
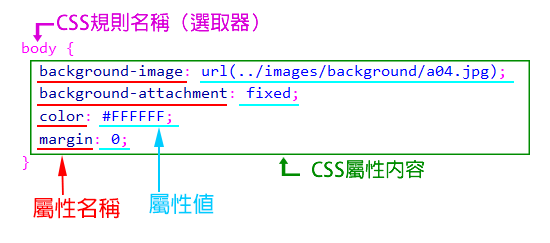
階層式樣式表、串接樣式表(Cascading Style Sheets)簡稱:CSS,負責描述設計HTML的樣子,由W3C定義和維護。

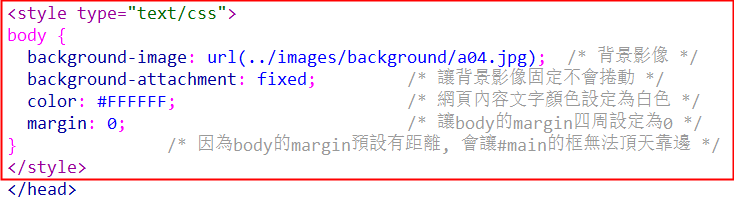
在 </head> 的前面直接輸入以下程式碼 (右邊灰色文字是CSS的註解,不影響執行)

為了讓多個HTML檔案共用CSS的樣式設計,或者為了優化程式碼,
可以將CSS樣式規則另儲存在 xxx.css 檔案,
在 xxx.html 檔案中 </head> 的前面再設定 <link rel="stylesheet" href="xxx.css">
在HTML的標籤中直接設定style樣式,也稱為「行內樣式」,例如: <body style="background-color:gray;">