
相關文件檔案資訊 File System: php.net PHP官網、 w3schools、 runoob菜鳥教程。
pathinfo() ————
php.net PHP官網、
w3schools、
runoob菜鳥教程。
basename() ———
php.net PHP官網、
w3schools、
runoob菜鳥教程。
相關 GD 和圖像處理的函數: php.net PHP官網、 runoob菜鳥教程、 runoob實例。
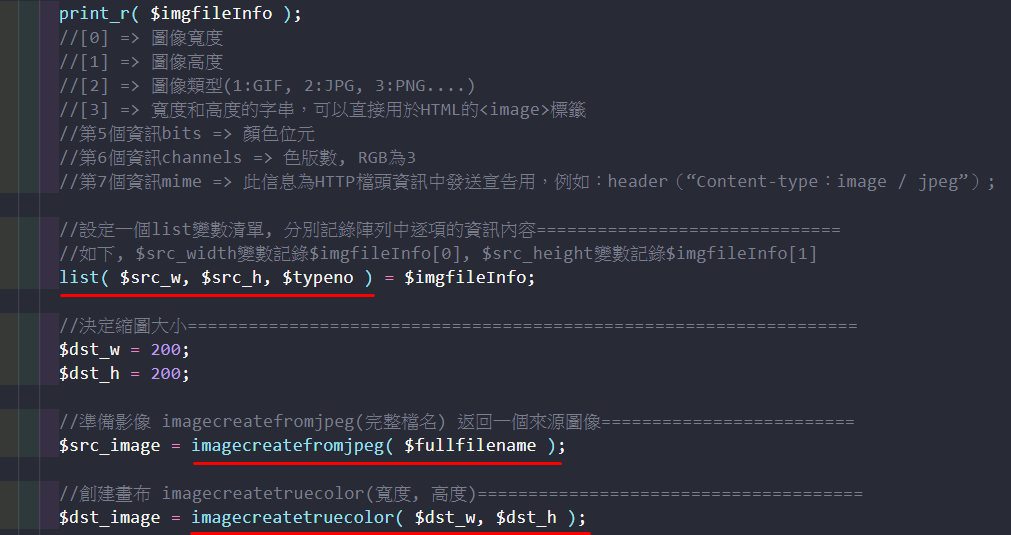
getimagesize() ———————
php.net PHP官網,
取得圖像尺寸資訊。
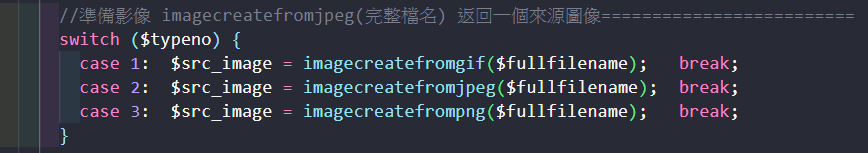
imagecreatefromjpeg() ———
php.net PHP官網,
返回一個來源圖像,還有 imagecreatefromgif()、imagecreatefrompng() ……。
