
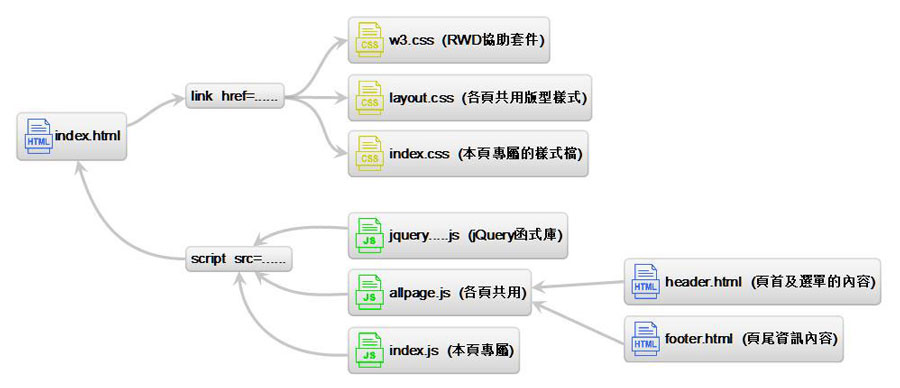
將每一頁都需要的 header 區的內容獨立存成檔案 header.html
將每一頁都需要的 footer 區的內容獨立存成檔案 footer.html
將各頁都共用的 CSS 樣式設定獨立存成檔案 layout.css
將 Script 程式獨立存成檔案 allpage.js

//負責下拉式選單 ========================================================
function myFunction() {
var x = document.getElementById("demo");
if (x.className.indexOf("w3-show") == -1) {
x.className += " w3-show";
} else {
x.className = x.className.replace(" w3-show", "");
}
}
//負責sidebar側邊選單 ===================================================
function w3_open() {
document.getElementById("mySidebar").style.display = "block";
}
function w3_close() {
document.getElementById("mySidebar").style.display = "none";
}
//負責載入 header & footer 的內容 =======================================
$(document).ready(function(){
$('header').load('header.html');
$('footer').load('footer.html');
});
<!DOCTYPE html> <html lang="zh-Hant-TW"> <head> <meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1.0"> <meta charset="UTF-8"> <title>TS Auto 車訊網</title> <!-- 主要的套件及函式庫 ==================================================== --> <link rel="stylesheet" href="css/w3.css"> <script src="js/jquery-3.4.1.min.js"></script> <!-- 外掛資源plugin slick slider ========================================= --> <link rel="stylesheet" href="js/slick-1.8.1/slick/slick.css"> <link rel="stylesheet" href="js/slick-1.8.1/slick/slick-theme.css"> <script src="js/slick-1.8.1/slick/slick.min.js"></script> <!-- 自行設計的CSS (先共用版型的,再本頁專屬的) ================================ --> <link rel="stylesheet" href="css/layout.css"> <link rel="stylesheet" href="css/index.css"> <!-- 自行設計的JS (先各頁共用的,再本頁專屬的) ================================== --> <script src="js/allpage.js"></script> <script src="js/index.js"></script> </head> <body> <header> <!-- load header.html --> </header> <div id="main"> <footer class="w3-center bg-dark"> <!-- load footer.html --> </footer> </div> </body> </html>