


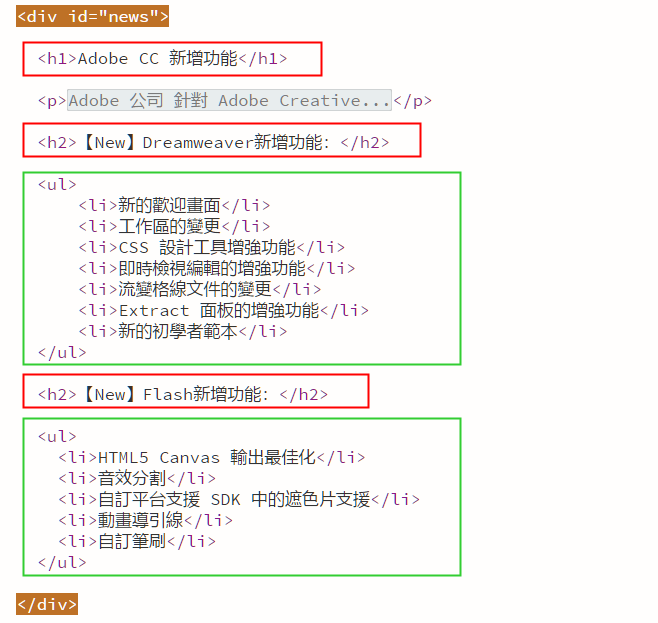
結果參考如下:



CSS設計思考順序參考:背景 > 寬高大小 > 位置 (特殊定位、美化工作) > 文字插圖內容
<style type="text/css">
/* 這裡是寫CSS樣式的地方, type="text/css"可以省略 */
body {
background-image: url(images/pageTest/a12.jpg); /*背景影像*/
background-repeat: no-repeat; /*設定背景影像不重覆出現*/
background-position: left bottom; /*設定背景影像的定位為: 水平靠左,垂直靠下*/
background-attachment: fixed; /*設定背景影像固定不會捲動*/
background-color: #180904; /*設定背景顏色*/
color: #FFFFFF; /*網頁內容文字顏色設定為白色*/
}
</style>
div { ... } 針對所有<div>的設計,如果這一頁所有<div>都是一樣的設計,那麼就可以使用這一種。
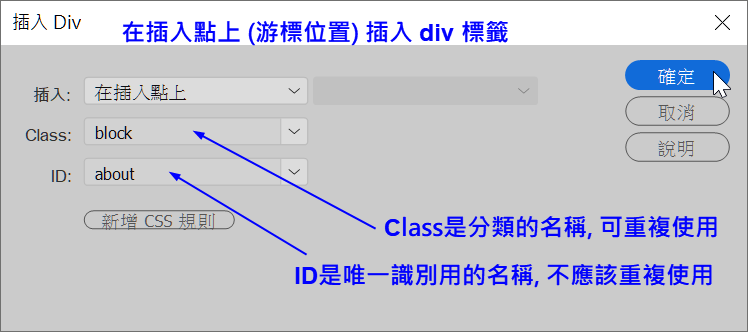
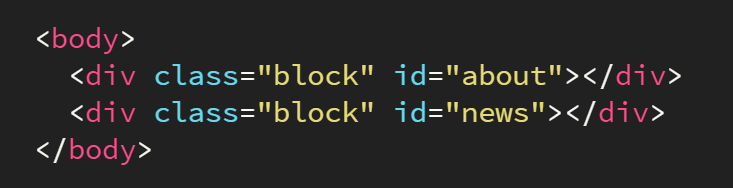
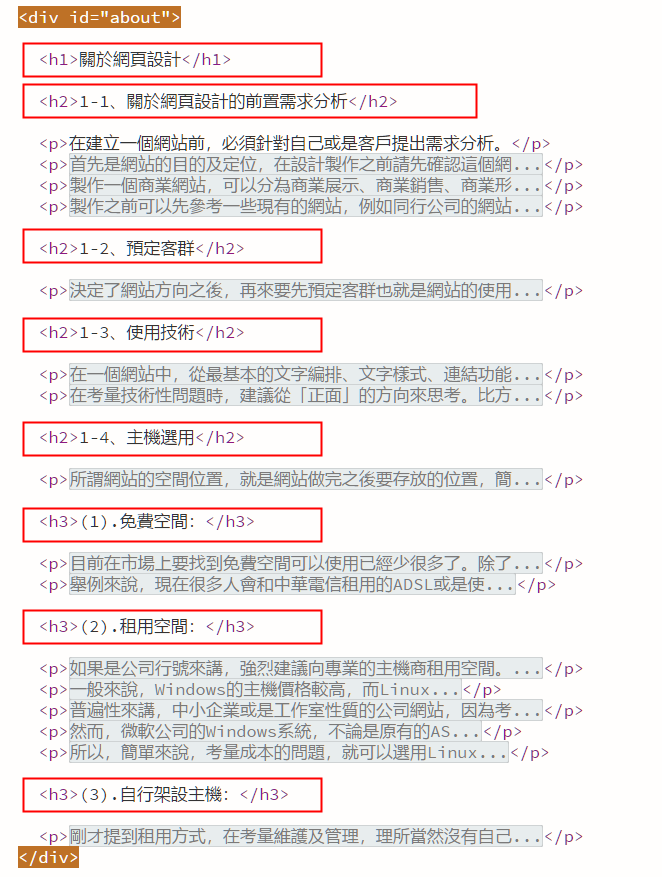
#about { ... } 只針對 ID名稱 about 的設計。
#about, #news { ... } 表示同時針對這二個ID名稱來設計。
.block { ... } 針對屬於這個 Class分類名稱 的設計,這個方法的設計彈性最好。
<style type="text/css"> /*不用重複這個標籤,這代表以下設定必須放在style標籤內*/ /*規劃設計: 區塊內, 容納內容的區域, 寬度設定 60%, 區塊內部邊緣為 padding 內邊界, 左右設定 3%, 上下設定 50px, 區塊外部邊緣為 margin, 左側設定 30%, 右側放空表示剩下空間給右側, 而上下設定 50px。*/ .block { background-color: rgba(82,26,4,0.59); /*設定背景顏色rgba(紅色,綠色,藍色,不透明度)*/ width: 60%; /*設定寬度佔整個 body 的 60%*/ margin-left: 30%; /*設定框外margin四週留白比例*/ margin-top:50px; margin-bottom:50px; padding-left: 3%; /*設定框內padding四週留白比例*/ padding-right: 3%; padding-top: 50px; padding-bottom: 50px; border-radius: 50px; /*設定邊框圓角*/ } </style>

