看看影像地圖的設計
- 傳統設計方法:
範例TS、
範例w3schools、
介紹map、
介紹area、
無法配合RWD。
- HTML5 SVG的方法:
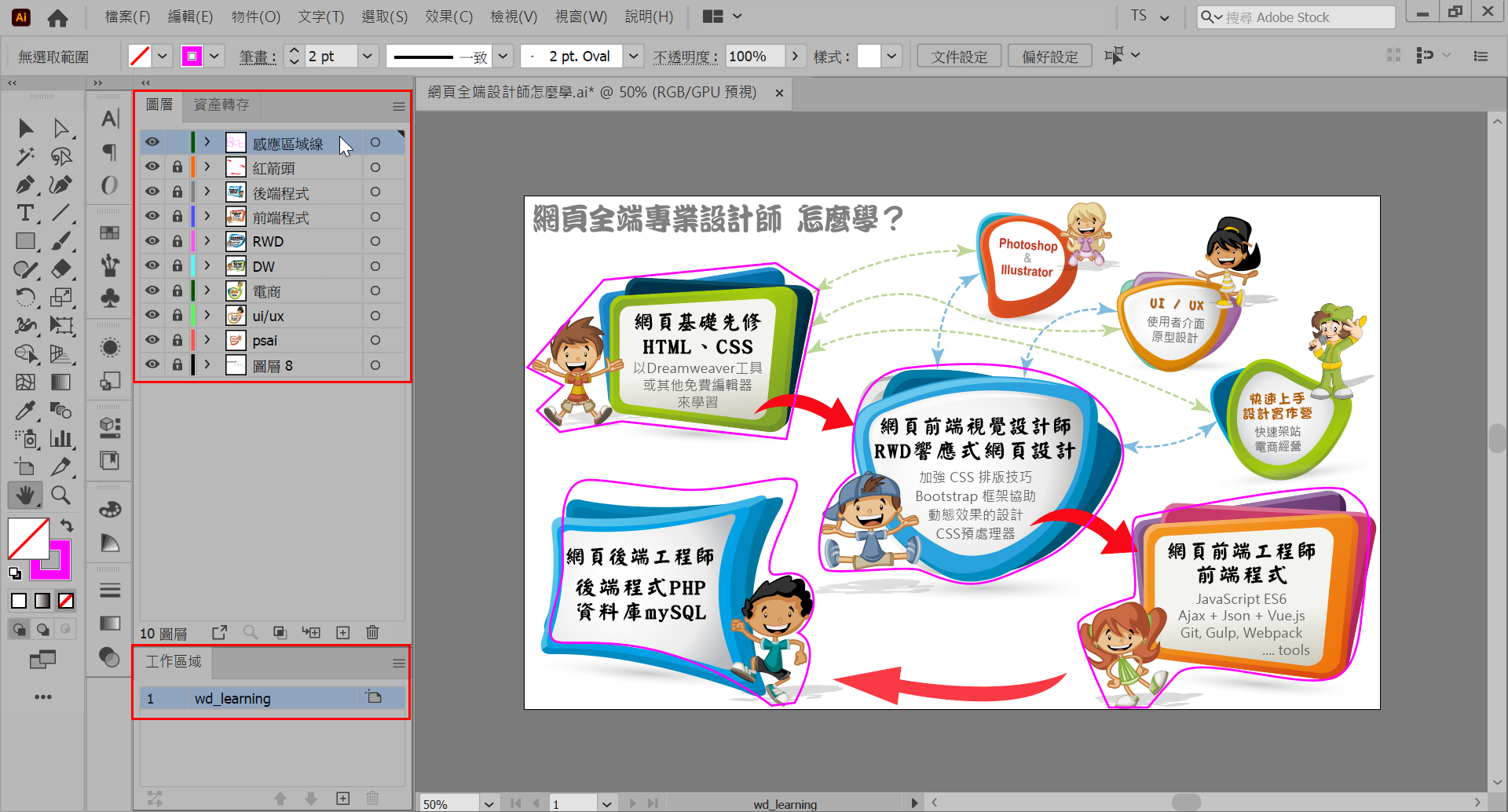
