VScode 網頁編輯器
二、下載安裝版的步驟
(一) 前往 https://code.visualstudio.com 下載 VSCode

(二) 下載後進行安裝
啟動執行下載的檔案, 下一步 … … 即可安裝完成。
(三) 安裝擴充功能
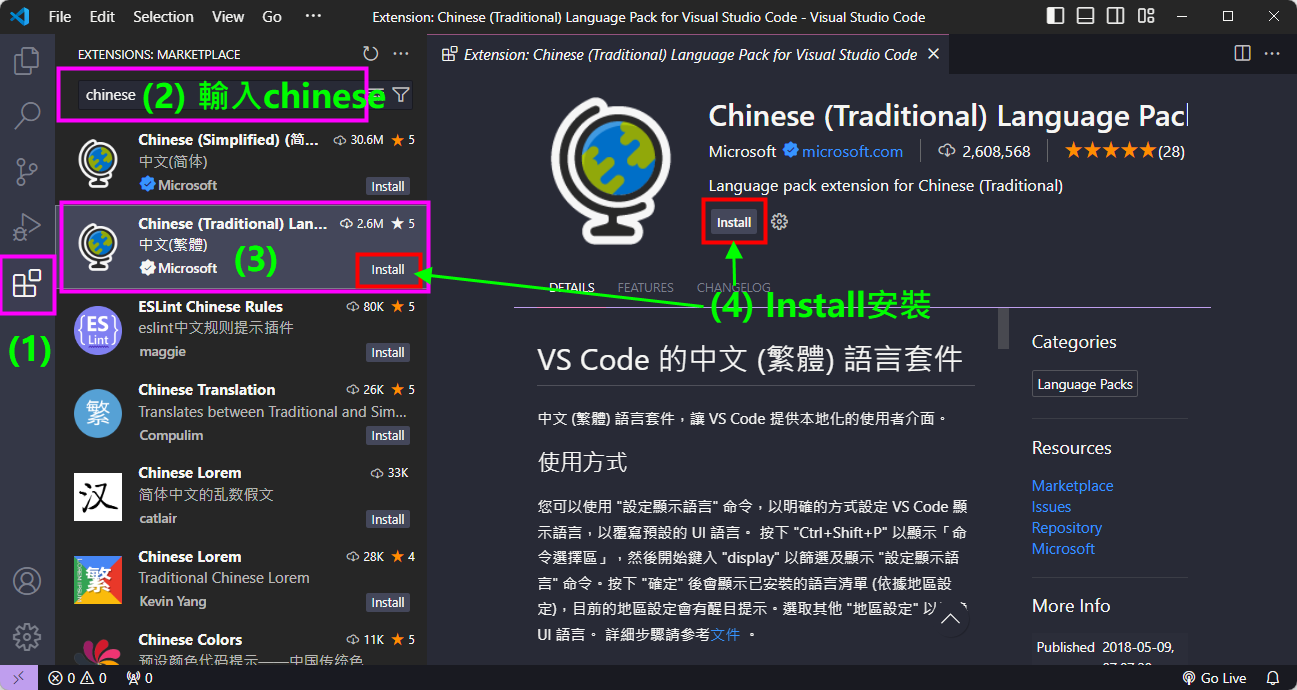
安裝擴充功能的方法

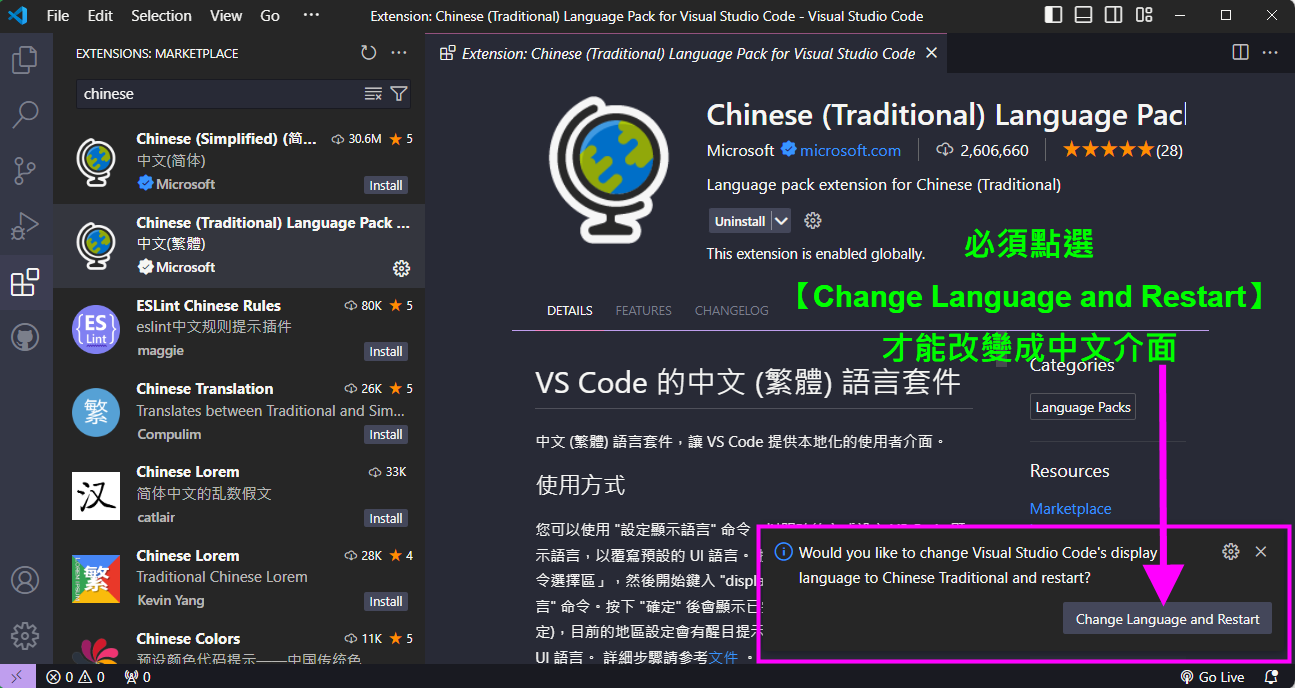
安裝 Chinese 時,右下角會出現重要訊息

以下是TSuiling講師建議安裝的擴充模組 (基礎課程建議安裝前 6 項)
- (模組名稱關鍵字: chinese ) --------------------- 中文(繁體)介面
- (模組名稱: Live Server ) --------------- (Ritwick Dey) 檔案同步到瀏覽器預覽結果
- (模組名稱: Auto Rename Tag ) ----------- (Jun Han) 同時修改頭尾標籤名稱
~~~~~~~~~ 以下有幫助,建議安裝 ~~~~~~~~~~~~~~~~~~~~~
- (模組名稱: Duplicate selection or line ) -------- (Greg Bacchus) Ctrl+D 複製目前整行
- (模組名稱: htmltagwrap ) --------------- (Brad Gashler) 先選取範圍按 Alt+W,在選取範圍外增加標籤
- (模組名稱: Image preview ) ------------- (Kiss Tamás) 影像預覽功能
~~~~~~~~~ 以下有幫助,RWD課程建議安裝 ~~~~~~~~~~~~~~~~~~~~~
- (模組名稱: indent-rainbow ) ---------------------- (oderwat) 多個顏色區塊標示縮排位置
- (模組名稱: Color Highlight ) ------------- (Sergii N) 讓色彩碼顯示對應顏色 (內建已有, 但TSuiling通常還是會安裝)
- (模組名稱: IntelliSense for CSS class ) -------- (Zignd) 輸入class名稱時根據link引用的外部文件展示下拉式選單
~~~~~~~~~ PHP課程,建議安裝 ~~~~~~~~~~~~~~~~~~~~~
