
在 admin_news.php 檔案中先建立全部新訊配合分頁的資料集。
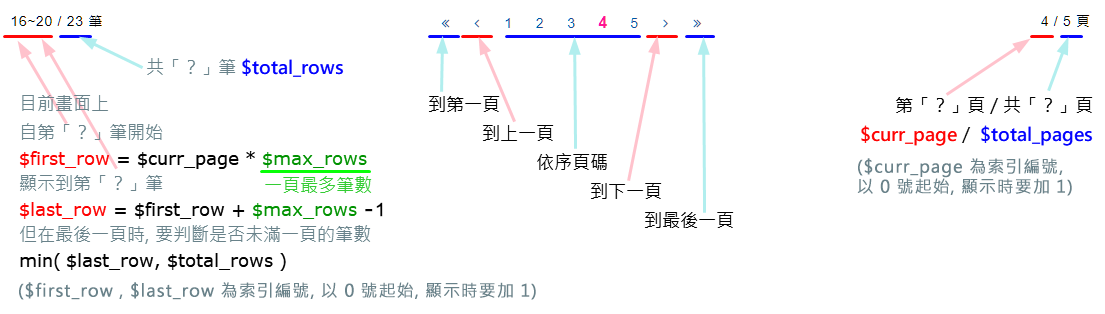
變數準備工作

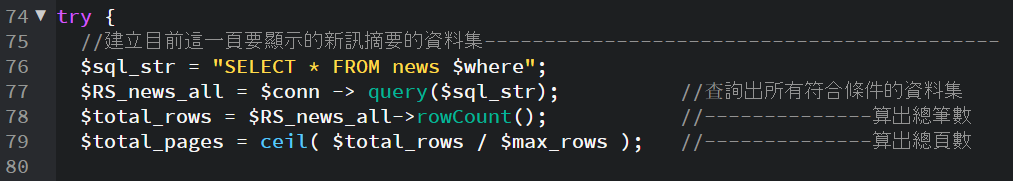
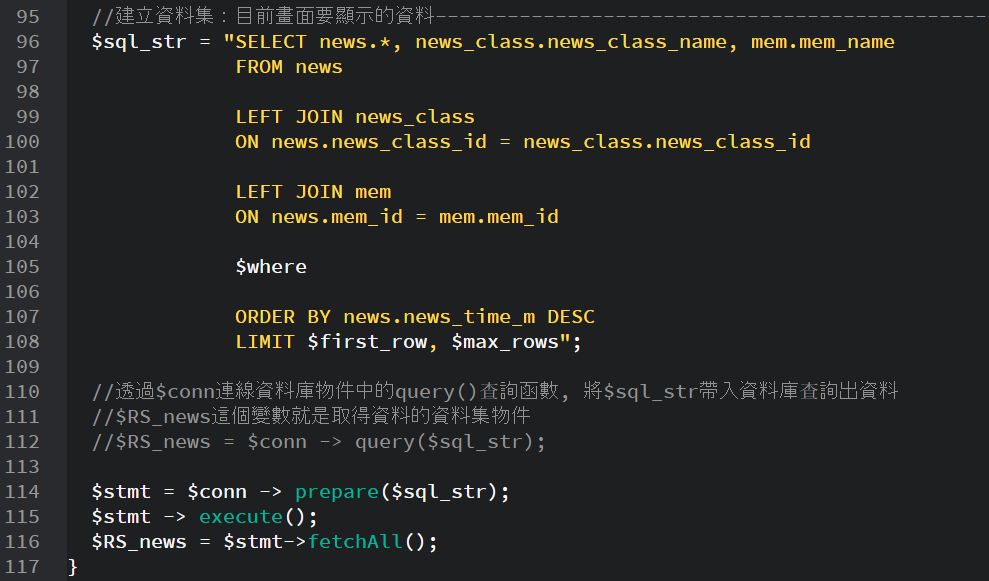
//資料集:查詢要顯示的新訊內容=================================================== $max_rows = 5; //一頁最多筆數 $total_rows = 0; //總共的筆數 $total_pages = 0; //總共的頁數 $curr_page = 0; //目前第幾頁(索引號碼) if( isset( $_GET['curr_page'] ) ){ $curr_page = $_GET['curr_page']; } $first_row = $curr_page * $max_rows; //目前頁面第一筆的索引號碼 //例如第1頁時,開始 0號 => 第0頁*5 //例如第2頁時,開始 5號 => 第1頁*5 //例如第3頁時,開始 10號 => 第2頁*5 $last_row = $first_row + $max_rows - 