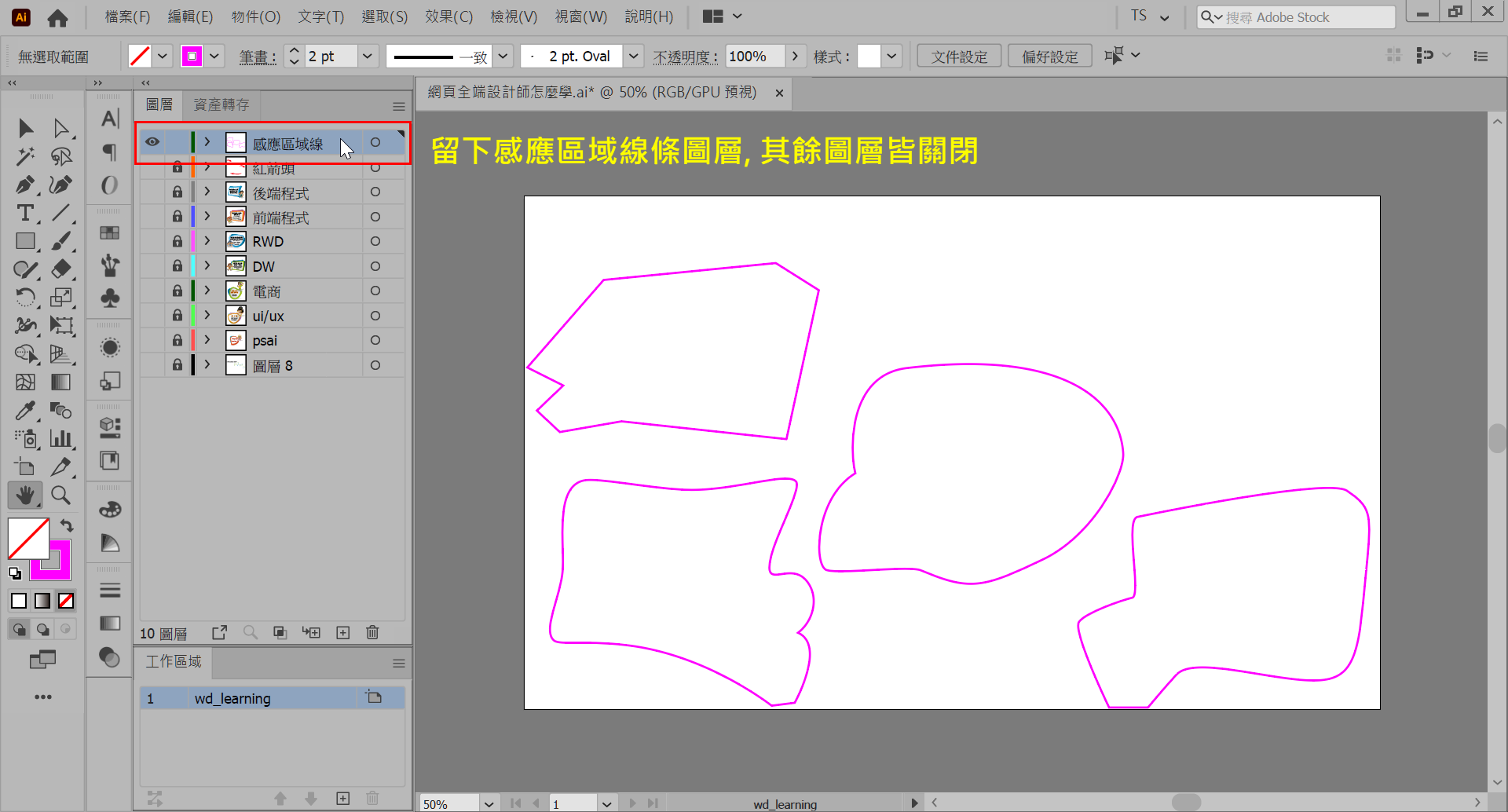
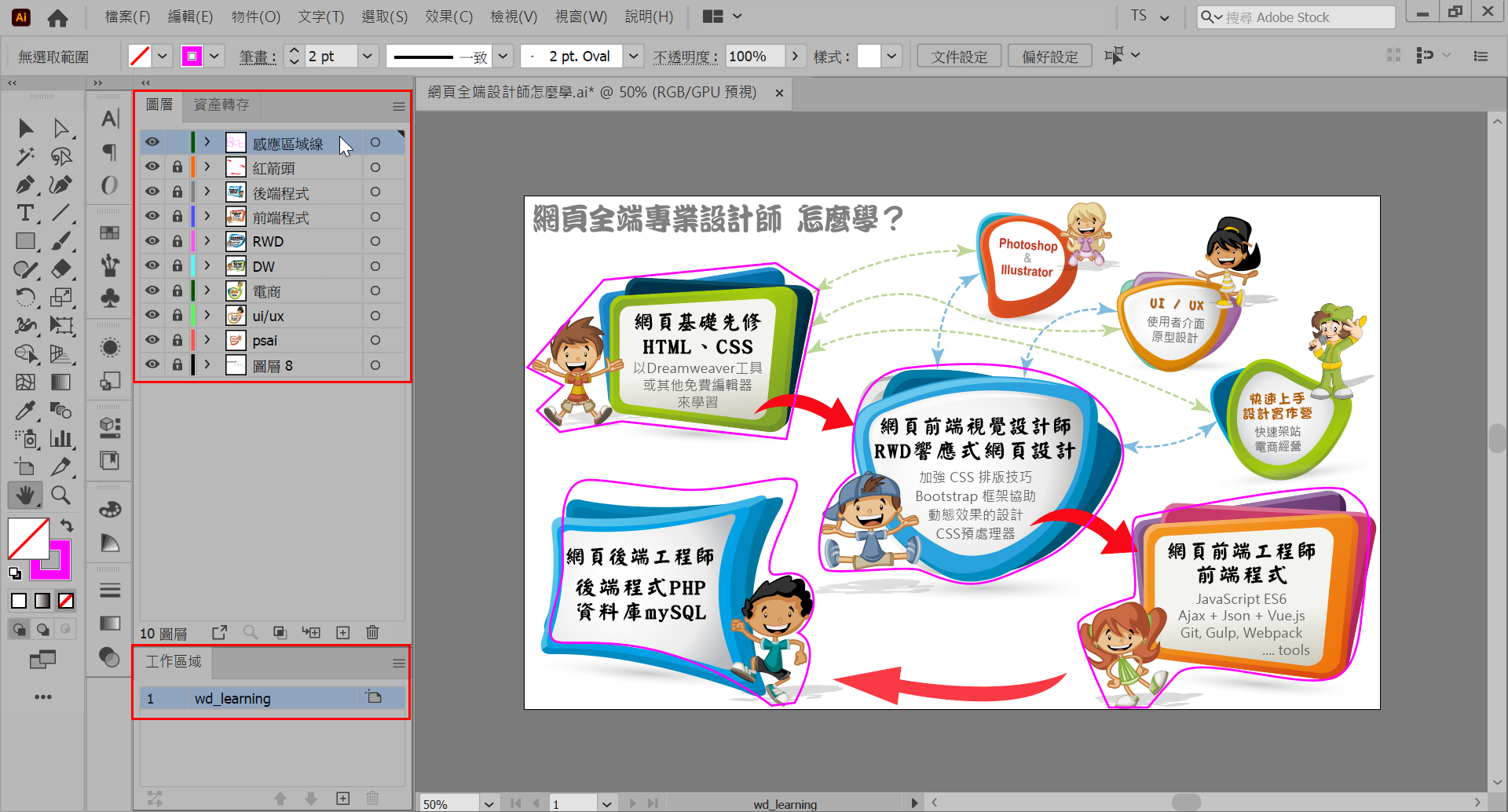
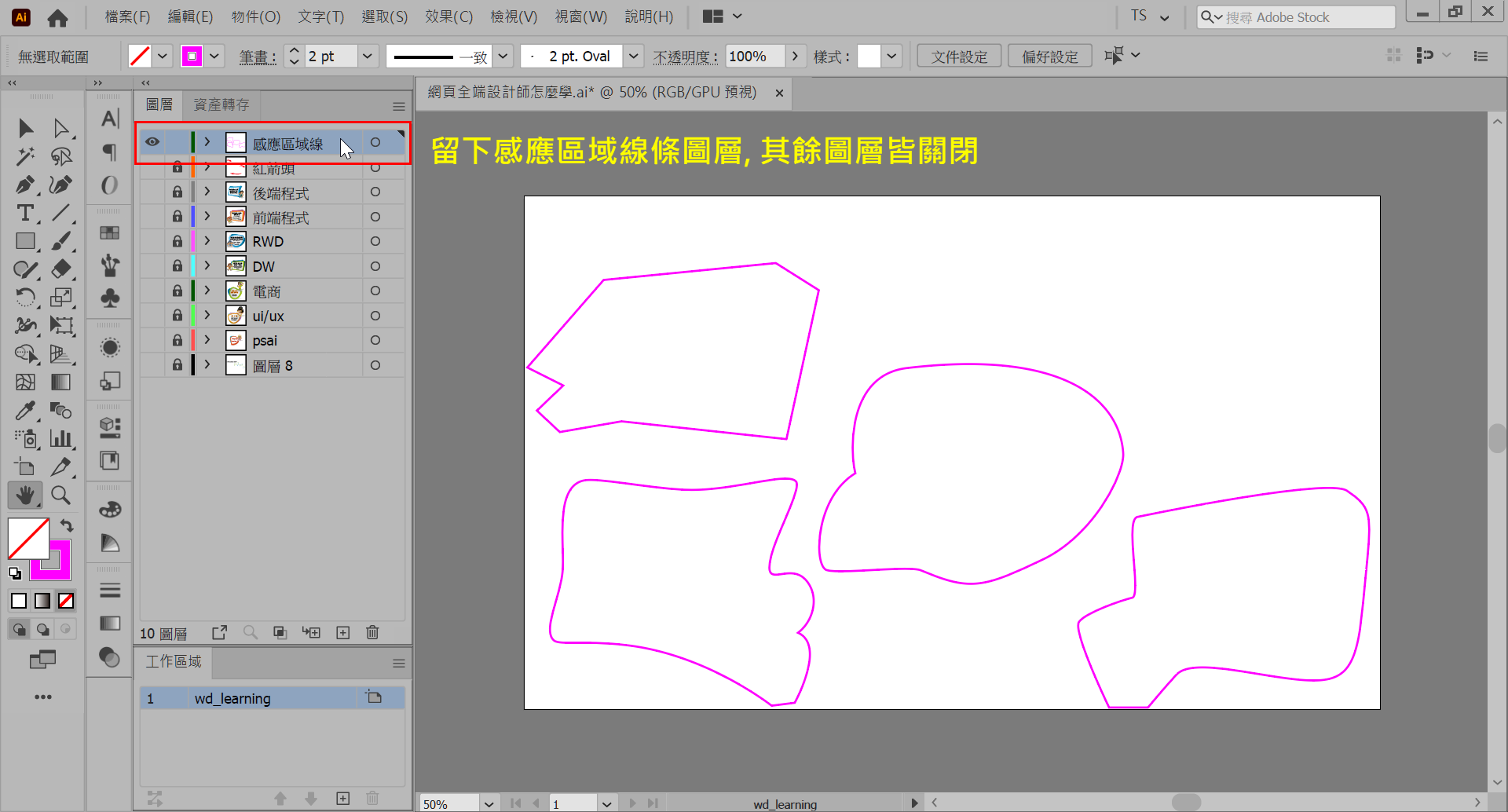
網頁全端設計師怎麼學?、
範例:認識原住民、
範例:英文文法、
