


<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU"
crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/js/bootstrap.min.js"
integrity="sha384-skAcpIdS7UcVUC05LJ9Dxay8AXcDYfBJqt1CJ85S/CFujBsIzCIv+l9liuYLaMQ/"
crossorigin="anonymous"></script>
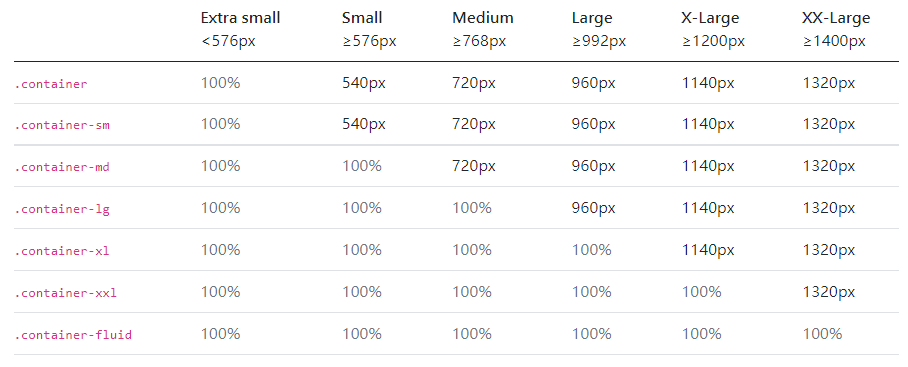
<div class="block container">這是.container <span>575px以下100% , 576px以上依表列</span></div><hr>
<div class="block container-sm">這是.container-sm <span>575px以下100% , 576px以上依表列</span></div><hr>
<div class="block container-md">這是.container-md <span>767px以下100% , 768px以上依表列</span></div><hr>
<div class="block container-lg">這是.container-lg <span>991px以下100% , 992px以上依表列</span></div><hr>
<div class="block container-xl">這是.container-xl <span>1199px以下100% , 1200px以上依表列</span></div><hr>
<div class="block container-xxl">這是.container-xxl <span>1399px以下100% , 1400px以上依表列</span></div><hr>
<div class="block container-fluid">這是.container-fluid <span>一律100%</span></div>
<style>
.block {background-color: #9ad2fd; padding: 5px;}
.block span {background-color: #fff6a5; margin-left: 20px;}
hr{background-color: rgba(0, 0, 0, 0.1);}
</style>
【測試範例結果】