
通常分類項目會獨立頁面處理新增、修改、刪除的工作,
但如果是在新增新訊的過程中才發現沒有理想的分類.......
那麼是放棄新增新訊, 先去新增分類, 再進行新增新訊?還是先隨意選擇, 新增分類後再進行修改?
以上, 好像都不是理想的操作, 最好是需要時就能即可處理!
也就是, 新增新訊處理一半時不用離開不用放棄, 可以即時先處理分類項目, 再繼續新訊的新增工作。
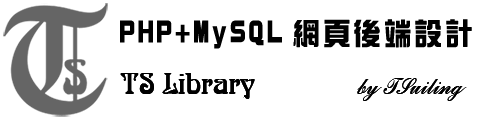
那麼就是要運用「AJAX」技術了!


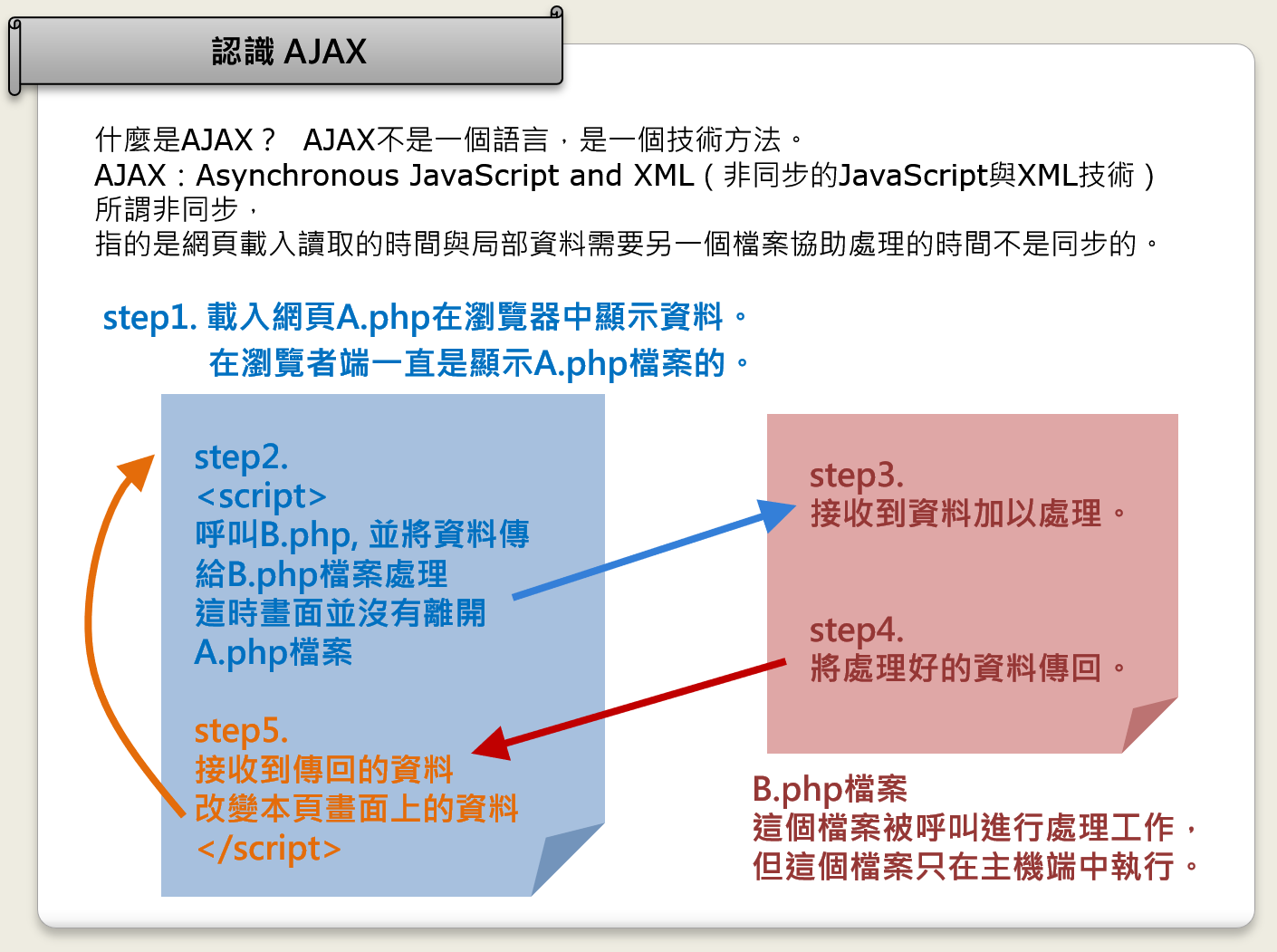
準備按鈕
<button id="showClassNews" class="w3-button w3-dark-grey w3-round w3-right">類別管理</button>
準備彈出的區塊框
<!-- 設計彈現出來的區塊及基本新訊分類的內容 ======================= --> <div id="newsClassArea" class="w3-modal" style="z-index:9999"> <div class="w3-modal-content w3-animate-top w3-card-4"> <header class="w3-container w3-dark-grey"> <a href="javascript:;" class="w3-right w3-xlarge w3-modal-close">×</a> <h2 class="w3-large w3-text-light-grey" style="padding:8px 0;">新訊類別的管理</h2> </header> <div class="w3-container w3-padding-24"> <div id="addClassNews" style="max-width:500px;margin:0 auto;"> <!-- 設計新訊類別的新增 ========================= --> <input type="text" style="width:80%;padding:8px 12px;border:1px solid #ccc" class="class_val" required placeholder="輸入新增的類別名稱......"> <input type="button" style="width:18%;padding:8px 12px" value="新增類別" name="class_news_name" data-type="insert" onclick="manage_news_class(this)"> <!-- 設計全部新訊類別的顯示、修改、刪除 =========== --> <ul class="class_news_list w3-padding-16"></ul> </div> </div> <footer class="w3-container w3-dark-grey" style="padding:5px 0;"> </footer> </div> </div>
將相關新訊分類的JS處理程式, 撰寫在 news_class_manage.js 儲存在 js 資料夾
$(function(){ //當#showClassNews按鈕被點選時================== $('#showClassNews').click(function(){ //運用ajax技術 $.ajax({ //呼叫 admin_news_class_show.php 協助處理,負責查詢出資料 url:'./admin_news_class_show.php' //當完成 admin_news_class_show.php 檔案的工作之後 //繼續進行以下function //變數result負責接收 admin_news_class_show.php 回傳的資料 }).done(function(result){ //將接收到的資訊,顯示到.class_news_list這個區塊之內 $('.class_news_list').html(result); }); //完成以上之後,顯示出#newsClassArea這個區塊 $('#newsClassArea').show(); }); });