介紹HTML5 SVG,
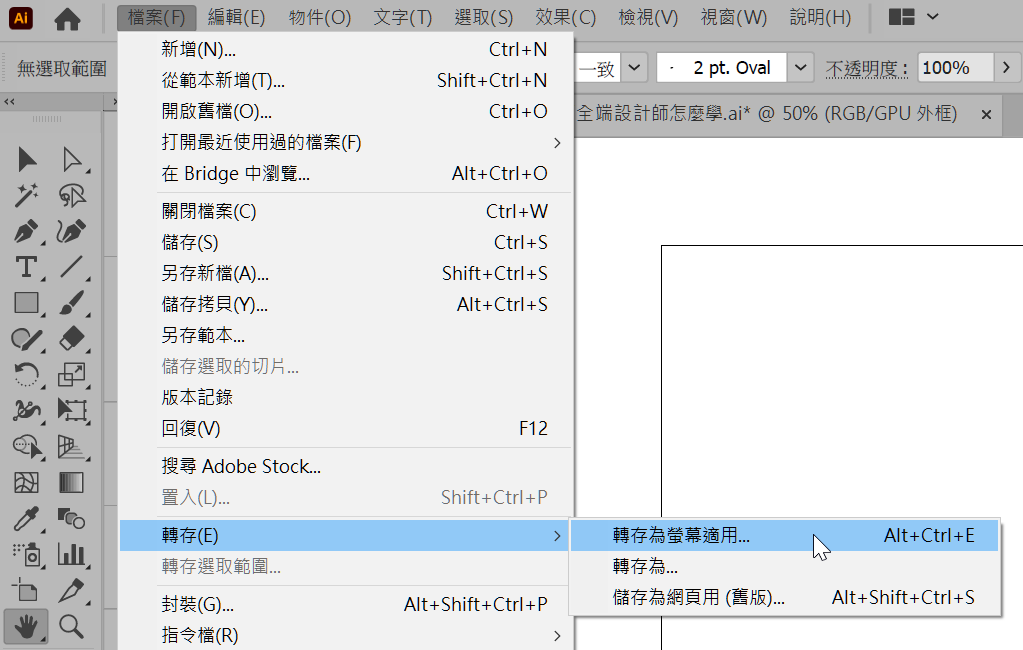
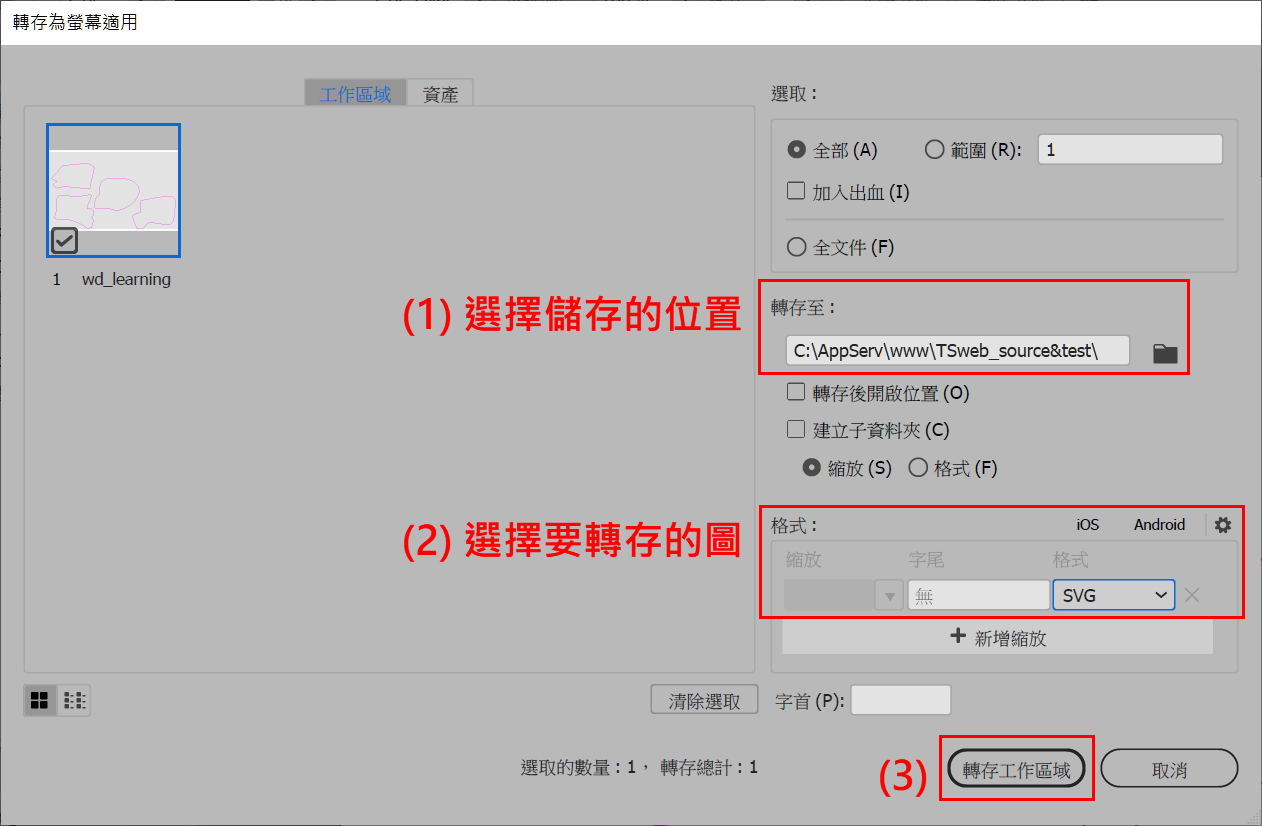
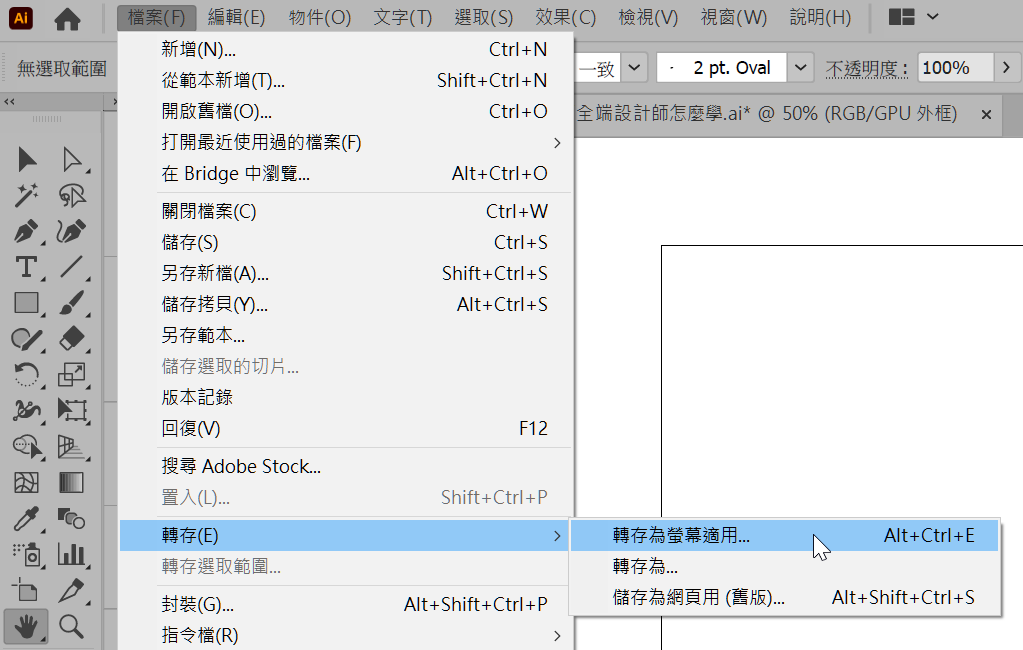
