgreen; } }
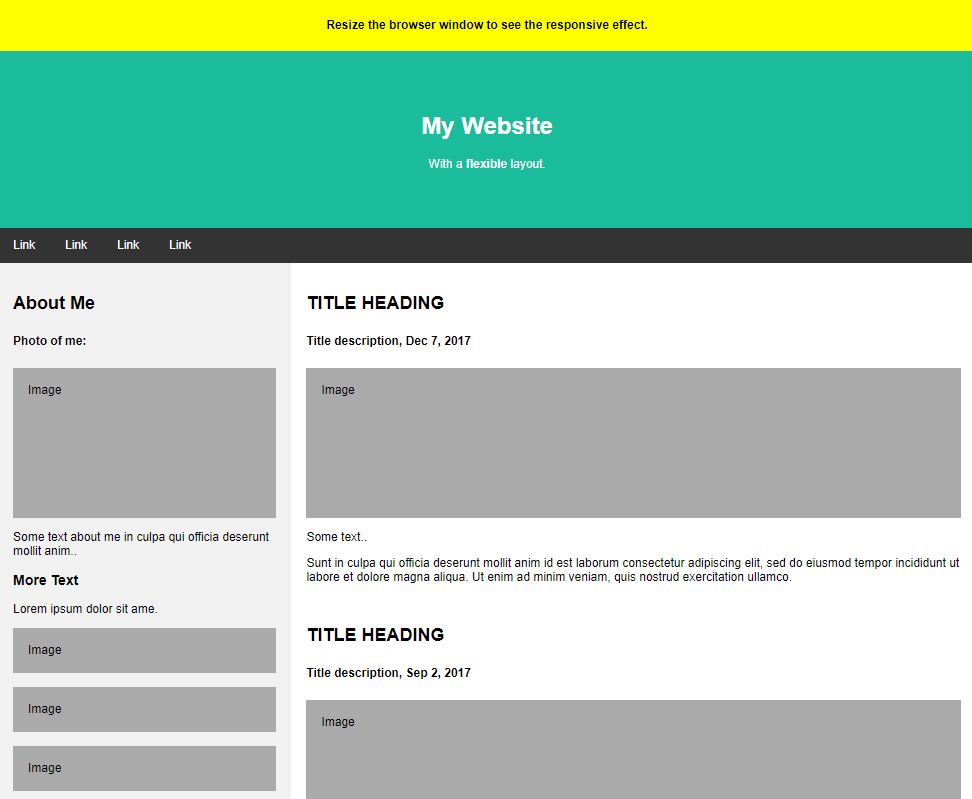
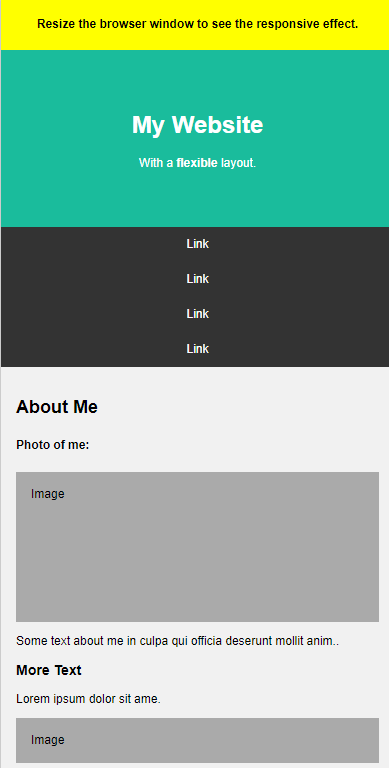
| 【 這是桌機版本時的排版樣子 】 | 【 這是手機版本時的排版樣子 】 |
|---|---|
 |
 |
【screensiz.es】
或【Device Metrics】
設計了手機、平板、桌機...等各種顯示器規格,方便快速查詢了解螢幕顯示器的規格。