
相關文件檔案資訊 File System: php.net PHP官網、 w3schools、 runoob菜鳥教程。
pathinfo() ————
php.net PHP官網、
w3schools、
runoob菜鳥教程。
basename() ———
php.net PHP官網、
w3schools、
runoob菜鳥教程。
相關 GD 和圖像處理的函數: php.net PHP官網、 runoob菜鳥教程、 runoob實例。
getimagesize() ———————
php.net PHP官網,
取得圖像尺寸資訊。
imagecreatefromjpeg() ———
php.net PHP官網,
返回一個來源圖像,還有 imagecreatefromgif()、imagecreatefrompng() ……。
imagecreatetruecolor() ———
php.net PHP官網,
創建畫布。
imagecopyresampled() ———
php.net PHP官網,
重新採樣拷貝部分圖像並調整大小。
imagejpeg() ————————
php.net PHP官網,
輸出圖像到指定位置指定檔名,還有 imagegif()、imagepng() ……。
imagedestroy() ———————
php.net PHP官網,
釋放刪除主機端暫存的圖像。
imagesavealpha() ——————
php.net PHP官網,
設定是否保持背景透明景。
imagecolorallocatealpha() ——
php.net PHP官網,
設定圖像分配含alpha透明的顏色。
imagefill() —————————
php.net PHP官網,
設定圖像填滿…..。
開新檔案 upload005.php, 儲存在 ref 資料夾。
<h1>上傳檔案後製作縮圖</h1> <form name="uploadForm" enctype="multipart/form-data" method="POST" action=""> <input type="file" name="upload_file"> <input type="submit" value="確定上傳"> </form> <hr>
<?php //1.判斷接收到上傳檔案 => 通過 $_FILES 檔案上傳變數接收上傳檔案信息 ====================== if (isset($_FILES['upload_file'])) { //接收上傳檔案 $file = $_FILES['upload_file']; //上傳檔案信息 $file_name = $file['name']; //上傳檔案的原來檔案名稱 //設定限制條件 $max_size = 1024*1024; //設定允許上傳檔案容量的最大值(1M) $allow_ext = array('jpeg', 'jpg', 'png'); //設定允許上傳檔案的類型 //設定上傳位置 $path = './img_upload/'; if (!file_exists($path)) { mkdir($path); } include('../shared/fn_upload_chk.php'); $msg = upload_chk( $file, $max_size, $allow_ext, $path, $file_name ); if($msg==1){ $msg = '檔案傳送成功!'; } echo $msg; echo '<hr>';//當上傳的檔案存在時, 表示上傳檔案成功, 接著再製作縮圖============================== if( file_exists($path.$file_name) ){ //準備縮圖檔名======================================================== $extname = pathinfo($file_name, PATHINFO_EXTENSION); //副檔名部份 echo '<br>副檔名部份:' . $extname; $basename = basename($file_name, '.' . $extname); //主檔名部份 echo '<br>主檔名部份:' . $basename; $smallfilename = $basename . '_s.' . $extname; //準備小圖檔名 echo '<br>準備小圖檔名:' . $smallfilename.'<br>'; $fullfilename = $path.$file_name; //運用getimagesize()取得圖像尺寸資訊==================================== $imgfileInfo = @getimagesize($fullfilename); //也可以運用這個函式測試檔案是不是圖像,不是圖像回傳false if (!$imgfileInfo) { exit('<br>文件不是圖片類型'); } print_r($imgfileInfo); //[0] => 圖像寬度 //[1] => 圖像高度 //[2] => 圖像類型(1:GIF, 2:JPG, 3:PNG....) //[3] => 寬度和高度的字串,可以直接用於HTML的<image>標籤 //第5個資訊bits => 顏色位元 //第6個資訊channels => 色版數, RGB為3 //第7個資訊mime => 此信息為HTTP檔頭資訊中發送宣告用,例如:header(“Content-type:image / jpeg”); //設定一個list變數清單, 分別記錄陣列中逐項的資訊內容============================== //如下, $src_width變數記錄$imgfileInfo[0], $src_height變數記錄$imgfileInfo[1] list($src_w, $src_h) = $imgfileInfo; //決定縮圖大小================================================================== $dst_w = 200; $dst_h = 200; //準備影像 