WEB ◆ TS Library ◆ 熱衷分享 ◆ 享受教學相長 ◆ 無形的網絡擁有熱情溫度的傳遞
WEB ◆ TS Library ◆ 熱衷分享 ◆ 享受教學相長 ◆ 無形的網絡擁有熱情溫度的傳遞
5-4. 締思膳食茗茶館--- tea.html 締思茗茶介紹的內容:加強排版
調整導覽區中 class="active" 的位置
修改左側的圖片及標題1的文字
設計 tea.html 的內容:加強排版
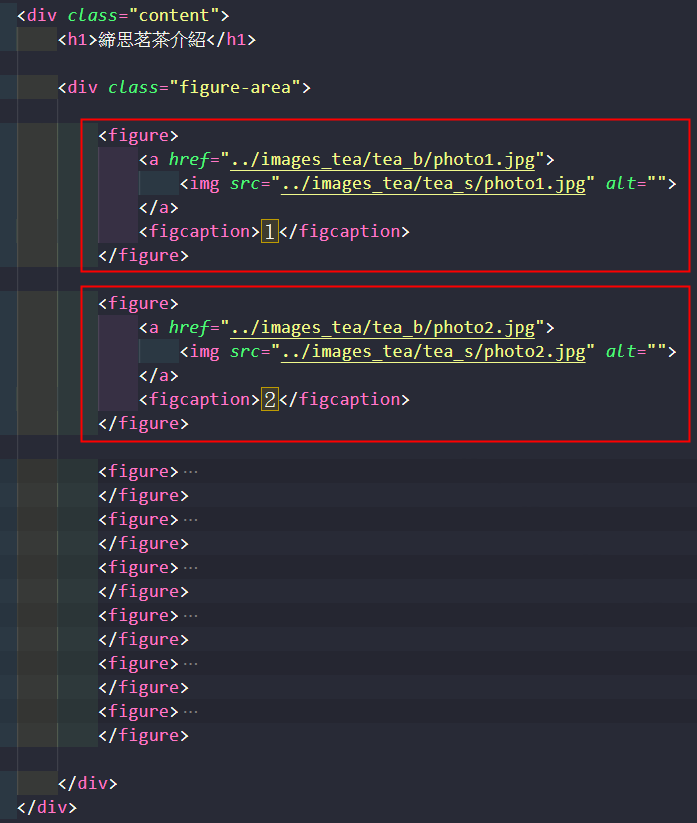
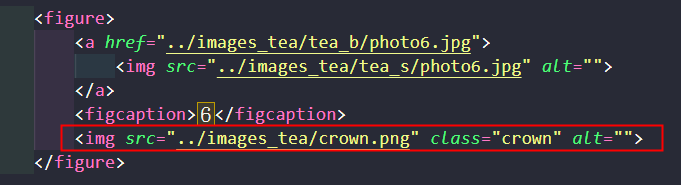
