準備網站的資料夾
應該為網站先準備一個資料夾,網站中的所有檔案都應該存放在這一個資料夾中。
建議:網站資料夾不放在「桌面」。
建議:如果電腦已安裝設定了 Web Server,建議網站資料夾放在「Web Server」之下。
如果:沒有 Web Server,那麼在「C:\」磁碟位置或「D:\」磁碟位置建立「網站資料夾」例如「TS_web」。
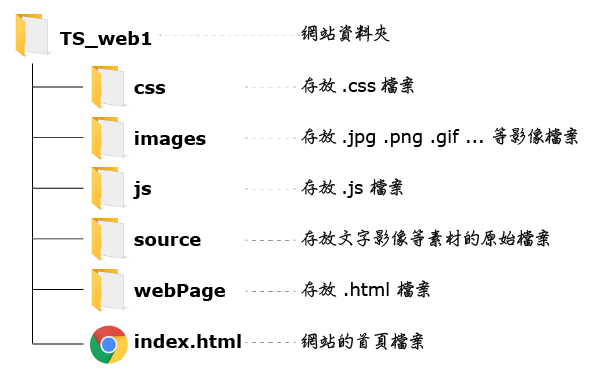
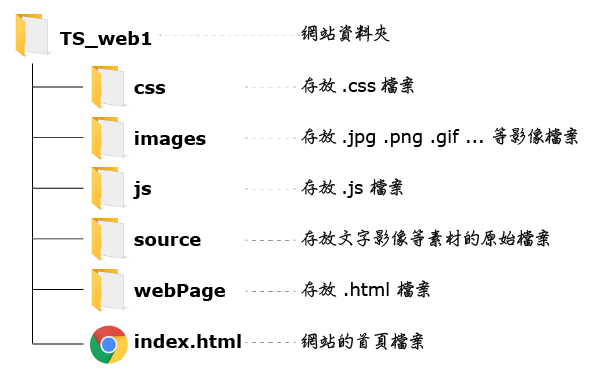
建議:在網站資料夾之下再建立資料夾將檔案分類存放。
例如:(下圖只是一個舉例,不一定要一模一樣的名稱)

例如:在「C:\」
新增一個要練習的網站資料夾「TS_RWD_20200301」
( 20200301 改成每個班級 開班日當天日期 )
我們會練習多個網站,因此在「TS_RWD_20200301」資料夾中再新增網站的資料夾,例如:「TS_web1」。
準備網頁用素材
點選這個連結下載【練習用的影像素材及範例檔案】
解壓縮後的資料夾放在「TS_RWD_20200301」>「TS_web1」之下 。
準備網頁設計編輯器
