


<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.min.js"
integrity="sha384-skAcpIdS7UcVUC05LJ9Dxay8AXcDYfBJqt1CJ85S/CFujBsIzCIv+l9liuYLaMQ/"
crossorigin="anonymous"></script>
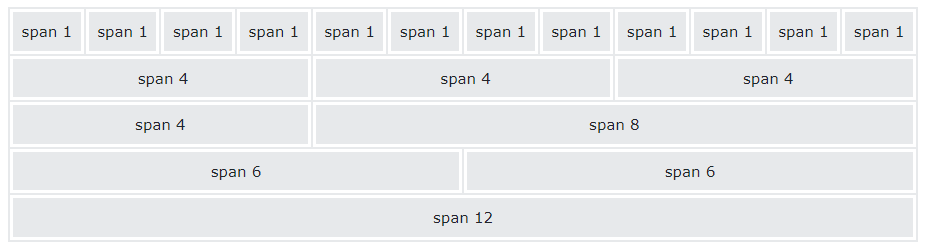
<div class="container-fluid">
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2 col-xxl-1">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis voluptatibus aspernatur
facilis quas pariatur debitis doloremque reprehenderit fuga sit possimus ipsa, quidem eos odio
quo fugit suscipit tempora nesciunt perferendis!
</div>
........ 上述col-12的框複製成12份
</div>
</div>
<style>
*{box-sizing: border-box;}
.col-12 {background-color: #addbff; border: 1px solid #666;}
</style>
【測試範例結果】