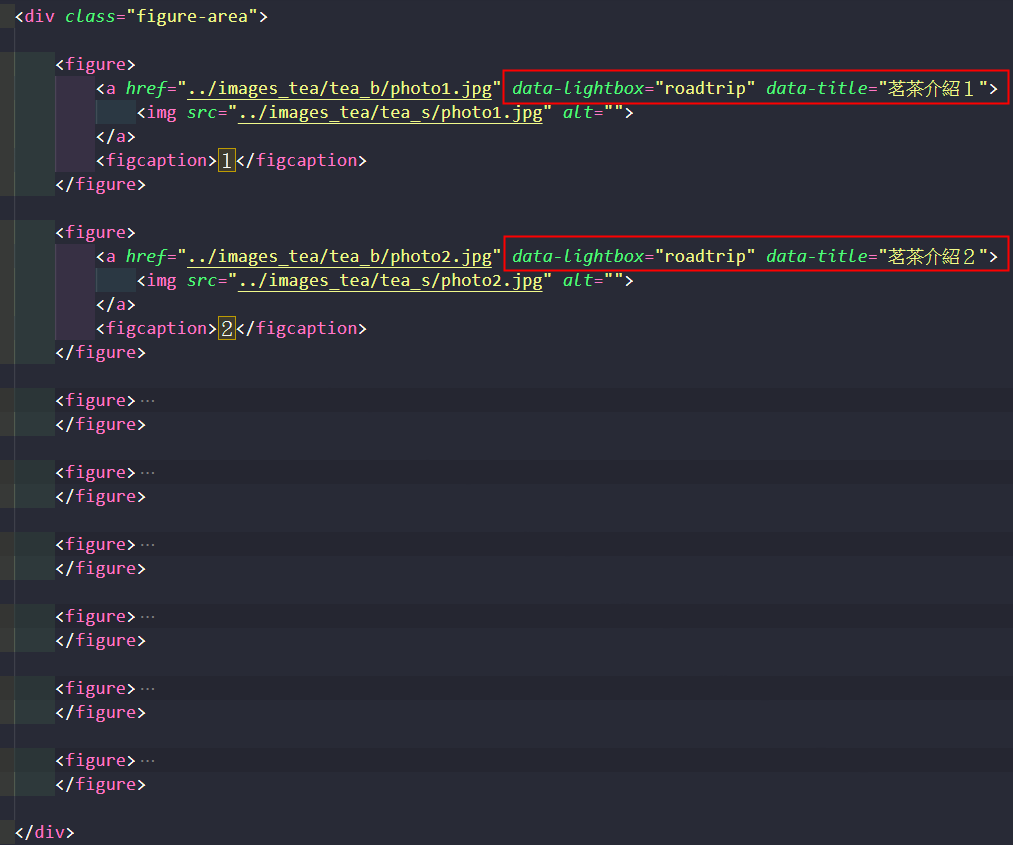
HTML 部份

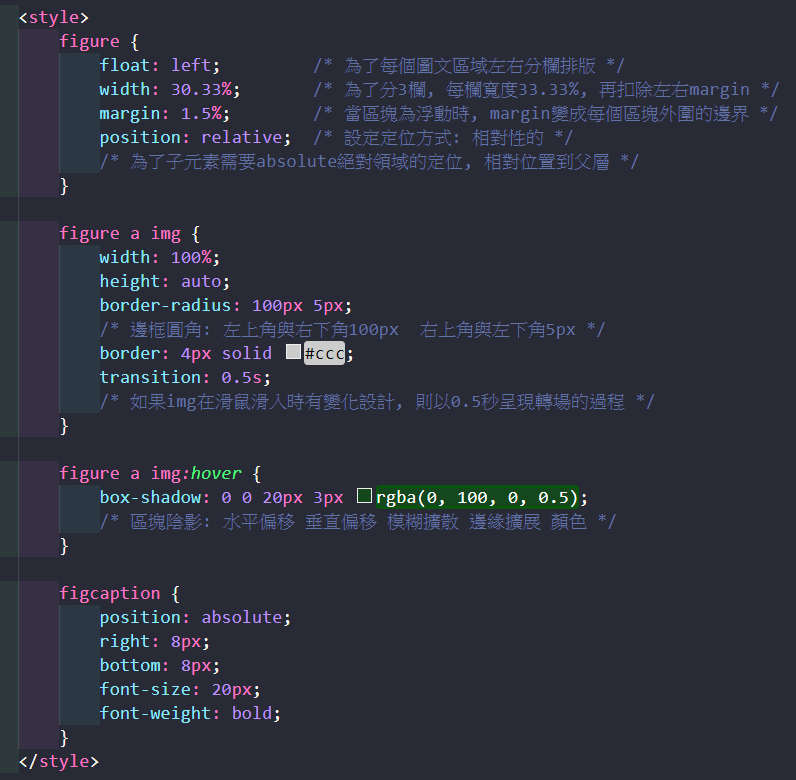
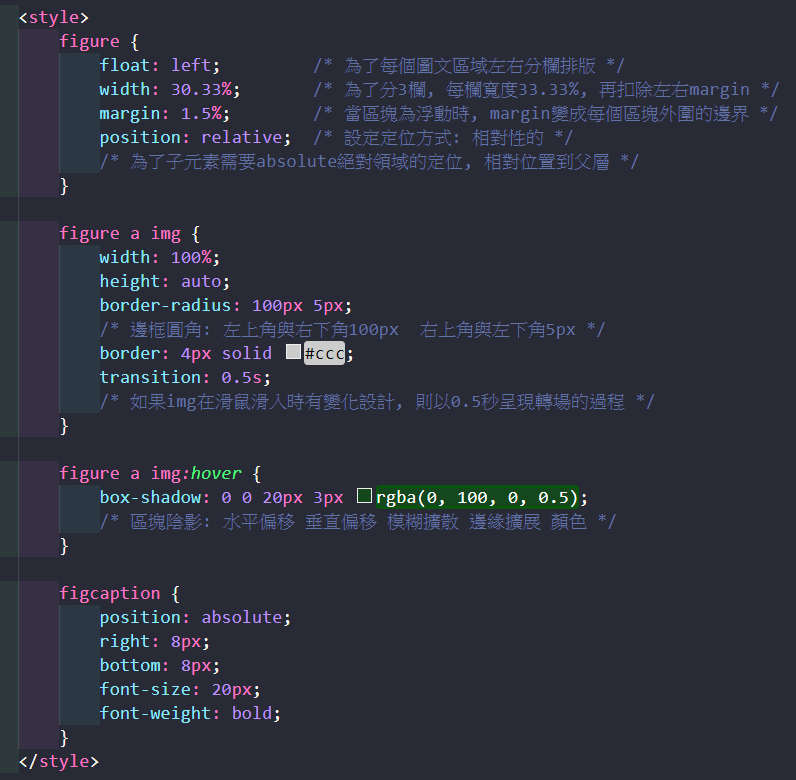
CSS 部份

設計熱門商品:皇冠圖片及動畫


學習 jQuery plugin 外掛程式的基本運用
(一)瀏覽器搜尋外掛「jquery plugin Lightbox」或直接連結這裡=> 檢視 Example
(二)下載外掛程式 => 解壓縮 => 放在 js 資料夾內