- (模組名稱: PHP Intelephense ) --------- PHP程式碼提示功能
- (模組名稱: PHP Debug ) ----------------- (Xdebug) PHP程式檢查除錯協助功能
- (模組名稱: PHP File Link ) ----------------- PHP程式中include的檔案 Ctrl+按一下 可以連結開啟檔案
~~~~~~~~~ 以下如有需要再安裝 ~~~~~~~~~~~~~~~~~~~~~
- (模組名稱: Chinese Lorem ) ----------------- 繁體中文假文內容
使用方式:輸入 ctlorem200,輸入的數字為顯示字數,不輸入預設為128
如果輸入 lorem*3 則顯示英文的假文內容,輸入*3會顯示原文3段文容,預設顯示1段
- (模組名稱: Lorem Picsum ) ----------------- 協助產生假圖
[REF]
使用方式:輸入 pic 之後,有下拉式選單可以選擇出現各類型假圖
選擇後的語法中,最後的 600/400 指的是 寬度/高度,可以自行修改
如果希望出現多張隨機假圖,可輸入如下,以此類推
<img src="https://picsum.photos/200/300?random=1">
<img src="https://picsum.photos/200/300?random=2">
<img src="https://picsum.photos/200/300?random=3">
- (模組名稱: Live Sass Compiler ) ------- 支援即時編譯 SASS/SCSS 成 CSS [REF1, REF2, REF3, REF4]
~~~~~~也可以Google搜尋,看看網路使用者的推薦,覺得有用再安裝~~~~~~~~~
三、認識 VSCode 環境
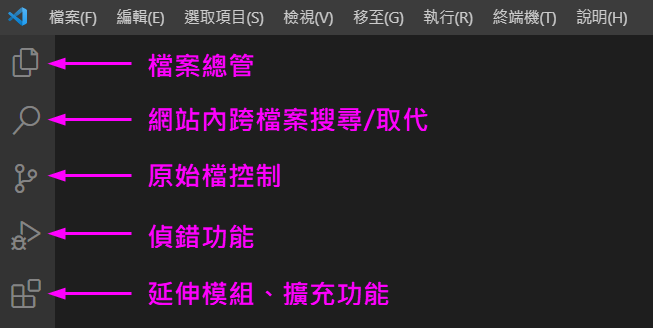
(一) 認識視窗左側按鈕


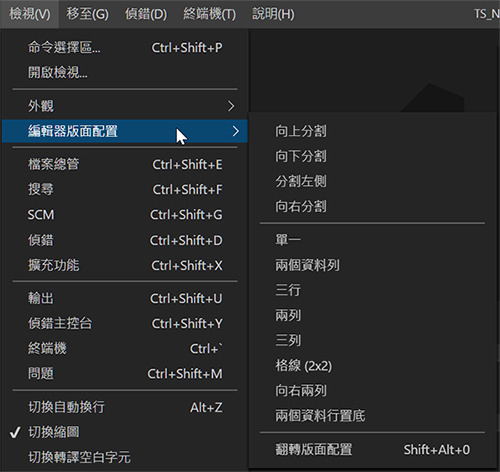
(二) 看看上方的文字功能表

四、網頁檔案的基本操作
- 「檔案 > 開啟資料夾」 選擇網站所在的資料夾。 必須開啟網站資料夾,所有相關功能才能使用!
-
「檔案 > 新增文字檔」
「檔案 > 儲存檔案」 儲存檔案,
檔案名稱 test001.html 必須要有對的副檔名。