<?php require_once('../shared/conn_pdo.php'); //建立所有新訊分類的資料集 try { $sql_str = "SELECT * FROM news_class ORDER BY news_class_id ASC"; $news_class_show = $conn -> query($sql_str); } catch ( PDOException $e ){ die("ERROR!!!: ". $e->getMessage()); } //建立$result變數,負責要傳回的資料 $result=''; //運用 foreach 迴圈,逐筆取出資料 foreach( $news_class_show as $row_news_class_show ){ //$result變數要收集的不只是資料庫資料,還需要頁面排版的框架元素 $result.='<li class="row_class_news" style="display:flex">'; //刪除按鈕 $result.='<input type="button" class="deleteClassNewsBtn" value=" 刪除 " data-type="delete" onclick="manage_news_class(this)">'; //可以修改的資料內容 $result.='<input type="text" name="class_news_name" class="class_val w3-center" style="width:80%;margin:1px 10px" value="'.$row_news_class_show['news_class_name'].'" data-id="'.$row_news_class_show['news_class_id'].'">'; //修改按鈕 $result.='<input type="button" class="modifyClassNewsBtn" value=" 修改 " data-type="update" onclick="manage_news_class(this)">'; $result.='</li>'; } echo $result; //傳回$result變數的結果 ?>
//當新增、修改、刪除三個按鈕被點選時 //皆由這個function函式來處理, obj變數接收傳遞過來的按鈕 function manage_news_class(obj){ //先取得需要的資料 var $type = $(obj).attr('data-type'); //得到的資訊是為了分辨insert新增、update修改、delete刪除 var $news_class_name = $(obj).parent().find('.class_val').val(); //輸入的分類名稱 var $news_class_id = $(obj).parent().find('.class_val').attr('data-id'); //修改或刪除時需要的id值 if($type=='delete'){ if(!confirm('刪除後不能還原!確定刪除嗎?')){ return; //表示接下來的程式不執行了, 回到呼叫這個function的位置 } } //接著運用ajax技術 $.ajax({ //呼叫 news_class_manage.php協助處理,負責新增、修改、刪除等功能 url:'./admin_news_class_manage.php' //以post的方法將以下資料傳入news_class_manage.php檔案 ,type:'post' ,data:{ type: $type //負責辨別要處理新增或修改或刪除 ,news_class_name: $news_class_name //輸入的分類名稱 ,news_class_id: $news_class_id //修改或刪除時需要的id值 } }).done(function(result){ //自動觸發關閉按鈕 $('#newsClassArea .w3-modal-close').trigger('click'); //將接收到資料送到.select_class_news這個區塊內顯示 $('.select_news_class').html(result); }); }