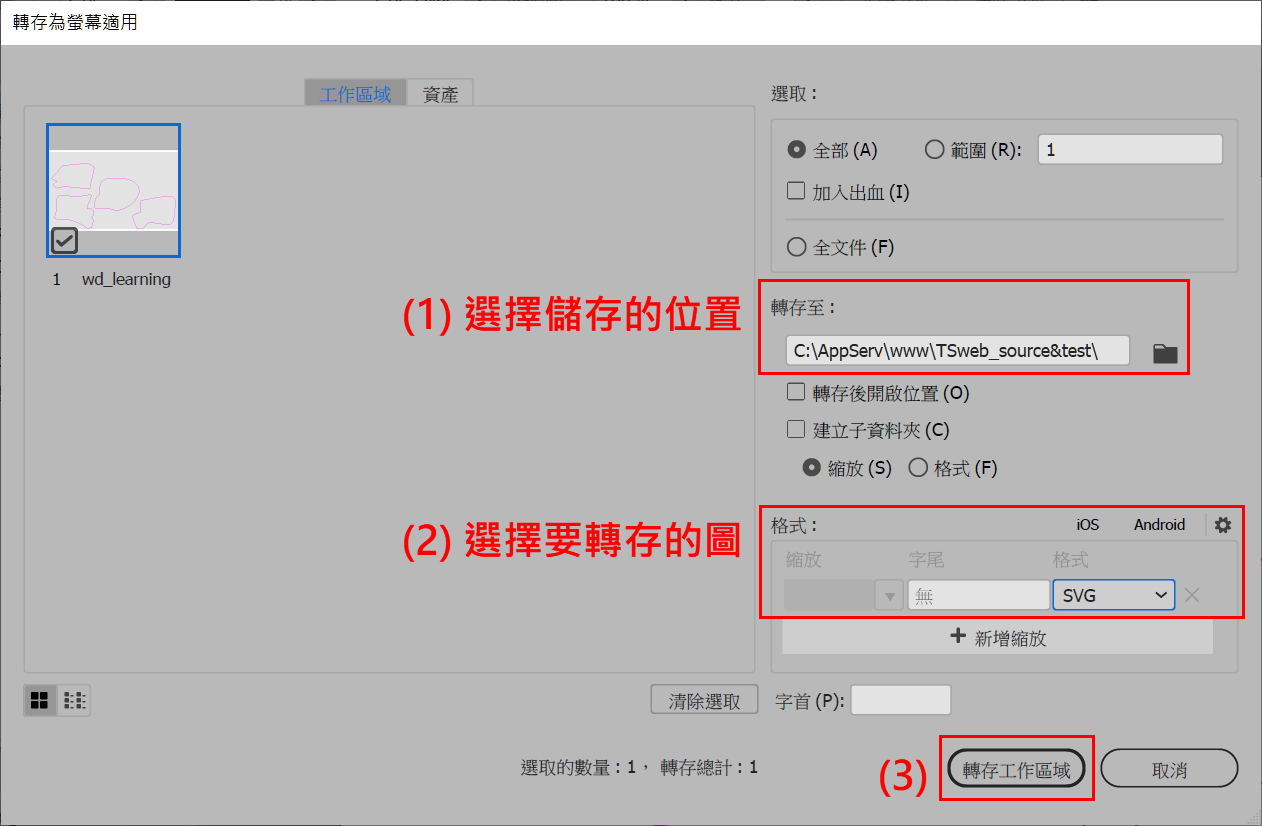
除了直接寫程式的方法之外, 可以運用 Illustrator 繪製向量圖形, 再選擇「檔案 > 轉存為 > SVG」,
也可以使用 Inkscape 免費向量編輯軟體,
也可以直接運用SVG線上編輯器:RUNOOB,