imagecreatetruecolor() ———
php.net PHP官網,
創建畫布。
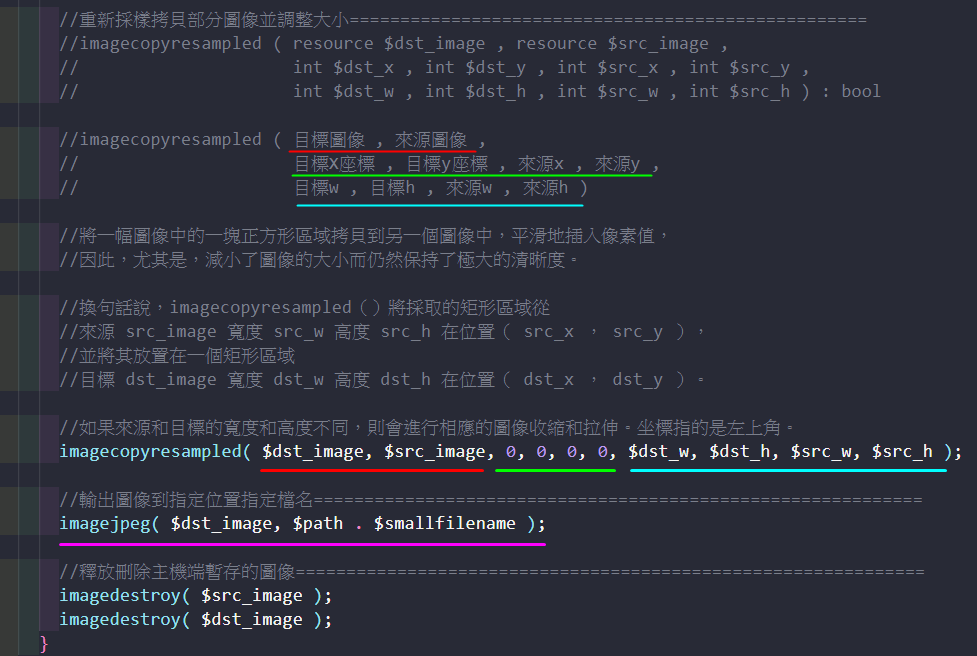
imagecopyresampled() ———
php.net PHP官網,
重新採樣拷貝部分圖像並調整大小。
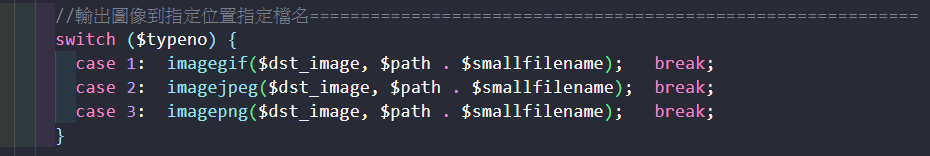
imagejpeg() ————————
php.net PHP官網,
輸出圖像到指定位置指定檔名,還有 imagegif()、imagepng() ……。
imagedestroy() ———————
php.net PHP官網,
釋放刪除主機端暫存的圖像。
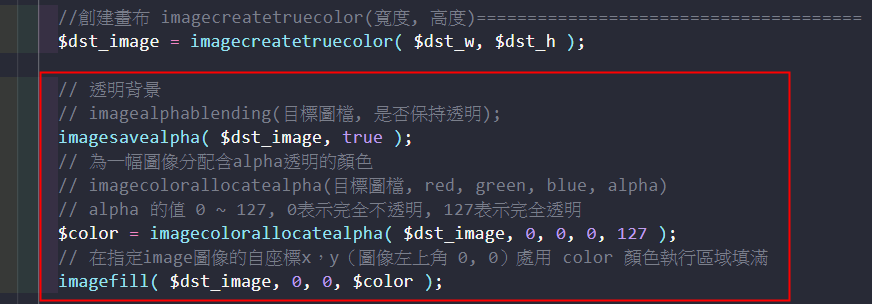
imagesavealpha() ——————
php.net PHP官網,
設定是否保持背景透明景。
imagecolorallocatealpha() ——