新增檔案的另一方法:「檔案總管」面板中的「新增檔案...」按鈕,再輸入檔案名稱。 -
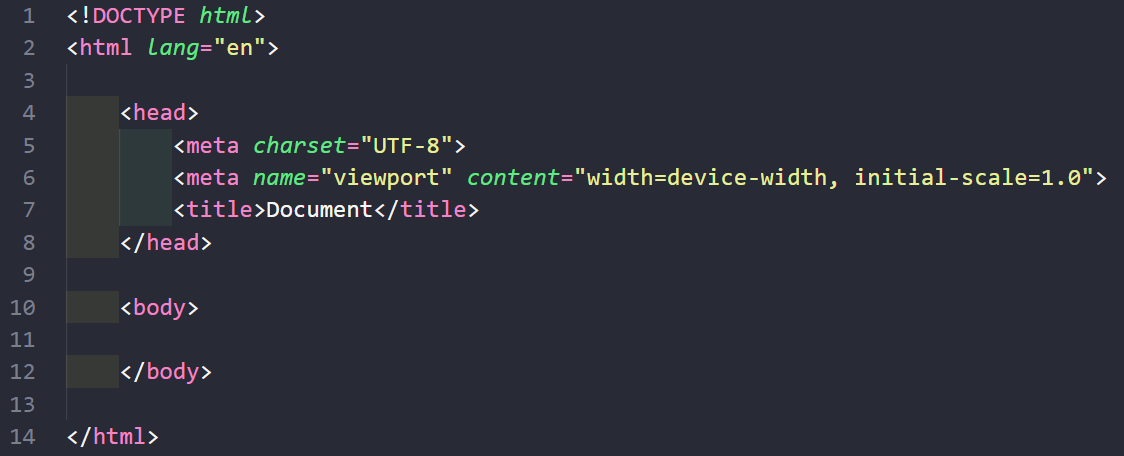
輸入「html」選擇「html:5」按[Enter]鍵,即可產生出網頁基本需要的HTML原始碼(如下)。
或者是輸入「 ! 」如果有看到下拉式選單,選擇一個「 ! 」,再按[Enter]鍵。
-
按「 Ctrl + [ + ] 」畫面檢視放大
按「 Ctrl + [ - ] 」畫面檢視縮小
五、VSCode 加強環境的設定
(一) VScode中有效協助的「設定」
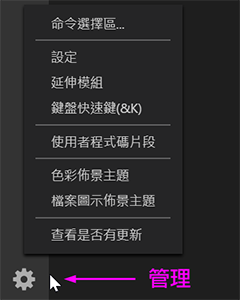
- 左下角【管理】選擇 【設定】 可以進行這個編輯器環境配合操作的方法。
- 例如: 使用者 > 經常使用的 > Files: Auto Save
選擇 afterDelay 預設 1000ms,
表示每次輸入或修改1秒後即自動存檔。 也可以勾選【檔案 > 自動儲存】 - 例如:在搜尋設定欄輸入 mouse 找到 Editor: Mouse Wheel Zoom
勾選 「使用滑鼠滾輪並按住Ctrl時,縮放編輯器的字型」 - 例如:在搜尋設定欄輸入 emmet tab 找到 Emmet: Trigger Expansion On Tab
勾選 「啟用時,按下 Tab 鍵即可展開 Emmet 縮寫。」
(二) 變更色彩佈景主題
【方法一】
- 左下角【管理】 選擇 【主題】 選擇 色彩佈景主題 可以選擇切換程式碼色彩表現的佈景主題。
- 選擇 色彩佈景主題 > ✕ 瀏覽其他色彩佈景主題… 可以安裝色彩佈景主題。
- 利用鍵盤「↓」「↑」移動可以預覽結果 (事先開啟一個HTML檔案)。
【方法二】
- 如果想要跟 TSuiling 講師一樣的佈景主題。
- 點選左側【延伸模組】按鈕,輸入關鍵字 Dracula Official 點選安裝 。
- 左下角【管理】 選擇 【主題】 選擇 色彩佈景主題 , 點選 Dracula Soft 即可。
【建議】
- 或者,可以自行瀏覽找到喜歡的、舒服的色彩佈景主題。
- 但是,建議初學者固定一個色彩佈景主題,不要一天一個心情一個顏色喔。
- 因為,色彩佈景主題可以協助你第一時間辨別錯誤喔。
六、常用快速鍵的推薦
選擇「檔案 > 喜好設定 > 鍵盤快速鍵」可以查看、修改鍵盤快速鍵
| 分類 | Win Key | Mac Key | 摘要說明 |
