超文本標記語言(HyperText Markup Language)簡稱:HTML,HTML元素是構建網站的基石元素,由W3C定義和維護。

| 項目 | 標籤語法 |
|---|---|
| 標題文字 | <h1> .... </h1> 或 <h2> .... </h2> .... 有6層的標題 |
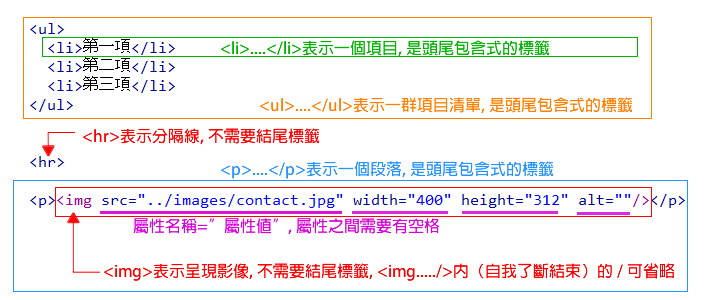
| 段落文字 | <p> .... </p> |
| 連結 | <a href="連結的檔案" target="_blank"> .... </a>
( target 的預設是 _self ) href 是 a 標籤的「屬性」 href 是必要的屬性 |
| 插圖 | <img src="路徑/影像圖檔" width="寬度" height="高度" alt="替代文字">
src 是 img 標籤的「屬性」src 是必要的屬性 |
| 項目清單 | <ul>
<li> .... </li> </ul> |
| 編號清單 | <ol>
<li> .... </li> </ol> |
| 表格 | <table>
<tbody> <tr> <th> .... </th> <td> .... </td> </tr> </tbody> </table> |
| 區塊框 | <div> .... </div> |
| 分行不分段 | <br> |
| 分隔線 | <hr> |
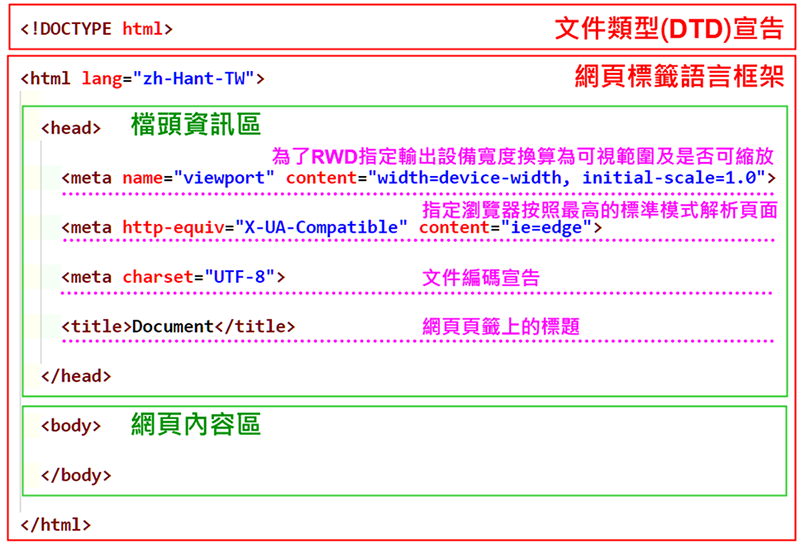
| <body> | ........ | </body> | 網頁內容框 |
| <h1> | ........ | </h1> | 標題1的框架 (h1~h6) |
| <p> | ........ | </p> | 段落文字內容的框架 |
| <ul> | ........ | </ul> | 項目清單群組的框架 |
| <ol> | ........ | </ol> | 編號清單群組的框架 |
| <li> | ........ | </li> | 清單中一項內容的框架 |
| <a> | ........ | </a> | 有連結的範圍 |
| <table> | ........ | </table> | 表格區域 |
| <div> | ........ | </div> | 一個"區塊框架" |