1; //目前頁面最後一筆的索引號碼 //例如第1頁時,結束 4號 => 第0頁 0+5-1 //例如第2頁時,結束 9號 => 第1頁 5+5-1 //例如第3頁時,結束 14號 => 第2頁 10+5-1 $page_file = 'admin_news'; //連結的頁面 try { //建立資料集:查詢所有的新訊內容, 目的是得到總筆數、總頁數 $sql_str = "SELECT * FROM news ORDER BY news_time_m DESC"; $RS_news_all = $conn -> query($sql_str); $total_rows = $RS_news_all -> rowCount(); //算出總筆數 $total_pages = ceil($total_rows/$max_rows); //算出總頁數 // 有關 SELECT 查詢資料的語法 ================================= // SELECT 【選擇】 主表的欄位, 被關聯表的欄位 // FROM 【來自】 主表的名稱 // LEFT JOIN 【交集式關聯到】 被關聯表的名稱 (主表選取所有資料, 被關聯的表只選出被關聯的資料) // ON ... 【設定關聯方式】 當主表的指定欄位 = 被關聯表的指定欄位 (則將選擇的欄位資料合併進來) // WHERE ... 【設定過濾記錄資料的條件】 // ORDER BY ... 【設定排序的方式】 // LIMIT ..., ... 【設定取出的筆數】 限定 起始索引編號, 取出的筆數 //建立資料集:目前畫面要顯示的資料 $sql_str = "SELECT news.*, news_class.news_class_name FROM news LEFT JOIN news_class ON news.news_class_id = news_class.news_class_id ORDER BY news.news_time_m DESC LIMIT $first_row, $max_rows"; $RS_news = $conn -> query($sql_str); } catch ( PDOException $e ){ die("ERROR!!!: ". $e->getMessage()); }
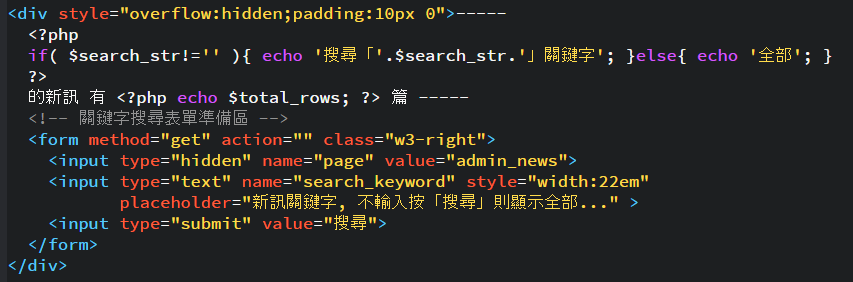
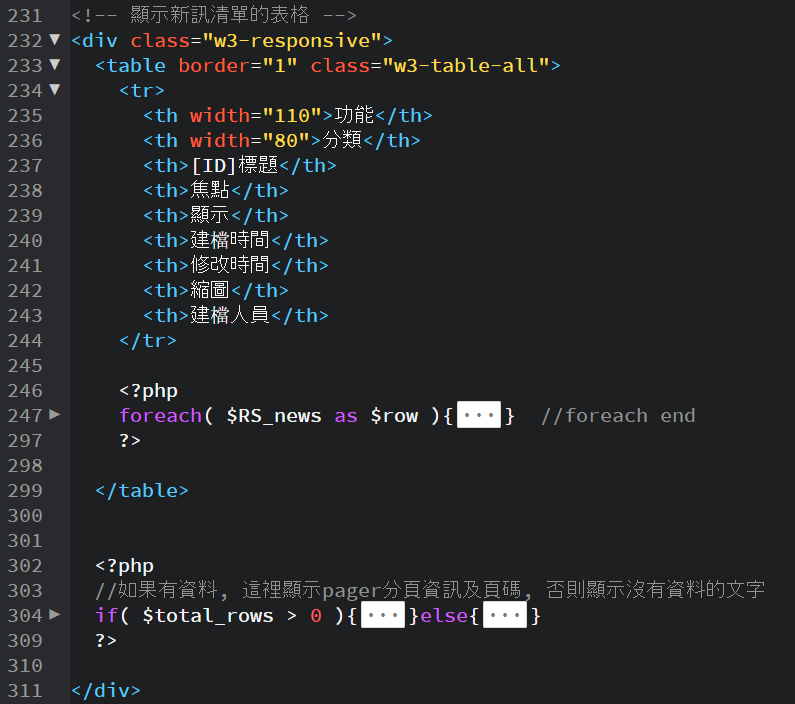
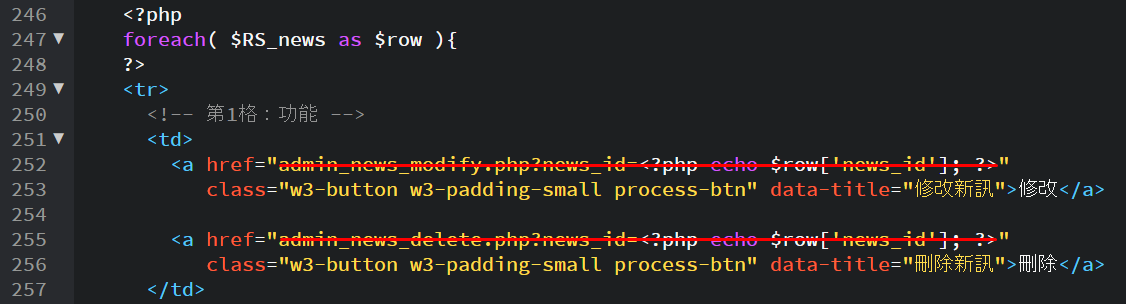
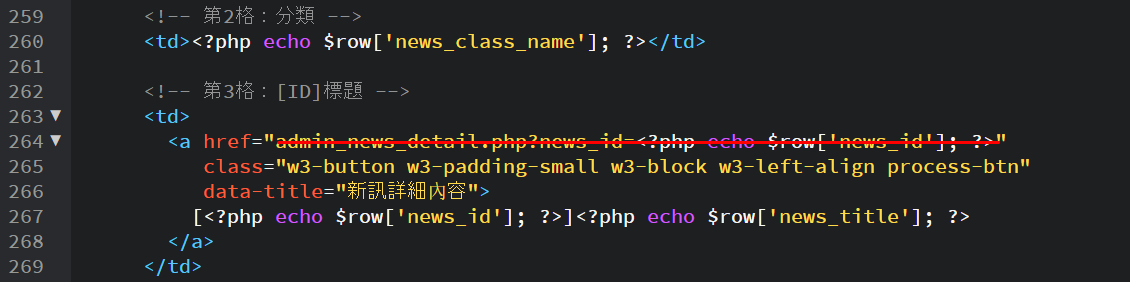
