
<h1>留言牆</h1> <form method="post" action="mb_index.php" class="mbForm"> <input type="text" name="mb_name" maxlength="20" required placeholder="請輸入留言者姓名"> <textarea name="mb_content" rows="5" required placeholder="請輸入留言內容....."></textarea> <input type="submit" value="確定新增留言"> <input type="reset" value="清除重寫"> </form>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { max-width: 1200px; margin: 20px auto; color: #000; }
form { width: 700px; margin: 20px auto;}
input,textarea { display: block; width: 100%; margin: 5px; font-size: 16px; padding: 5px; }
h1 { text-align: center; }
h2 { background-color: lightgray; padding: 5px; font-size: 16px; }
h3 { text-align: center; color: deeppink; margin: 50px; }
p { margin: 10px; }
.content-area { display: flex; }
.content { flex: 1; }
在 mb_index.html 檔案中連結到 CSS 檔案

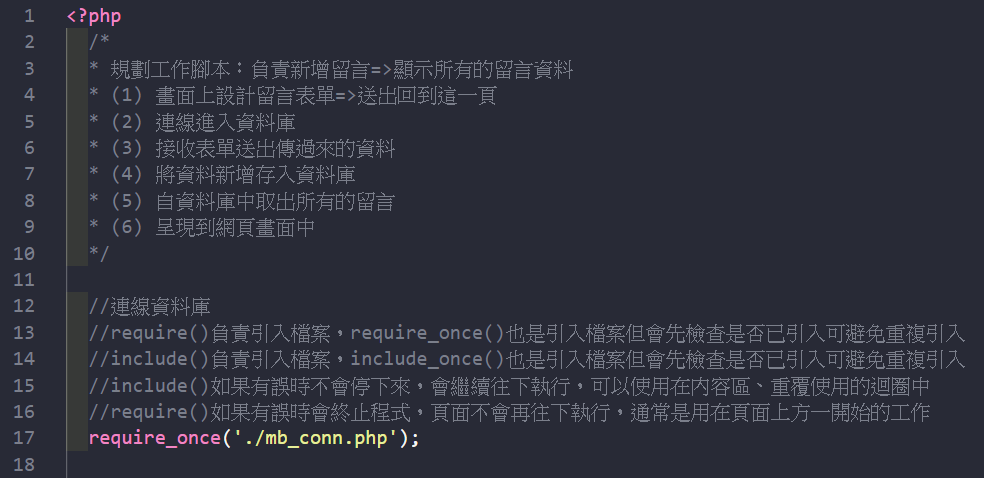
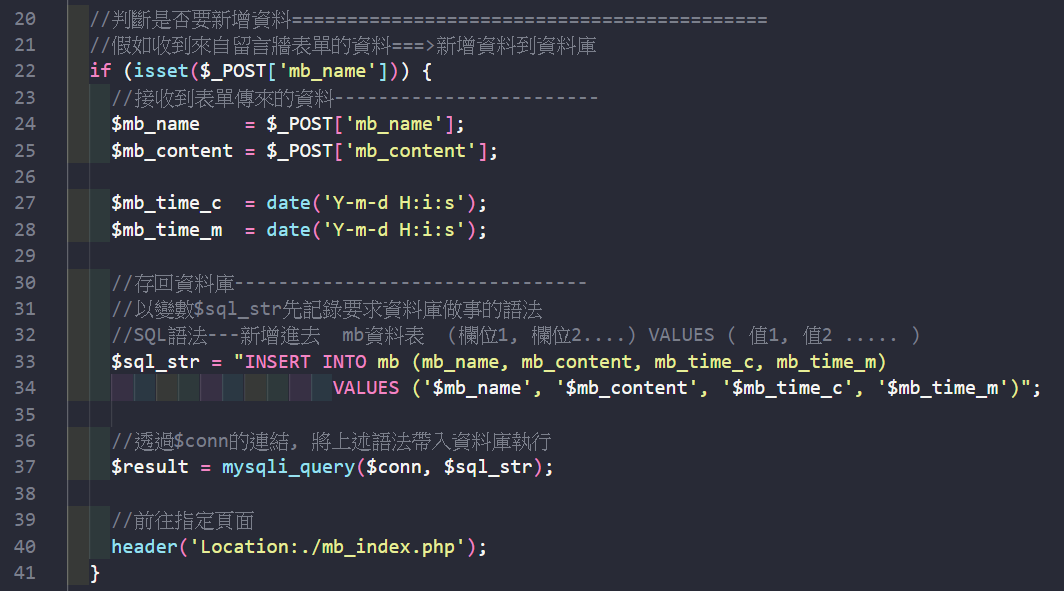
完成了輸入留言的表單之後,最後就是將輸入的資料傳出儲存到資料庫了。