|---|---|---|---|
| 檔案 | Ctrl+N | ⌘ N | 新增檔案 |
| Ctrl+S | ⌘ S | 儲存檔案 | |
| 看看上方「檔案」功能表,常用的就記下來 | |||
| 編輯 | Ctrl+F | ⌘ F | 目前文件尋找文字 |
| Ctrl+H | ⌥option ⌘F | 目前文件取代文字 | |
| Ctrl+/ | ⌘ / | 加上或取消註解 | |
| 看看上方「編輯」功能表,常用的就記下來 | |||
| 選取項目 | Ctrl+Enter | ⌘ Enter | 目前位置往下新增一行 |
| Shift+Alt+↑ | ⇧ ⌥option ↑ | 向上複製一整行 | |
| Shift+Alt+↓ | ⇧ ⌥option ↓ | 向下複製一整行 | |
| Ctrl+D | ⌘ D | 向下複製一整行 (安裝擴充功能Duplicate ...才有) | |
| Ctrl+Shift+K | ⇧ ⌘ K | 刪除游標所在的一整行 | |
| Alt+↑ | ⌥option ↑ | 整行往上移動 | |
| Alt+↓ | ⌥option ↓ | 整行往下移動 | |
| Ctrl+Shift+L | ⇧ ⌘ L | 選取文字再按快速鍵會選取所有相同文字 | |
| Shift+Alt | ⇧ ⌥option | 先點一下選取區左上角, 按住【Shift+Alt】再拖曳, 可以區塊式選取 |
|
| 看看「選取項目」功能表,常用的就記下來 | |||
| 檢視 | Ctrl+Shift+P | ⇧ ⌘ P | 開啟命令選擇區 |
| Ctrl+[+] | ⌘ [+] | 畫面檢視放大 | |
| Ctrl+[-] | ⌘ [-] | 畫面檢視縮小 | |
| Alt+Z | ⌥option Z | 程式碼自動換行的切換 | |
| Ctrl+\ (英文) | ⌘ \ | 切割視窗 | |
| 看看上方「檢視」功能表,常用的就記下來 | |||
| Ctrl+K => Ctrl+0 (數字) |
⌘ K => ⌘ 0 | 收合全部階層區域 (不能按右側數字鍵區的0) | |
| Ctrl+K => Ctrl+J |
⌘ K => ⌘ J | 展開全部階層區域 |
VSCode 官網快速鍵一覽表 for Windows
VSCode 官網快速鍵一覽表 for macOS