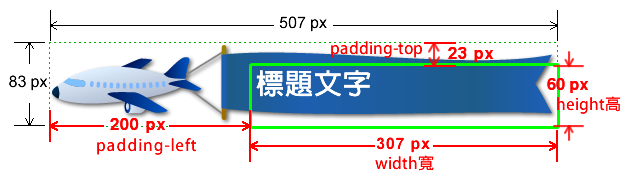
<style type="text/css"> /*不用重複這個標籤,這代表以下設定必須放在style標籤內*/ h1 { background-image: url(images/pageTest/h1b.png); width: 307px; /*影像寬度為507, 扣除padding左邊的200, 結果剩307, 也可以不設定*/ height: 60px; /*影像高度為83, 扣除padding上方的23, 結果剩60*/ padding-top: 23px; /*框內上方留白23px, 如果文字小一點時, 則上方留白就多一點*/ padding-left: 200px; /*框內左邊留白200px*/ font-size: 28px; /*內容文字大小為28px*/ } </style>

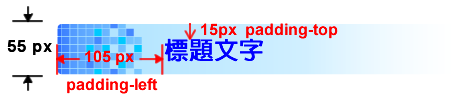
<style type="text/css"> /*不用重複這個標籤,這代表以下設定必須放在style標籤內*/ h2 { background-image: url(images/pageTest/h2b.png); background-repeat: no-repeat; /* 設定背景影像不重覆出現 */ height: 40px; /* 影像高度為55, 扣除padding上方的15, 結果剩40 */ padding-top: 15px; /* 框內上方留白15px */ padding-left: 100px; /* 框內左邊留白100px */ color: #ffffd5; /* 內容文字顏色 */ font-size: 20px; /* 內容文字大小為20px */ } </style>
<style type="text/css"> /*不用重複這個標籤,這代表以下設定必須放在style標籤內*/ h3 { color: #FFFF00; /* 內容文字顏色 */ padding-top: 20px; /* 框內上方留白20px */ padding-left: 50px; /* 框內左邊留白50px */ } </style>
<style type="text/css"> /*不用重複這個標籤,這代表以下設定必須放在style標籤內*/ p { font-size: 1em; /* 內容文字大小為1個字體高 */ letter-spacing: 0.1em; /* 字與字之間的字距為0.1個字體高 (1/10字體) */ line-height: 1.5em; /* 設定行高為1.5倍字體高 */ padding-left: 100px; /* 框內左邊留白100px */ padding-right: 30px; /* 框內右邊留白30px */ text-align: justify; /* 內容文字的對齊方式為靠左右邊齊行 */ text-indent: 2.2em; /* 首行縮排為2.2倍的字體高 */ } </style>
<style type="text/css"> /*不用重複這個標籤,這代表以下設定必須放在style標籤內*/ ul { list-style-image:url(images/pageTest/icon1_g.gif); /* 設定項目清單的前面小圖示 */ padding-left: 100px; /* 框內左邊留白100px */ letter-spacing: 0.1em; /* 字與字之間的字距為0.1個字體高 (1/10字體) */ line-height: 1.5em; /* 設定行高為1.5倍字體高 */ } </style>
<style type="text/css"> /*不用重複這個標籤,這代表以下設定必須放在style標籤內*/ #flashnews { list-style-image:url(images/pageTest/icon1_r.gif); /* 特別指定ID名稱再設定項目清單前面小圖示 */ } </style>