Vector、
vecta.io。
- HTML5 SVG檔案的使用:
(1) 使用 <img .....> 將SVG檔案以插入影像的方式來呈現。
(2) 將SVG檔案的原始碼拷貝到網頁上, 再使用 JS 程式來控制。
- 運用線上外掛資源的方法:
範例:課綱介紹,
線上外掛資源:Pictogon。
補充:AI檔的出圖




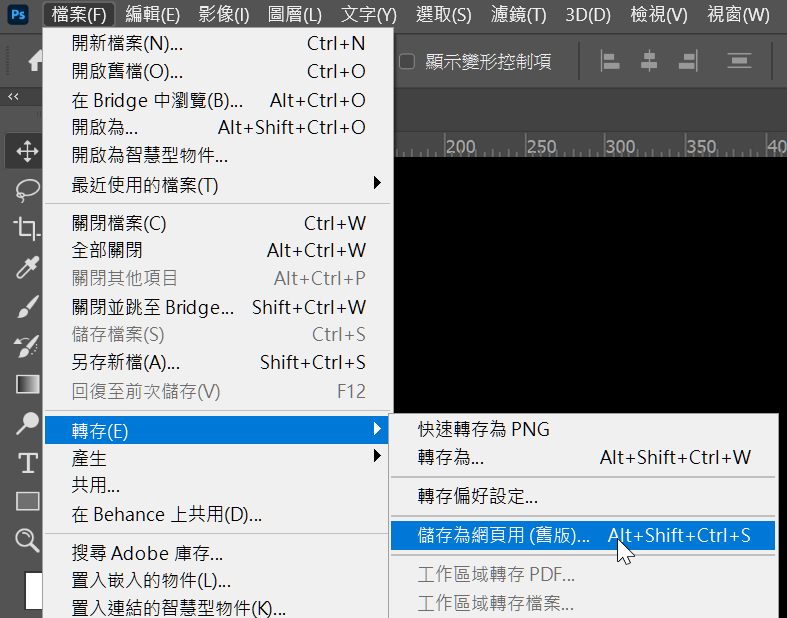
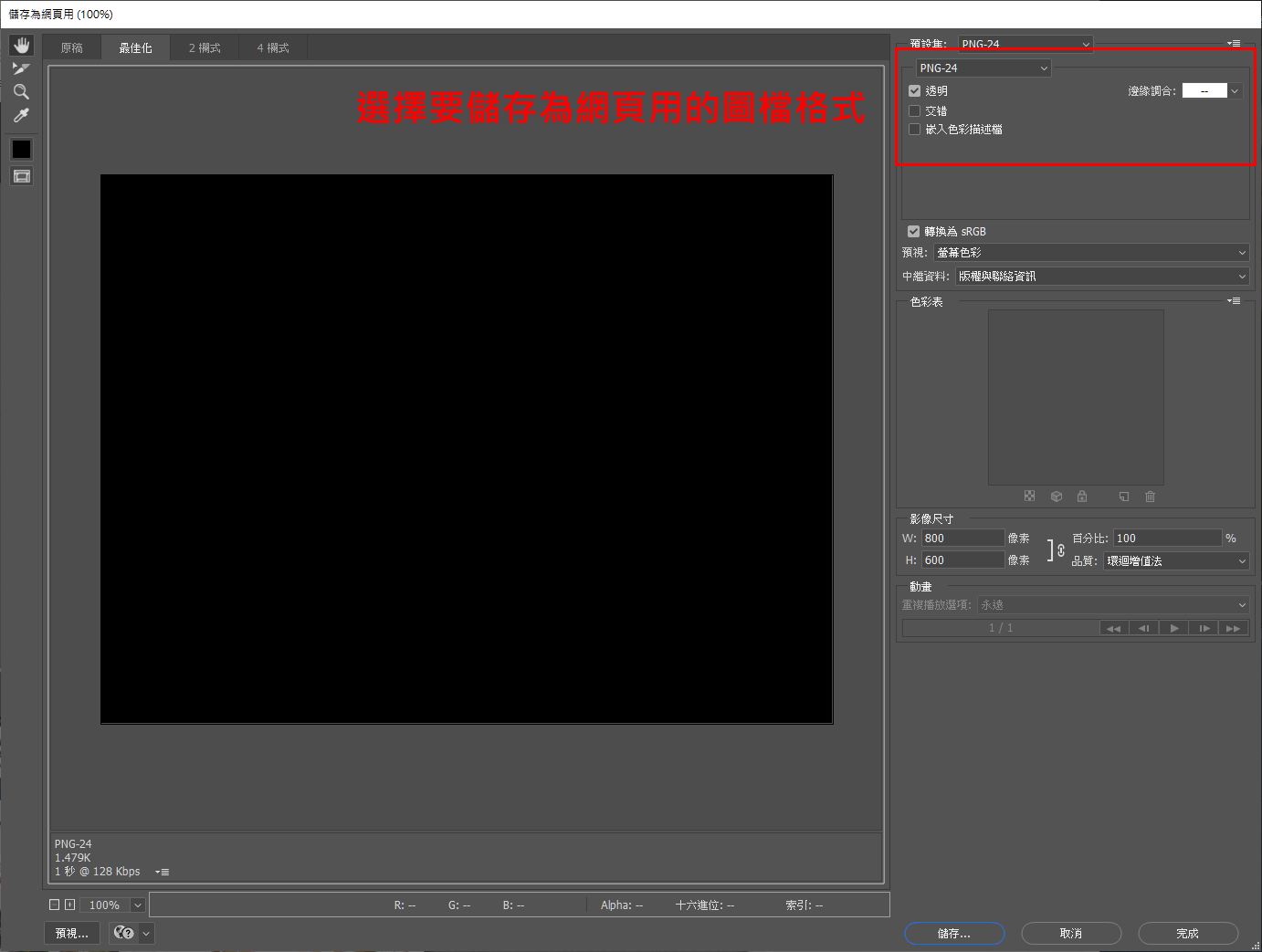
如果只是 jpg、png 的出圖,也可以選擇「檔案 > 轉存 > 儲存為網頁用 (舊版)...」

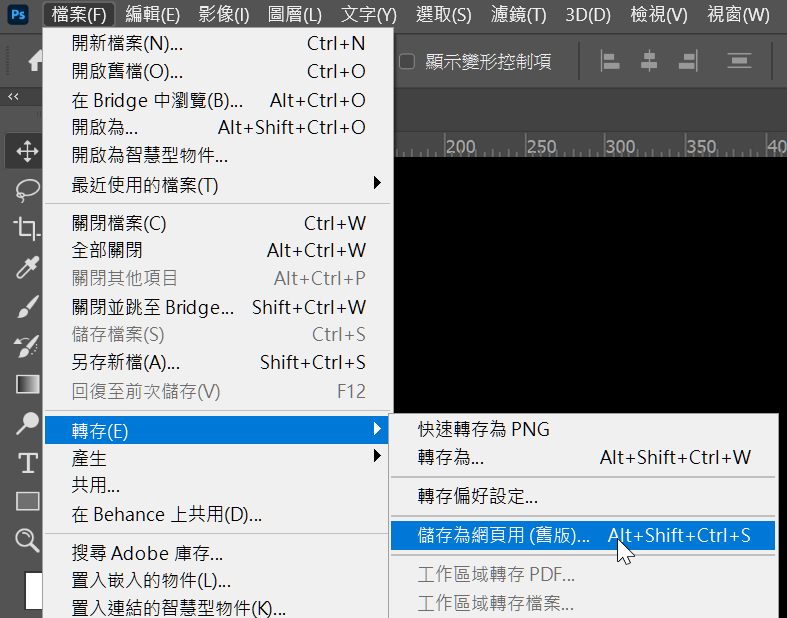
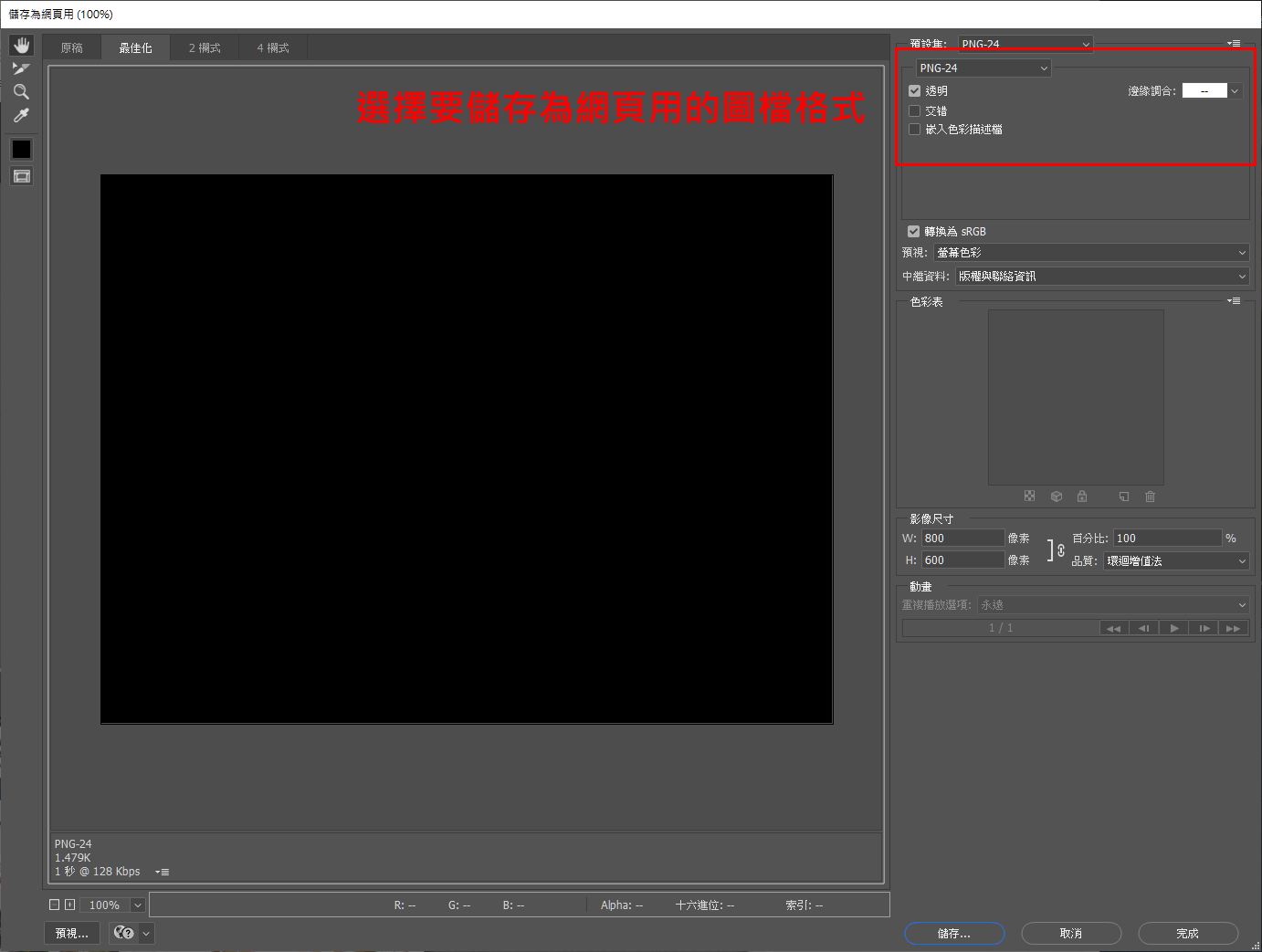
補充:PS檔的出圖


補充:.gif vs .jpg vs .png
| 考量依據 |
gif |
jpg |
png8 |
png24
不勾透明 |
png24
勾透明 |
| 鏤空 |
V
無半透明 |
X |
V
可半透明 |
X |
V
可半透明 |
| 色彩數 |
256索引色 |
全彩 |
256索引色 |
全彩 |
全彩 |