為了讓輸入 HTML & CSS 更快速、更便利,可以參考 Emmet 官網輸入語法一覽表
七、修改 HTML 預設 Code
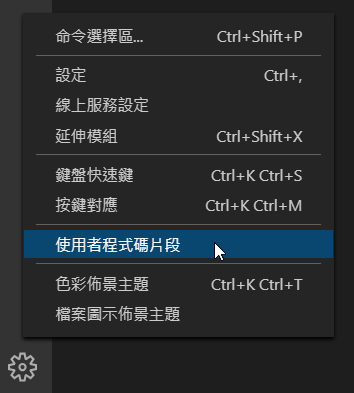
方法一 建議使用設定「使用者程式碼片段」的方法。
方法二
直接修改Emmet外掛中的設定, (一) Win版本 (二) Mac版本 修改的步驟不太相同,
這個方法比較麻煩,有時成功率並不高,步驟提供參考,建議使用上述的方法一。
方法一的操作 Win版 & Mac版 皆適用的「使用者程式碼片段」
【Step-1】點選「管理」> 「使用者程式碼片段」

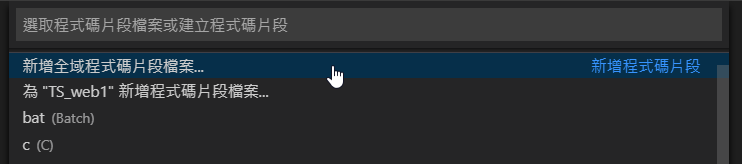
【Step-2】選擇「新增全域程式碼片段檔案...」

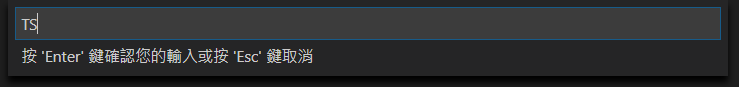
【Step-3】輸入你想要的檔案名稱,例如:「TS」

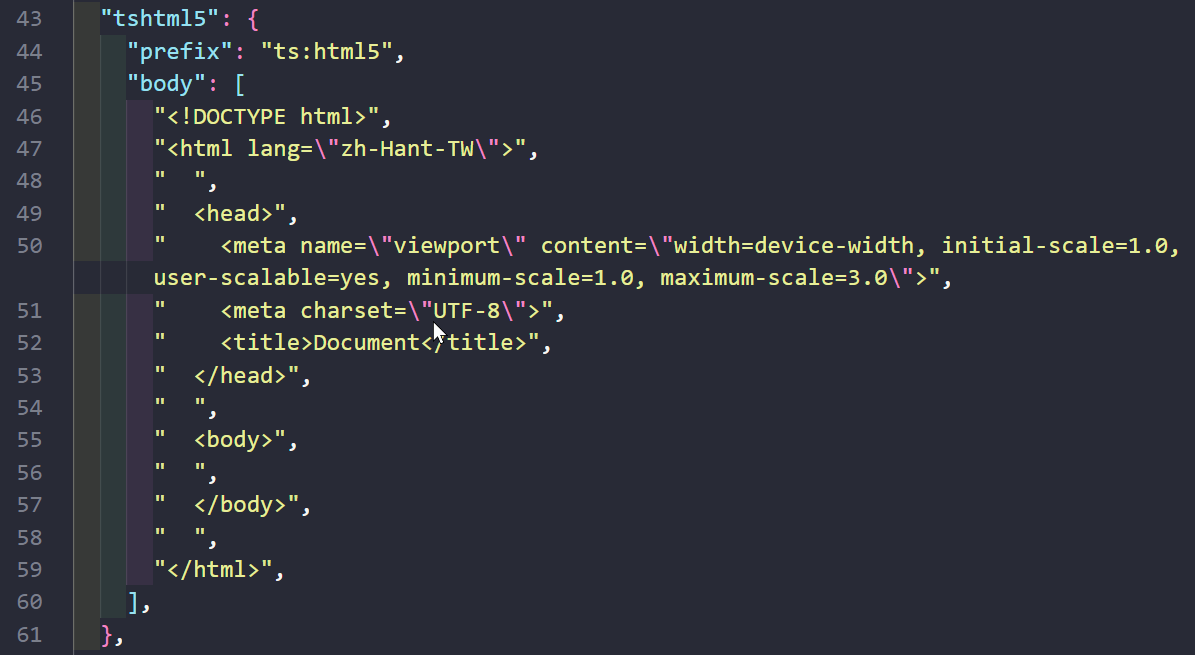
【Step-4】在開啟的檔案中輸入以下的程式碼 (可以拷貝圖片下方的程式碼)

可以拷貝以下灰色區域內的程式碼,再貼到你的檔案中。
//簡碼tshtml5
"tshtml5": {
"prefix": "ts:html5",
"body": [
"<!DOCTYPE html>",
"<html lang=\"zh-Hant-TW\">",
" ",
" <head>",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=yes, minimum-scale=1.0, maximum-scale=3.0\">",
" <meta charset=\"UTF-8\">",
" <title>Document</title>",
" </head>",
" ",
" <body>",
" ",
" </body>",
" ",
"</html>",
],
},
儲存檔案後,就可以在其他檔案運用了
開新檔案 > 儲存檔案 > xxxx.html
輸入「tshtml5」下拉式選單中會看到「ts:html5」,按「Enter」即可完成顯示。
方法二的操作: (一) Win版本 修改 HTML文件預設的Code ( ![TAB]的預設 )
目前 Win 與 Mac 的方法雷同,以下參考操作,未來VScode版本不同時方法可能不同!