前往 【網頁設計編輯器 VSCode 講義】
命名規則 (改名換位)
網站內相關的資料夾、檔案、
網頁內的 ID、class、name
......等等名稱,應該依以下命名規則
- 英數字及橫線 (減號、底線)----------不要中文字、不要空格、不要特殊符號
- 英文字開頭----------網頁原始碼中任何的命名 (ID、class、name等名稱以及程式的變數名稱、函式名稱......等等)
- 檔案名稱的副檔名建議不要大寫 (※有些主機系統大小寫認定是不相同的!)
- 首頁檔名 index.html 建議全部小寫 (※有些主機系統可能不接受大寫!)
網站中已使用的檔案最好不要隨意地改名稱換位置,
如果需要改名換位,
建議使用跨檔案的尋找、取代,相關使用到的地方都得跟著改。
例如:Brackets編輯器「尋找 > 在檔案中尋找」或是「尋找 > 在檔案中取代」。
例如:VScode編輯器,左側搜尋按鈕。
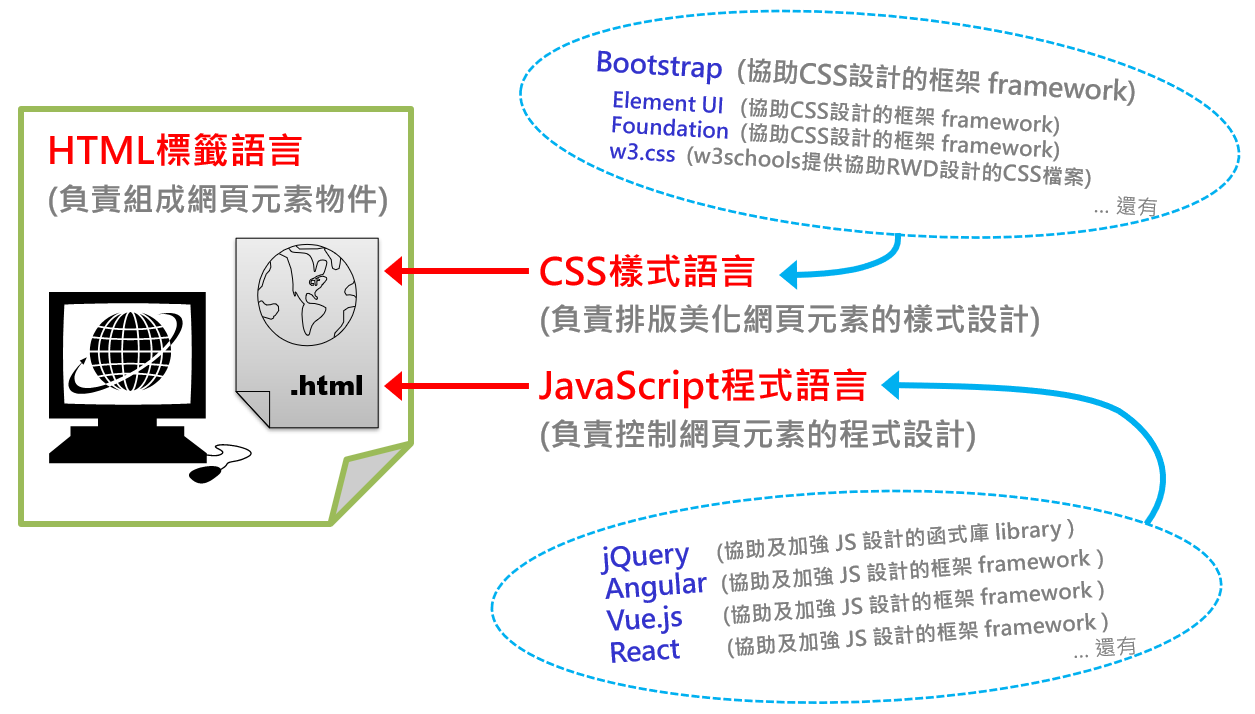
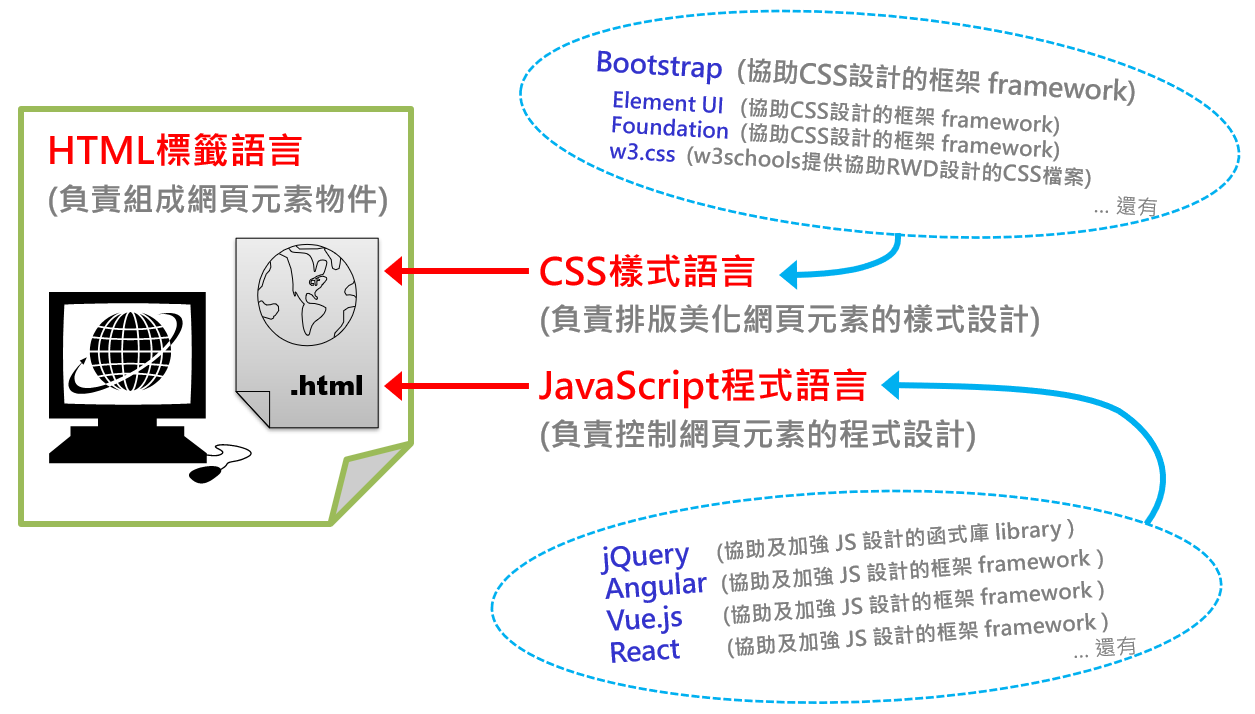
認識網頁組成語言
※ 這些都是網頁前端設計技術喔!