php.net PHP官網,
設定圖像分配含alpha透明的顏色。
imagefill() —————————
php.net PHP官網,
設定圖像填滿…..。
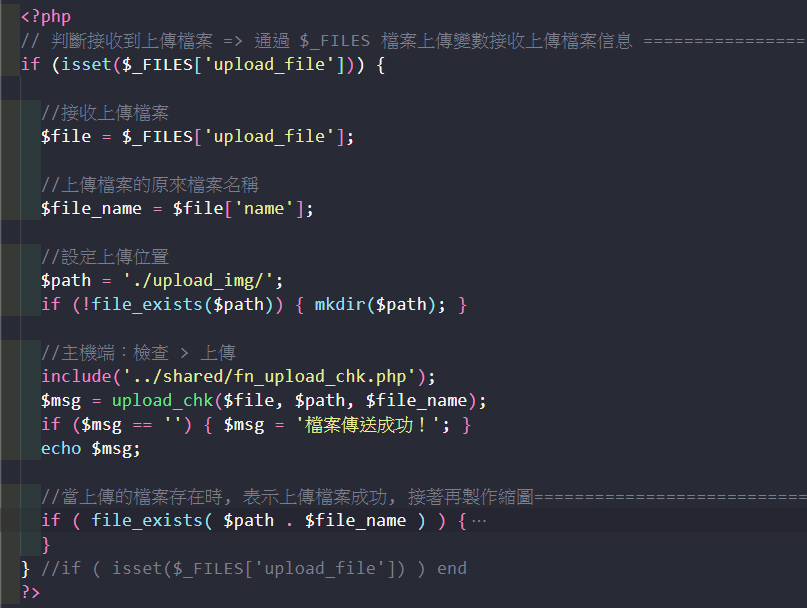
開新檔案 upload005.php, 儲存在 ref_test 資料夾。





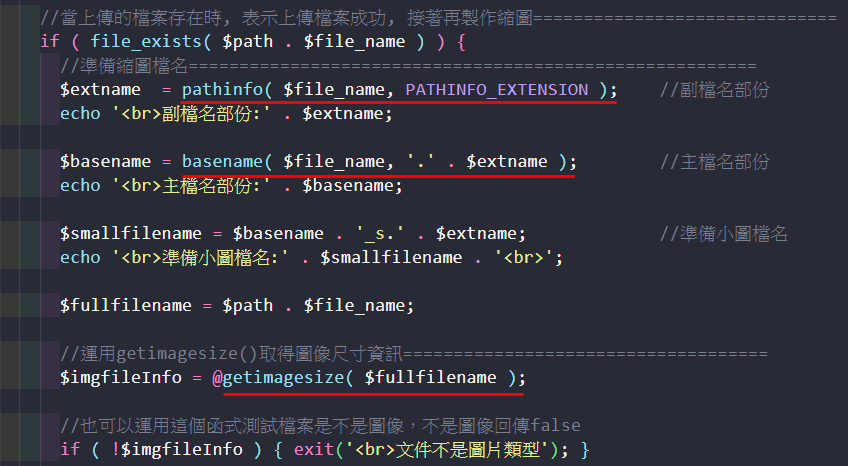
以下是 if ( file_exists ( $path . $file_name ) ) { ... } 的內容







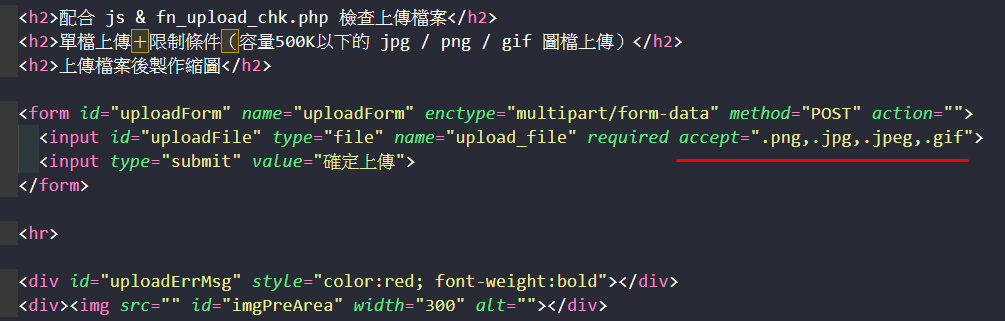
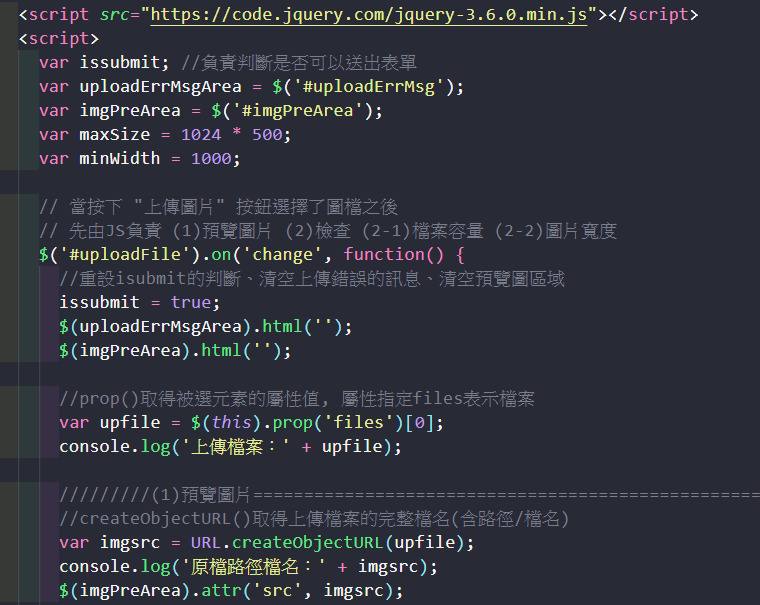
到這裡我們可以上傳 jpg、png、gif 圖檔並且製作縮圖,
但是透明背景鏤空的圖像製作出來的縮圖沒有透明背景。
以下來處理製作縮圖時也要透明背景鏤空去背。