imagecreatefromjpeg(完整檔名) 返回一個來源圖像========================= $src_image = imagecreatefromjpeg($fullfilename); //創建畫布 imagecreatetruecolor(寬度, 高度)====================================== $dst_image = imagecreatetruecolor($dst_w, $dst_h); //重新採樣拷貝部分圖像並調整大小=================================================== //imagecopyresampled ( resource $dst_image , resource $src_image , // int $dst_x , int $dst_y , int $src_x , int $src_y , // int $dst_w , int $dst_h , int $src_w , int $src_h ) : bool //imagecopyresampled ( 目標圖像 , 來源圖像 , // 目標X座標 , 目標y座標 , 來源x , 來源y , // 目標w , 目標h , 來源w , 來源h ) //將一幅圖像中的一塊正方形區域拷貝到另一個圖像中,平滑地插入像素值, //因此,尤其是,減小了圖像的大小而仍然保持了極大的清晰度。 //換句話說,imagecopyresampled()將採取的矩形區域從 //來源 src_image 寬度 src_w 高度 src_h 在位置( src_x , src_y ), //並將其放置在一個矩形區域 //目標 dst_image 寬度 dst_w 高度 dst_h 在位置( dst_x , dst_y )。 //如果來源和目標的寬度和高度不同,則會進行相應的圖像收縮和拉伸。坐標指的是左上角。 imagecopyresampled($dst_image, $src_image, 0, 0, 0, 0, $dst_w, $dst_h, $src_w, $src_h); //輸出圖像到指定位置指定檔名============================================================ imagejpeg($dst_image, $path.$smallfilename); //釋放刪除主機端暫存的圖像============================================================== imagedestroy($src_image); imagedestroy($dst_image); } //if ( file_exists($path.$file_name) ) end} //if ( isset($_FILES['upload_file']) ) end ?>
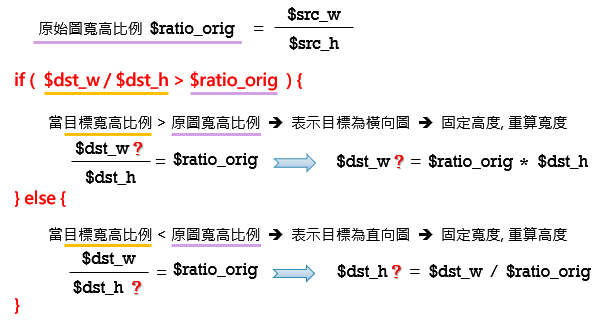
//決定縮圖大小================================================================== $dst_w = 200; $dst_h = 200; //計算來源的寬高比例, 再重新計算原圖依比例縮小的尺寸 $ratio_orig = $src_w / $src_h; //如果目標的寬高比例>來源的寬高比例, 表示目標定義過寬, 否則表示目標定義過高 if ($dst_w / $dst_h > $ratio_orig) { $dst_w = $dst_h * $ratio_orig; //以高度為基礎算出寬度 } else { $dst_h = $dst_w / $ratio_orig; //以寬度為基礎算出高度 }

//準備影像 imagecreatefromjpeg(完整檔名) 返回一個來源圖像================ switch ($imgfileInfo[2]) { case 1: $src_image = imagecreatefromgif($fullfilename); break; case 2: $src_image = imagecreatefromjpeg($fullfilename); break; case 3: $src_image = imagecreatefrompng($fullfilename); break; }
//輸出圖像到指定位置指定檔名====================================== switch ($imgfileInfo[2]) { case 1: imagegif($dst_image, $path.$smallfilename); break; case 2: imagejpeg($dst_image, $path.$smallfilename); break; case 3: imagepng($dst_image, $path.$smallfilename); break; }
到這裡我們可以上傳 jpg、png、gif 圖檔並且製作縮圖,
但是透明背景鏤空的圖像製作出來的縮圖沒有透明背景。
以下來處理製作縮圖時也要透明背景鏤空去背。
//創建畫布 imagecreatetruecolor(寬度, 高度)====================================== $dst_image = imagecreatetruecolor($dst_w, $dst_h); // 透明背景 // imagealphablending(目標圖檔, 是否保持透明); imagesavealpha($dst_image, true); // 為一幅圖像分配含alpha透明的顏色 // imagecolorallocatealpha(目標圖檔, red, green, blue, alpha) // alpha 的值 0 ~ 127, 0表示完全不透明, 127表示完全透明 $color = imagecolorallocatealpha($dst_image, 0, 0, 0, 127); // 在指定image圖像的自座標x,y(圖像左上角 0, 0)處用 color 顏色執行區域填滿 imagefill($dst_image, 0, 0, $color);