<?php require_once('../shared/conn_pdo.php'); //接收相關的資料=========================================== $type = $_POST['type']; $news_class_name = $_POST['news_class_name']; $news_class_id = $_POST['news_class_id']; //判斷$type接收到的內容,決定新增、修改、刪除的SQL語法=========== switch($type){ case 'insert':try{ $sql_str = "INSERT INTO news_class (news_class_name) VALUES (:news_class_name)"; $stmt = $conn->prepare($sql_str); $stmt -> bindParam(':news_class_name', $news_class_name); $stmt -> execute(); } catch ( PDOException $e ){ die("ERROR!!!: ". $e->getMessage()); }break; case 'update':try{ $sql_str = "UPDATE news_class SET news_class_name = :news_class_name WHERE news_class_id = :news_class_id"; $stmt = $conn->prepare($sql_str); $stmt -> bindParam(':news_class_name', $news_class_name); $stmt -> bindParam(':news_class_id', $news_class_id); $stmt -> execute(); } catch ( PDOException $e ){ die("ERROR!!!: ". $e->getMessage()); }break; case 'delete':try{ $sql_str = "DELETE FROM news_class WHERE news_class_id = :news_class_id"; $stmt = $conn->prepare($sql_str); $stmt -> bindParam(':news_class_id', $news_class_id); $stmt -> execute(); } catch ( PDOException $e ){ die("ERROR!!!: ". $e->getMessage()); }break; } //新增、修改、刪除之後,重新建立新訊分類的資料集==================try { $sql_str = "SELECT * FROM news_class ORDER BY news_class_id ASC"; $RS_news_class_up = $conn -> query($sql_str); } catch ( PDOException $e ){ die("ERROR!!!: ". $e->getMessage()); }//$result變數要收集的不只是資料庫資料,還需要頁面排版的框架元素 $result = '<select name="news_class_id" class="w3-select w3-border" required> <option value="" disabled selected>選擇新訊的分類...</option>'; foreach( $RS_news_class_up as $row_RS_news_class_up ){ $result.='<option value="'.$row_RS_news_class_up['news_class_id'].'">' .$row_RS_news_class_up['news_class_name'].'</option>'; } $result.='</select>'; echo $result; //傳回$result變數的結果 ?>