CSS3 區塊大小模式
| 版本 | 屬性 | 說明 |
|---|---|---|
| 3 | box-sizing | 設定區塊大小的模式。
參考【英文版】
【英文版】
【簡中版】
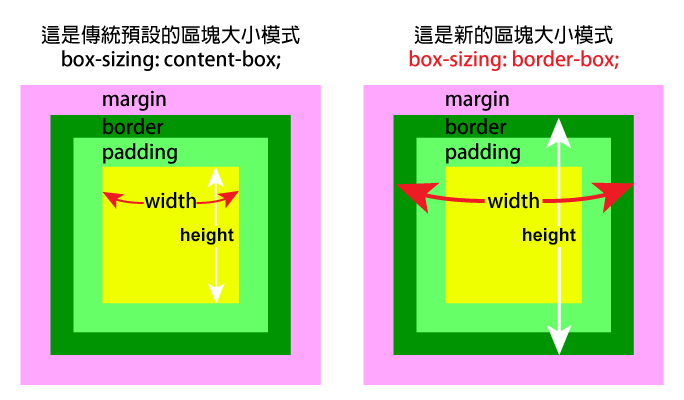
【簡中版】 box-sizing: content-box; 這是傳統預設的區塊大小模式 box-sizing: border-box; 這是新的區塊大小模式 |

範例已設定好的部份
<div id="b1"> <div id="b2"> 區塊大小 </div> </div>
<style>
#b1 { margin: 10px; border: 2px solid #666; padding: 20px; font-size: 30px; }
#b2 { width: 250px; height: 250px; background-color: lightsteelblue; }
</style>
測試區塊大小模式的設定
區塊大小
 WEB
WEB 