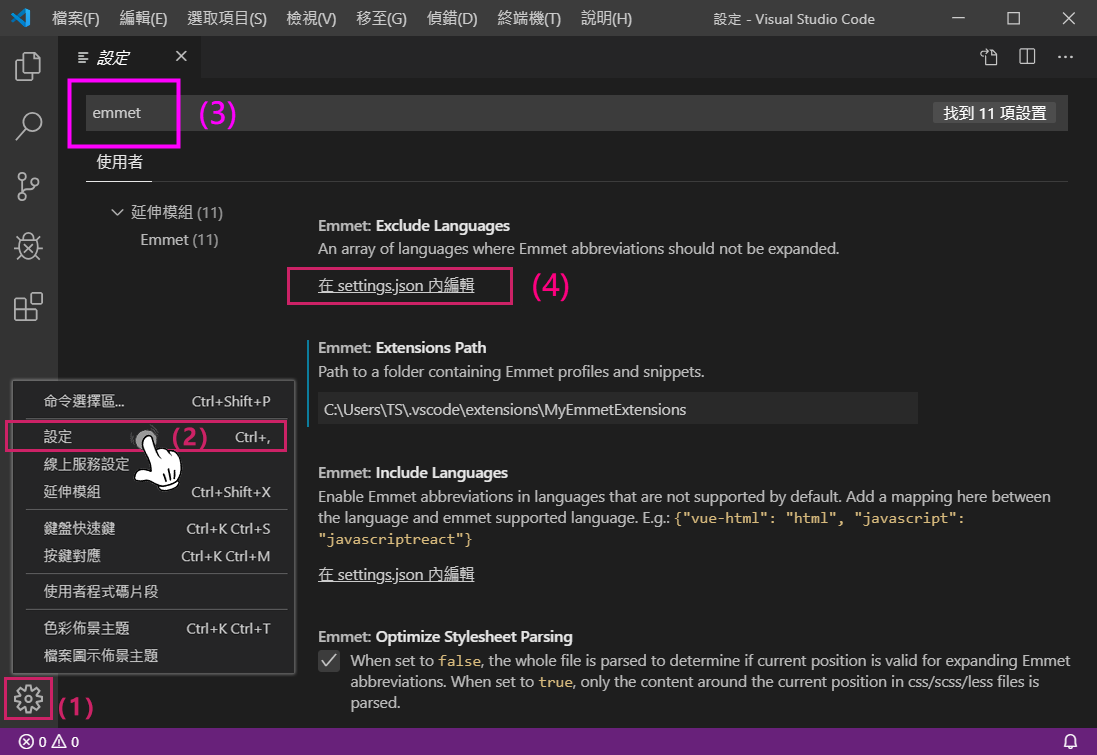
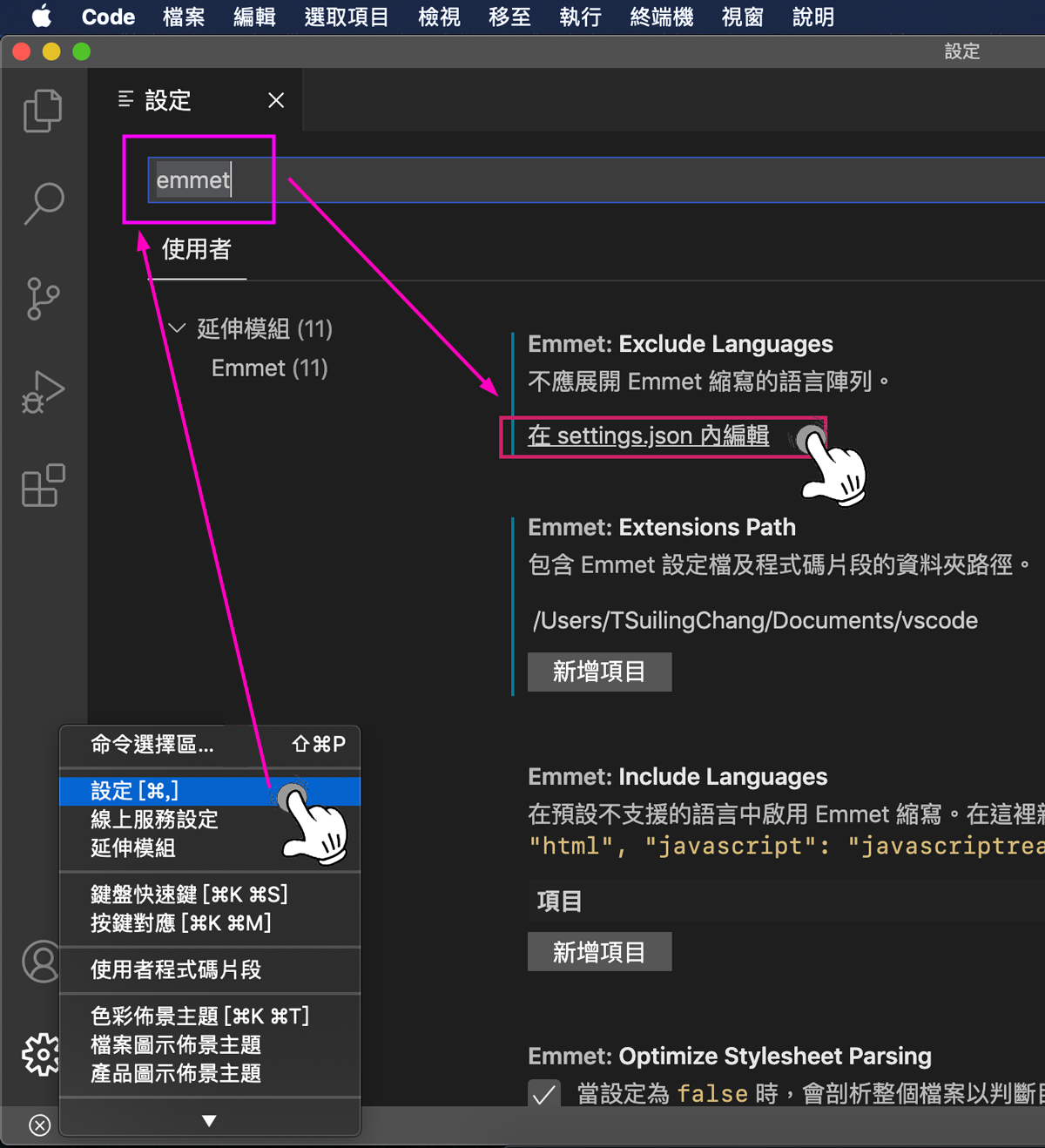
【Win Step-1】設定 settings.json 中擴充設定檔案的位置

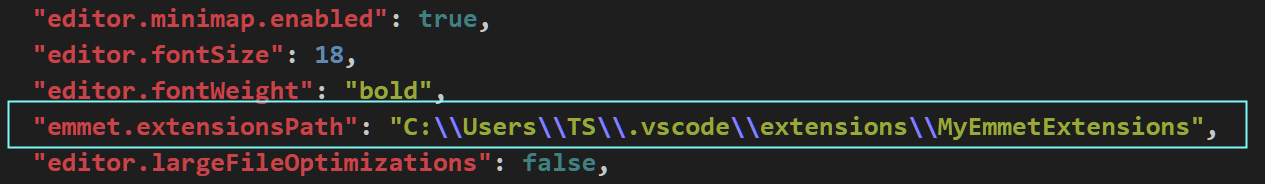
【Win Step-2】加上方框中 "emmet.extensionsPath":XXXXXXXX 這一行
開啟了 settings.json 這個檔案後,參考下圖,輸入方框中的這一行。
方框中的這一行是指定擴充檔案要存放的位置。
其中「Users」指的是「使用者」,「TS」表示開機使用者名稱的資料夾。
建議先到檔案總管找找這個路徑,確認這個路徑。
如果指定的路徑沒有找到, 也可以自行新增這個資料夾。
而其他行是因為其他設定中的改變而自動產生的,原則上可以不用管。

【Win Step-3】檔案總管 > 指定路徑 > 新增 snippets.json 檔案
在 Step-2 指定路徑中,新增 snippets.json 檔案,輸入內容如下:
{
"html": {
"snippets": {
"doc": "html[lang=\"zh-Hant-TW\"]>(head>meta[name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=yes, minimum-scale=1.0, maximum-scale=3.0\"]+meta[http-equiv=\"X-UA-Compatible\" content=\"ie=edge\"]+meta[charset=${charset}]+title{${1:Document}})+body"
}
}
}
【Win Step-4】重新啟動 VSCode 即可。
方法二的操作: (二) Mac版本 修改 HTML文件預設的Code ( ![TAB]的預設 )
目前 Win 與 Mac 的方法雷同,以下參考操作,未來VScode版本不同時方法可能不同!
