

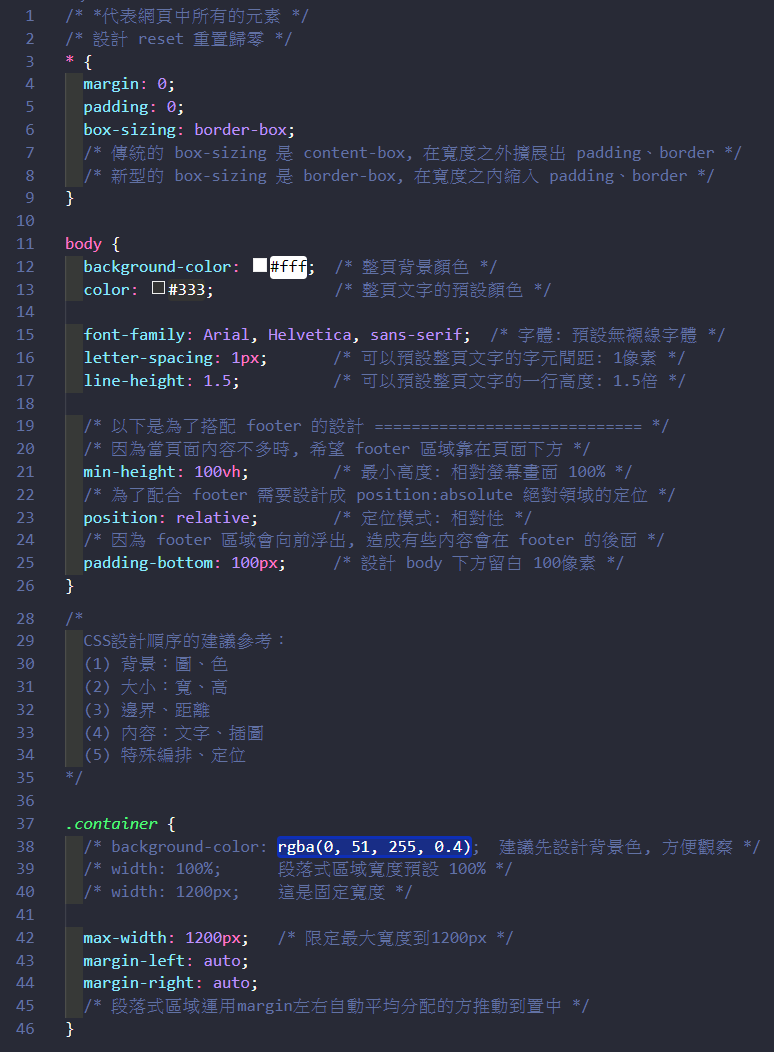
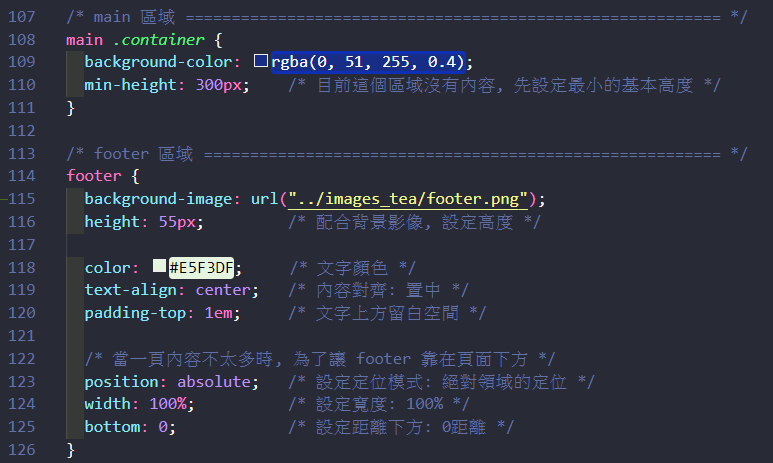
由於 CSS 樣式的設計有 6 個頁面要共用,所以應該讓 CSS 樣式的設計獨立存成.CSS檔案。
開新檔案, 建立新的CSS檔案, 儲存檔案, 檔案名稱「layout.css」
儲存位置在網站根目錄。
在 index.html 檔案中,
在 </head> 的前一行設定與 layout.css 檔案的連結。
※ 粗紅線區域表示新加入的部份
<link rel="stylesheet" href="layout.css"></head>
如果 CSS 檔案尚未建立, 在 index.html 檔案中, 在「CSS設計工具」面板中點選 「建立新的 CSS 檔案」。
如果 CSS 檔案已存在, 在「CSS設計工具」面板中點選 「附加現有的 CSS 檔案」。

按「瀏覽」 選擇「layout.css」按「確定」鈕。





運用另存新檔, 複製出第2個檔案 ----- about.html 存放在「webPage」資料夾中