(三)網頁內設計步驟 (How to use)
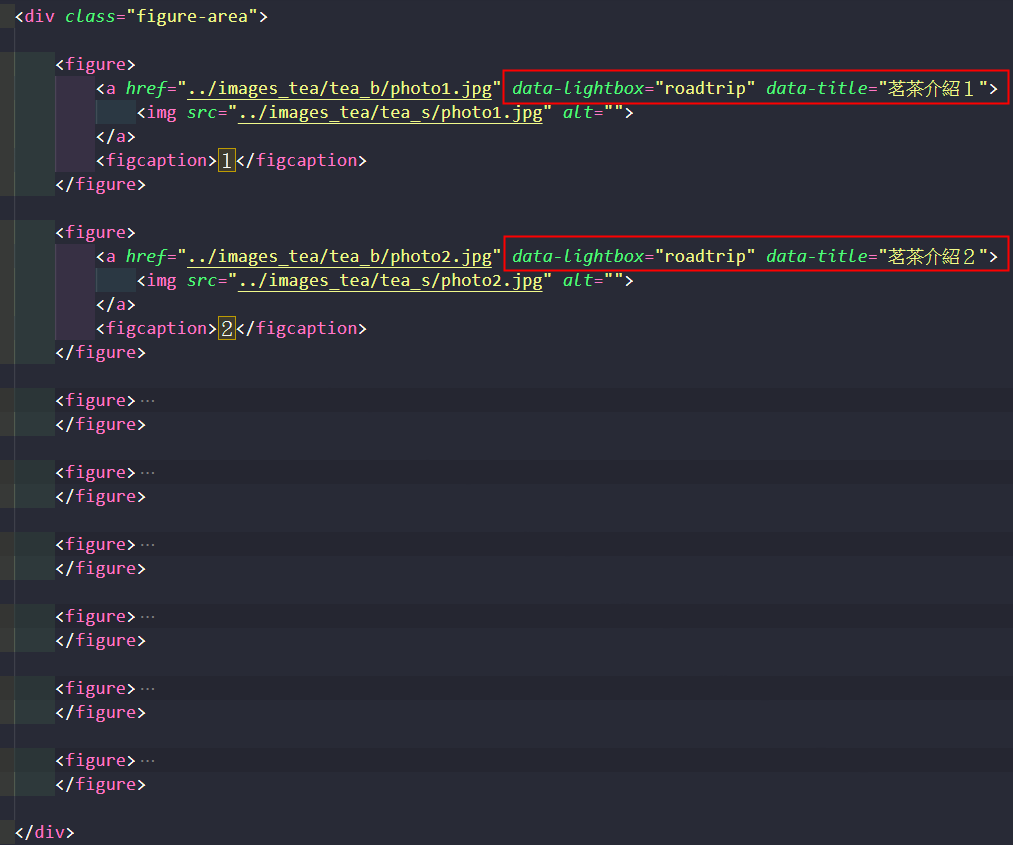
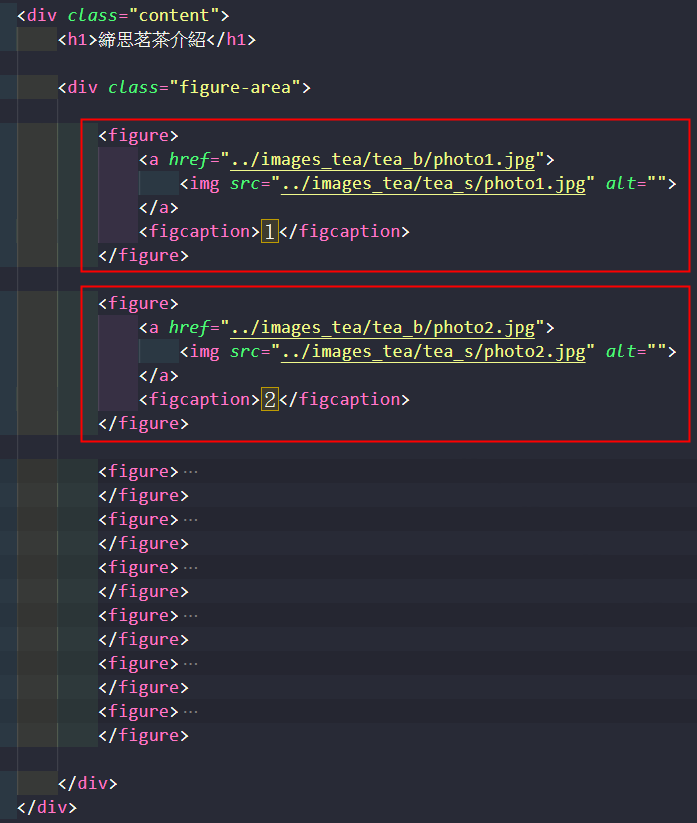
1、處理相關的 HTML 標籤語法
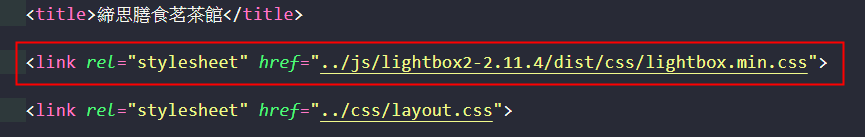
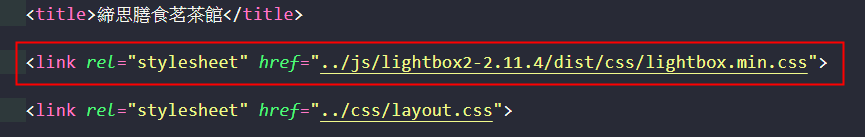
2、連結相關的 CSS 檔案到 </head> 的前面 (建議放在自己的CSS檔案前)
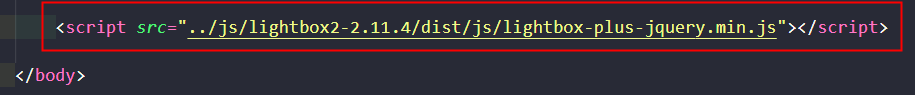
3、載入相關的 JS 檔案到 </body> 的前面 (有些外掛也可以放在 </head> 的前面)
4、在 <script> </script> 標籤之中,將網頁元素物件依作者指示交給外掛程式。
5、如有需要再加上 option 選項設定,如有需要再修改 CSS 樣式設定。
操作練習參考: 相關 HTML 的部份 (相關路徑請自行判斷修改)

操作練習參考: 相關 CSS 的部份 (相關路徑請自行判斷修改)

操作練習參考: 相關 JS 的部份 (相關路徑請自行判斷修改)