【Mac Step-1】設定settings.json中擴充設定檔案的位置

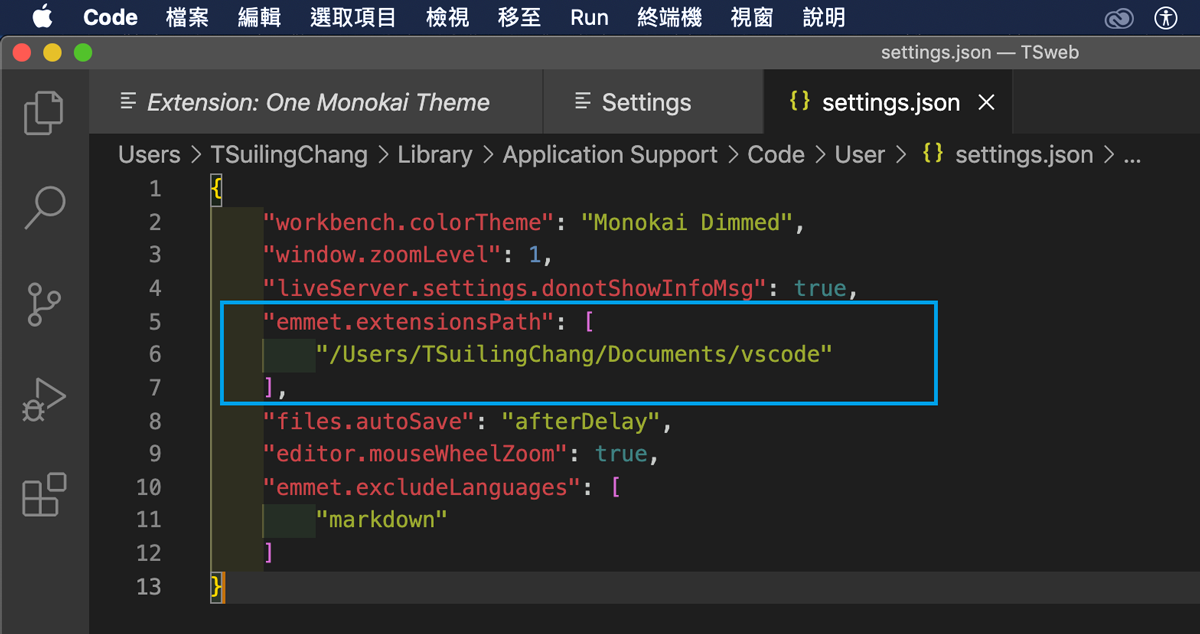
【Mac Step-2】加上方框中 "emmet.extensionsPath":XXXXXXXX 這一行
開啟了 settings.json 這個檔案後,參考下圖,輸入方框中的這一行。
方框中的這一行是指定擴充檔案要存放的位置。
其中「TSuilingChang」表示開機使用者名稱的資料夾。
建議先到檔案總管 Finder 找找這個路徑,確認這個路徑。
或許,如果,在檔案總管 Finder 中,要找的資料夾是隱藏檔,
那麼可以選擇 Launchpad > 終端機 > 輸入以下指令開啟顯示隱藏的資料夾
defaults write com.apple.finder AppleShowAllFiles TRUE;\killall Finder
如果想將資料夾再次隱藏起來, 可以輸入以下指令
defaults write com.apple.finder AppleShowAllFiles FALSE;\killall Finder
如果指定的路徑沒有找到, 也可以自行新增這個資料夾。
而其他行是因為其他設定中的改變而自動產生的,原則上可以不用管。

【Mac Step-3】檔案總管Finder > 指定路徑 > 新增 snippets.json 檔案
在 Step-2 指定路徑中,新增 snippets.json 檔案,輸入內容如下:
{
"html": {
"snippets": {
"doc": "html[lang=\"zh-Hant-TW\"]>(head>meta[name=\"viewport\" content=\"width=device-width, initial-scale=1.0, user-scalable=yes, minimum-scale=1.0, maximum-scale=3.0\"]+meta[http-equiv=\"X-UA-Compatible\" content=\"ie=edge\"]+meta[charset=${charset}]+title{${1:Document}})+body"
}
}
}
【Mac Step-4】重新啟動 VSCode 即可。
一、攜帶式免安裝版本 VSCode Portable (只有Win版) 沒有更新、建議不用了
下載攜帶式免安裝版本 VSCode Portable
- 點選這裡下載 >下載後 > 解壓縮即可使用 【下載站台一】 【下載站台二】
- 這個版本是經過 TSuiling 將環境配置好了,解壓縮即可快速上手使用。
- 如果第一次啟動發現功能表不是中文介面,請關閉軟體,再一次重新啟動即可。
TSuiling 提供參考 (按右鍵 > 另存連結...)