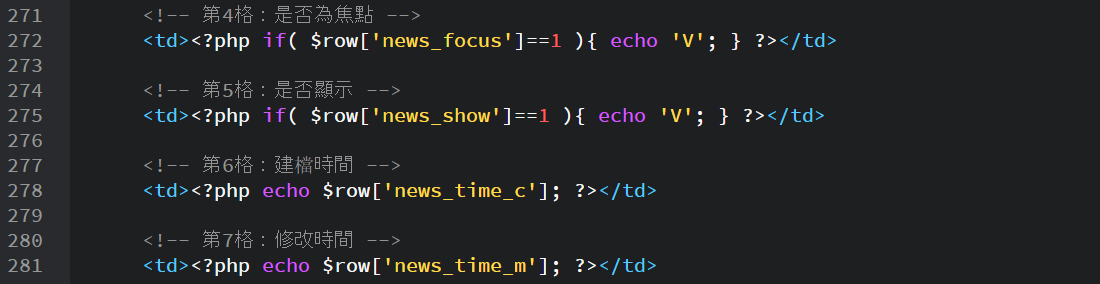
接著在表格中顯示資料 (紅線畫掉的部份先不做)




測試顯示所有的新訊資料,接下來,加上分頁顯示的功能。
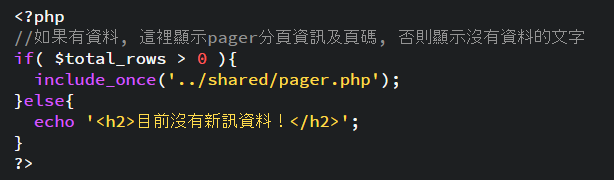
先設計 include() 引入負責頁碼的檔案 (如上述), 接著再設計 pager.php 檔案。

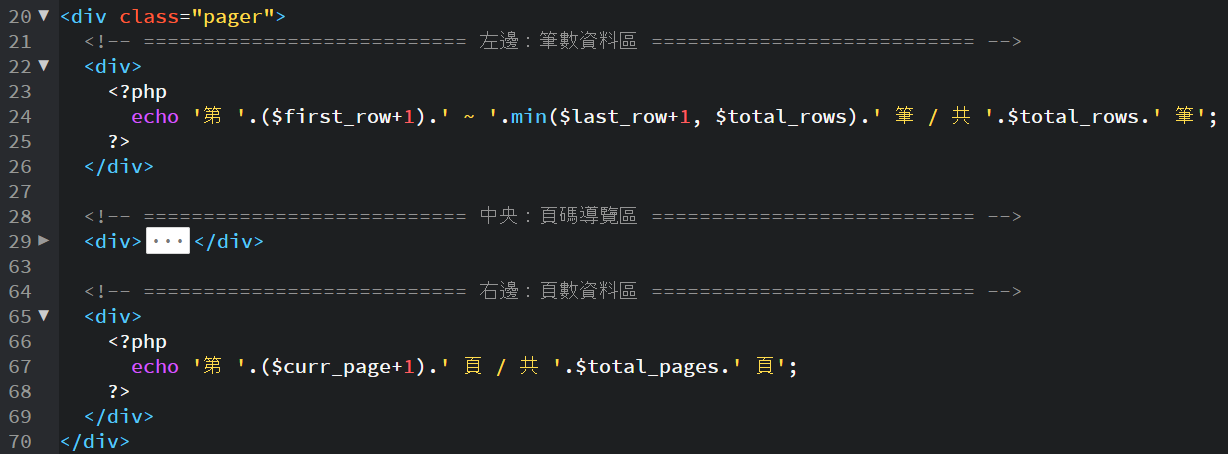
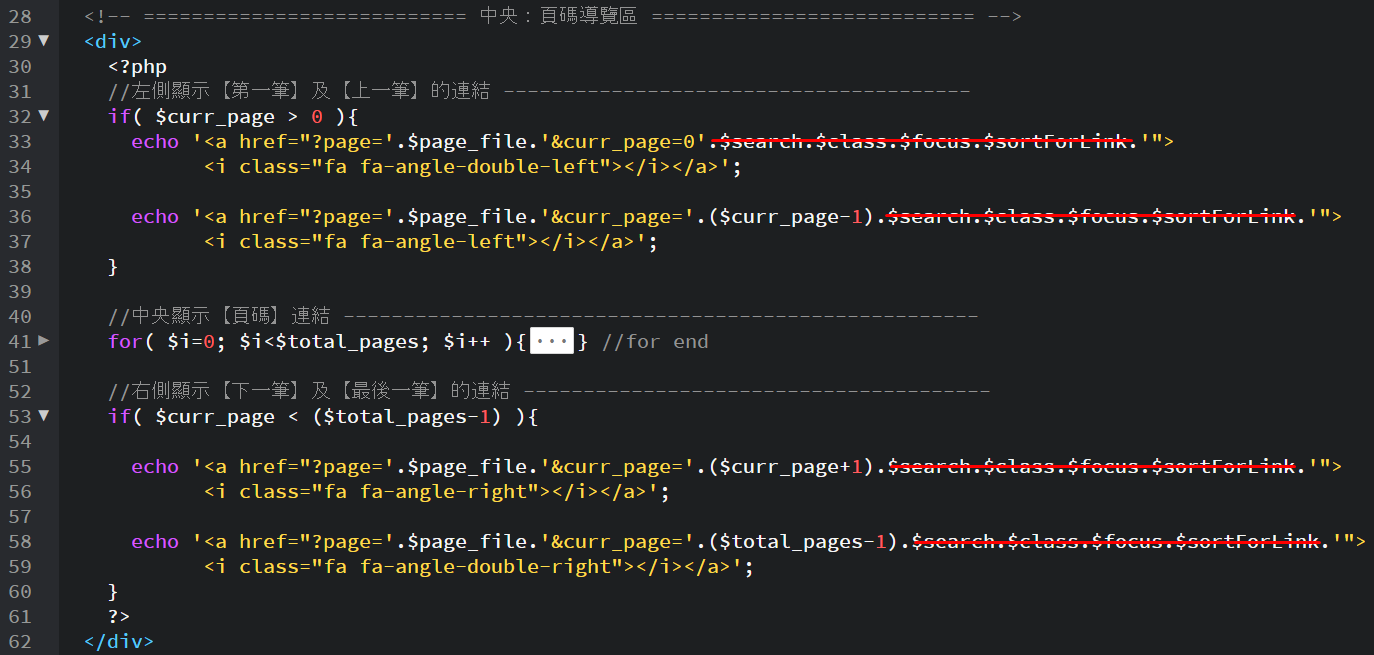
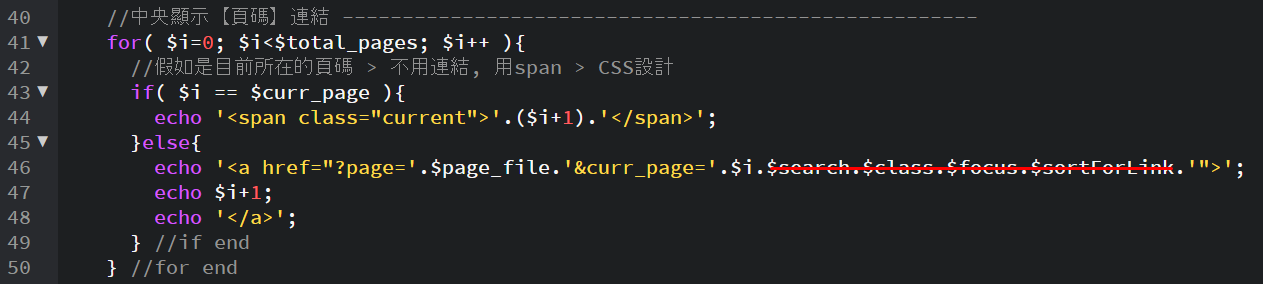
pager.php 檔案 (紅線畫掉的部份先不做)。
<?php /* * $first_row 目前頁面第1筆號碼(索引編號) * $last_row 目前頁面最後1筆號碼(索引編號) * $total_rows 總筆數 * * $curr_page 目前頁碼(索引編號) * curr_page 連結帶參數,負責目前頁碼(索引編號) * $total_pages 總頁數 * * $page_file [連結]顯示的頁面檔名 (預備用) * $search [連結]是否帶有搜尋的條件 (預備用) * $class [連結]是否有分類過濾條件 (預備用) * $focus [連結]是否為焦點條件 (預備用) * $sortForLink [連結]排序的方式 (預備用) * * 由於pager是各種資料清單顯示時可以共用的, 所以各種條件都需要考慮進來 */ ?>



回到admin_news.php 檔案。
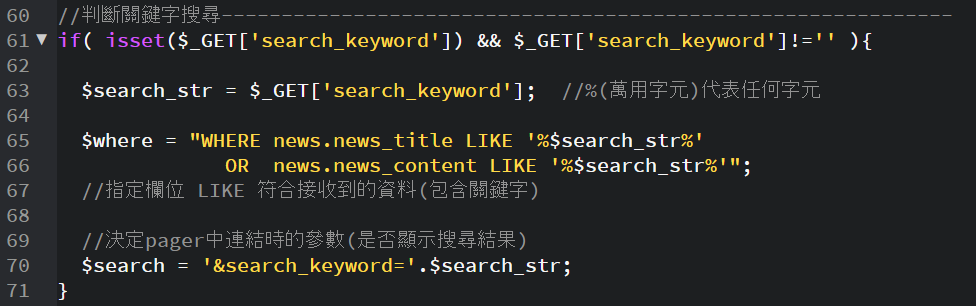
$page_file = 'admin_news'; //[連結]顯示的頁面檔名 //pager.php頁碼顯示時需要的變數---------------------------------------------- $search = ''; //[連結]是否帶有搜尋的條件 (預備用) $class = ''; //[連結]是否有分類過濾條件 (預備用) $focus = ''; //[連結]是否為焦點條件 (預備用) $sortForLink = ''; //[連結]排序的方式 (預備用) //因為搜尋或分類WHERE需要的變數----------------------------------------------- $where = ''; //負責資料庫查詢語法中的WHERE字串 $search_str = ''; //搜尋的關鍵字